这篇文章主要介绍“IE盒子模型是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“IE盒子模型是什么”文章能帮助大家解决问题。
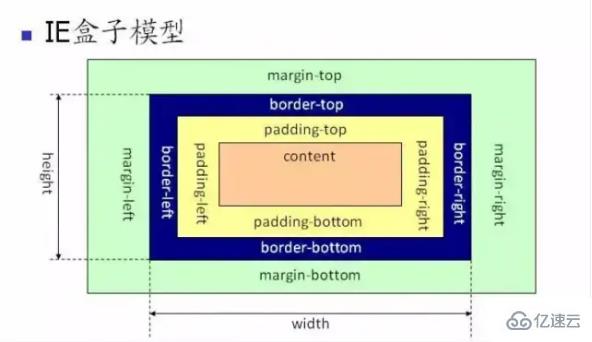
IE盒子模型如下图:

图中的内层是content依次是content padding border。通常我们设置背景时就是内容、内边距、边框这三部分。而外边距是透明的,不会遮挡其他元素。
元素框的总宽度=width(padding-left+padding-right+border-left+border-right);
元素框的总高度=height(padding-top+padding-bottom+border-top+border-bottom);
两个模型宽度和高度的计算(是不一样的)
w3c中的盒子模型的宽:包括margin+border+padding+width; width:margin*2+border*2+padding*2+width; height:margin*2+border*2+padding*2+height;
iE中的盒子模型的width:包括border+padding+width;
上面的两个宽度相加的属性是一样的。因此我们应该选择标准盒子模型,在网页的顶部加上 DOCTYPE 声明。
关于“IE盒子模型是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。