жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңcssжҖҺд№Ҳи®ҫзҪ®divе®Ҫй«ҳвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁcssжҖҺд№Ҳи®ҫзҪ®divе®Ҫй«ҳй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқcssжҖҺд№Ҳи®ҫзҪ®divе®Ҫй«ҳвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
е®Ҫпјҡwidth —— width:230px й…ҚзҪ®е®ҪеҖјдёә230px
й«ҳпјҡheight —— height:90px и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫcssй«ҳеҖјдёә90px
1гҖҒcssе®һдҫӢд»Јз Ғ
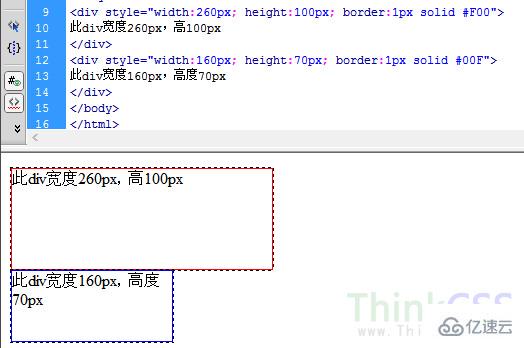
<div style="width:260px; height:100px; border:1px solid #F00"> жӯӨdivе®ҪеәҰ260pxпјҢй«ҳ100px </div> <div style="width:160px; height:70px; border:1px solid #00F"> жӯӨdivе®ҪеәҰ160pxпјҢй«ҳеәҰ70px </div>
еҲҶеҲ«еҜ№дёӨдёӘdivи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫй«ҳеәҰе’Ңе®ҪеәҰеҖјпјҢдёәдәҶзңӢеҲ°и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫй«ҳ е®ҪжҲҗж•ҲпјҢеҗҢж—¶еқҮи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫcssиҫ№жЎҶжҠҖдҝ©гҖӮ
2гҖҒжҲӘеӣҫ

е‘ҠжҚ·зӣҙжҺҘеҜ№divи®ҫзҪ®е®Ҫй«ҳcss
1гҖҒdiv cssе®һдҫӢHTMLе®һдҫӢд»Јз Ғ
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>divе®Ҫй«ҳе®һдҫӢ css5.com.cn</title>
<style>
#shili{width:180px; height:80px; border:2px solid #F00}
.yangshi{width:90px; height:110px; border:2px solid #00F}
</style>
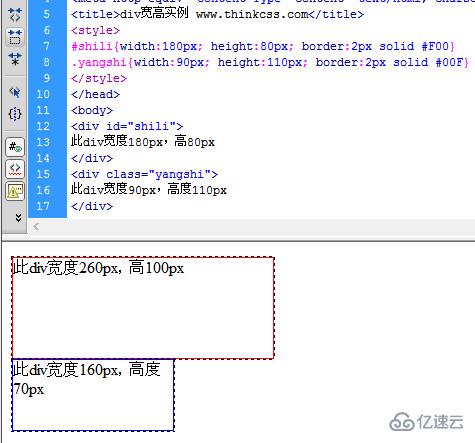
</head><body> <div id="shili"> жӯӨdivе®ҪеәҰ180pxпјҢй«ҳ80px </div> <div class="yangshi"> жӯӨdivе®ҪеәҰ90pxпјҢй«ҳеәҰ110px </div> </body> </html>
еҲ«зҰ»еҜ№divдҪҝз”ЁidдёҺclassи®ҫзҪ®cssе®ҪеәҰе’Ңcssй«ҳеәҰиҠұејҸ
2гҖҒеҠҹж•Ҳ

еҲ°жӯӨпјҢе…ідәҺвҖңcssжҖҺд№Ҳи®ҫзҪ®divе®Ҫй«ҳвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ