小编给大家分享一下css字体中上下行与行之间的间距距离怎么设置,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
div css组织笔墨字体高上行,行和行之间间距间隔设置,简称css 行间距花式调处设置装备摆设
设置装备摆设字体凹凸行间距CSS名目单词:line-height(行高)——深刻体味CSS 行高
p{line-height:22px}配置p标签内笔墨高上行和行之间间距为22px
一致CSS行间距距离比拟实例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>行间距实例 CSS5</title>
<style>
.bc{ line-height:14px}
.ab{ line-height:30px}
</style>
</head>
<body>
<div class="bc">
测试翰墨<br />
迎接造访CSS5<br />
进修CSS上css5.com.cn<br />
</div>
<div class="ab">
测试文字<br />
迎接会晤CSS5<br />
学习CSS上css5.com.cn
</div>
</body>
</html>以上对class=bc配置行间距14px,class=ab配置行间距为30px,运用line-height设置不同业高进程可否应用line-height设置行与行之间间距。
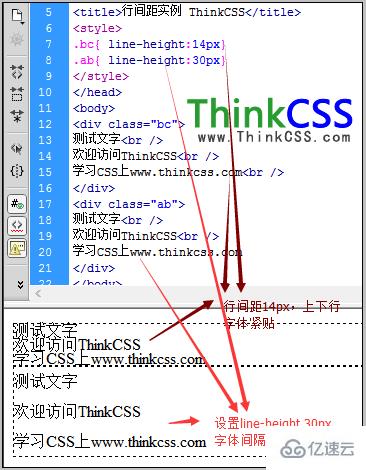
截图:

应用css line-height设置行间距实例截图
从实例看出行和行之间间距,字体高低行间距应用行高属性line-height即可完成行间距疗养。
以上是“css字体中上下行与行之间的间距距离怎么设置”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。