жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іжҖҺд№Ҳз”ЁзәҜCSSе®һзҺ°divж°ҙе№іеһӮзӣҙеұ…дёӯпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
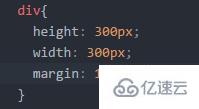
иҰҒи®©дёҖдёӘDIVж°ҙе№іеұ…дёӯпјҢеҸӘиҰҒи®ҫзҪ®еҸҜdivзҡ„е®ҪеәҰй«ҳеәҰе°ұеҸҜд»ҘдҪҝз”Ёmargin: 0 auto жқҘи®©иҝҷдёӘDIVж°ҙе№іеұ…дёӯ

йӮЈд№ҲиҰҒеҰӮдҪ•и®©divеһӮзӣҙеұ…дёӯжҳҫзӨәеңЁйЎөйқўзҡ„дёӯй—ҙпјҢиҝҷйҮҢзҡ„еүҚжҸҗиҝҳжҳҜе…Ҳи®ҫзҪ®divзҡ„е®ҪеәҰиҝҳжңүй«ҳеәҰжүҚеҸҜд»ҘпјҢдёӢйқўжҳҜж–№жі•иҝҳжңүд»Јз Ғ
йҰ–е…ҲиҰҒе…Ҳи®ҫзҪ®htmlиҝҳжңүbodyзҡ„е®ҪеәҰе’Ңй«ҳеәҰдёә100%
然еҗҺз»ҷdivжң¬иә«жқҘдёӘзӣёеҜ№е®ҡдҪҚеҶҚж №жҚ®divжң¬иә«зҡ„е®ҪеәҰй«ҳеәҰи®ҫзҪ®еӨ–иҫ№и·қ
д»Јз ҒеҰӮдёӢ

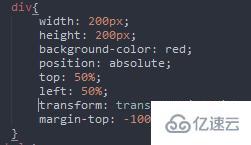
иҝҷйҮҢдҪ д№ҹеҸҜд»ҘдҪҝз”Ёз»қеҜ№е®ҡдҪҚжқҘи®ҫзҪ®

дёӢйқўдҪ иҝҳеҸҜд»ҘдҪҝз”ЁtransformеұһжҖ§жқҘиҝӣиЎҢи®ҫзҪ®пјҢд»Јз Ғпјҡ

еҪ“然пјҢеҰӮжһңдҪ жғідёҚи®ҫзҪ®еӣәе®ҡзҡ„е®ҪеәҰиҝҳжңүй«ҳеәҰзҡ„пјҢеҸҜд»Ҙз”ЁJqueryжқҘе®һзҺ°гҖӮ
е…ідәҺвҖңжҖҺд№Ҳз”ЁзәҜCSSе®һзҺ°divж°ҙе№іеһӮзӣҙеұ…дёӯвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ