这篇“怎么用js组件实现可拖动的div”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么用js组件实现可拖动的div”文章吧。
只要把div注册到该组件,目标div就都能随意拖动
可设置div能够拖动的范围
js组件的基本写法和div拖动的逻辑就不再赘述了,前面文章已经说过了,可点击下面链接查看
js实现div可拖动
js组件的基本写法
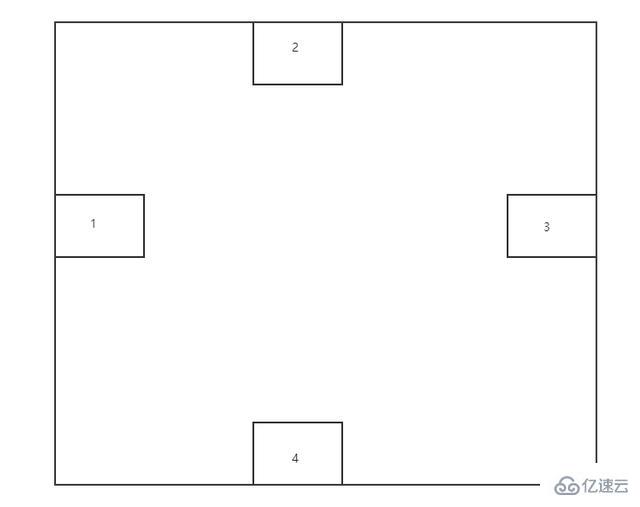
在这里主要分析下怎么限制拖动的范围,先看下图:

限制范围
拖动时有四种边缘情况,即图中的1、2、3、4,我们一一来看
当div拖动到位置1时,我你们再往左拖动,都应该失效,即拖动div的left 始终等于外层div的left值
当div拖动到位置2时,我们再往上拖动,都应该无效,即拖动div的top始终等于外层div的top值
当div拖动到位置3时,我们再往右拖动,都应该无效,即拖动div的left始终等于外层div的left加上外层div的宽度,然后再减去拖动div的宽度
当div拖动到位置4时,我们再往下拖动,都应该无效,即拖动div的top始终等于外层div的top加上外层div的高度然后减去拖动div的高度
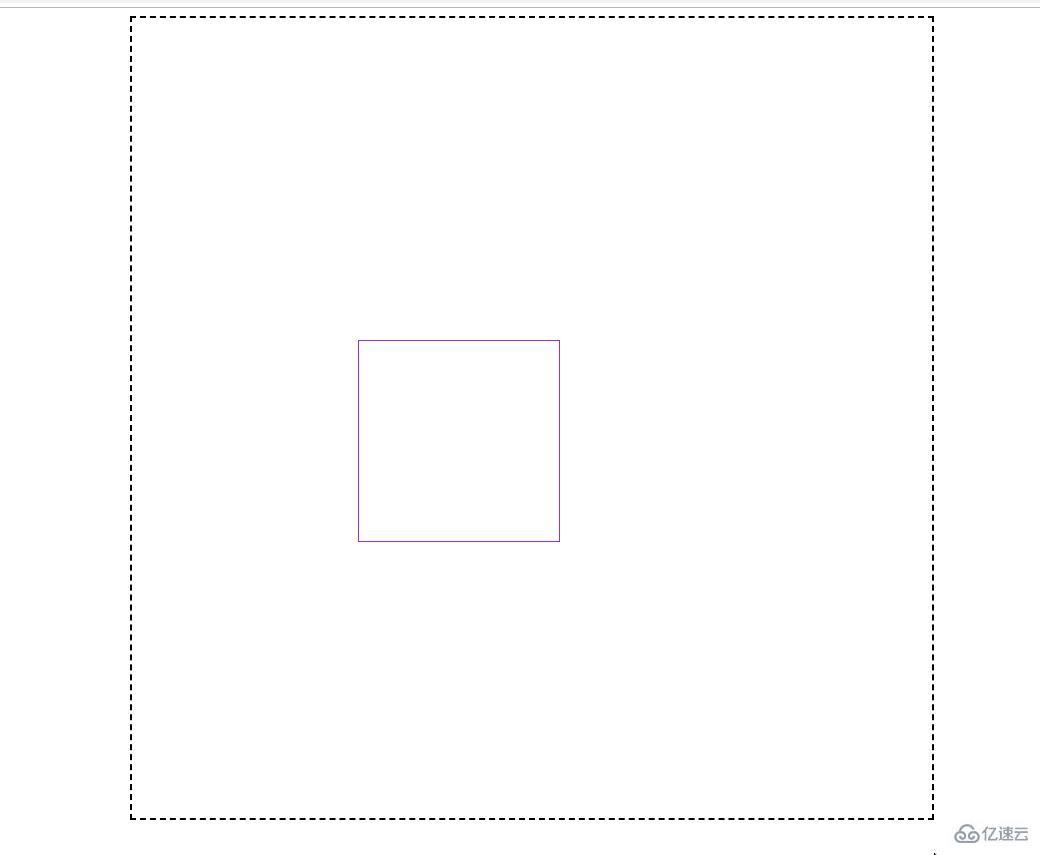
理论知识弄明白了,我们先看下实现的效果吧

有范围的拖动
html中引入组件,并初始化

html中引入组件
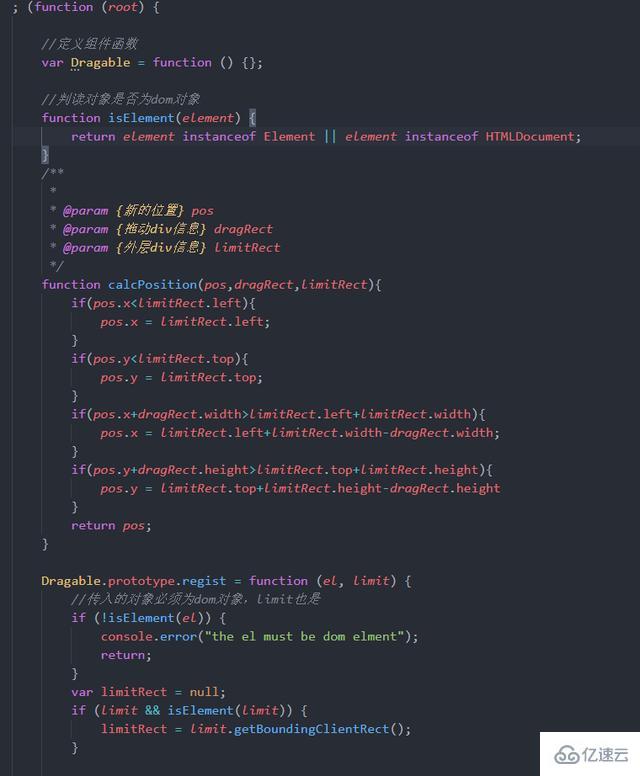
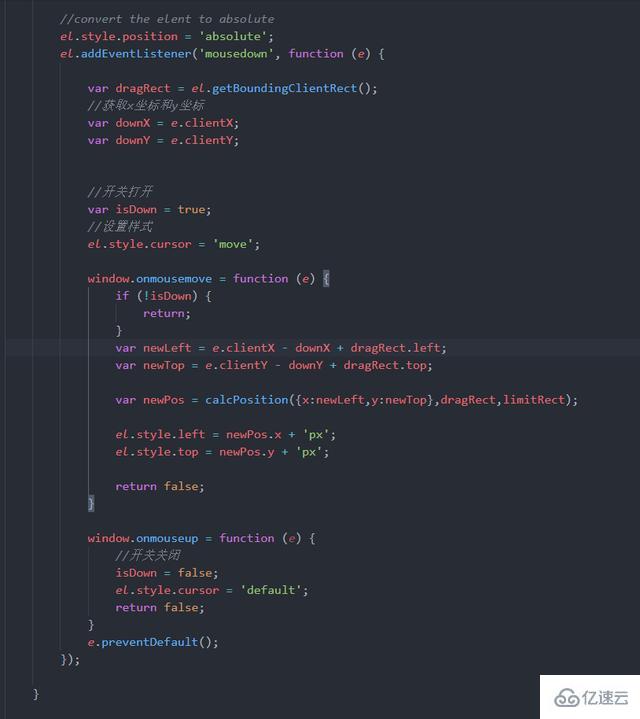
具体的js组件实现

js拖动组件1

以上就是关于“怎么用js组件实现可拖动的div”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。