本篇内容介绍了“Div和Css的基础知识有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Html的不足:
维护困难:传统的页面中代码样式都是写在一起,不利于后期的维护
网页过“胖”:代码样式都写在一个页面中,太过于臃肿
定位困难:代码和样式编写得太多,对于详细的定位有一定的难度
Css的优势:
表现与内容分离
增强了网页的表现力
网站显示风格趋于统一
Css编辑方法:
将css规则写在HTML文件中
将css规则写在独立的文件中
CSS层叠样式表
Css(Cascading Style Sheet)层叠样式表,样式就是格式。层叠就是指当HTML文件引用多个Css样式时,一般遵循“最近优选原则”。
Css是一个由包含一个或多个规则的文本文件。
说了那么多Css的定义那么Css一个构造到底是什么呢?

Web前端开发技术之Div+Css基础
样式的定义
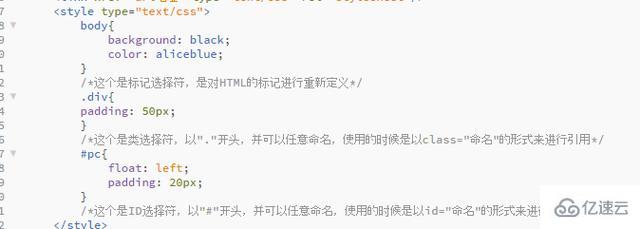
样式时定义在head/head标签内的,声明style/style标签加个type=“text/css”将可以在标签内写css样式了,但是这种方式是用在此文档中的。

Web前端开发技术之Div+Css基础
如果要引用外部的css文档的话则需要这样定义:
注意:css样式文件名称以有意义的英文字母命名。
CSS选择符类型
标记选择符:对HTML的标记进行重定义,该样式立即生效。
类选择符:以点号“.”开头,并可以任意命名,如.div1、.files等,该样式应用后生效,有些标记的样式相同时,可以定义成选择符组。
ID选择符:以“#”开始,并可以任意命名。

Web前端开发技术之Div+Css基础
ID选择符与类选择符的区别
类选择符可以给任意多的标记定义样式,但是ID选择符在当前页面中只能够使用一次,因为ID是唯一标识的。
ID选择符样式比类选择符样式优先级高,但是ID选择符的局限性很大,只能单独定义其中一个元素的样式(特殊情况下使用)。
CSS选择符的声明
集体声明:Css选择符的集体声明是对一系列元素进行定义的一个声明。
例如:
h2,h3,h4,h5,h6,h7,p,h3.special,#one{color:red;font-family:黑体;}
全局声明:全局声明是对整个页面的样式进行声明。
例如:*{padding: 0 auto;font-size: 55px;color: aquamarine;}
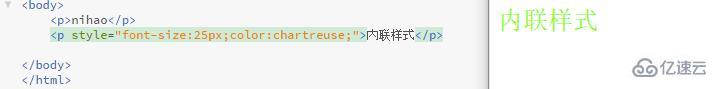
内联样式
内联样式就是将css代码直接写在现有的HTML标签中。
基本语法:标记 style=样式属性: 属性值; 样式属性: 属性值;…
语法说明:
标记:HTML标记,如body、table、p等;
标记的style定义只能影响标记本身;
style的多个属性之间用分号分割;
标记本身定义的style优先于其他所有样式定义。
注意:内联样式只影响单个元素(标记)。

Web前端开发技术之Div+Css基础
CSS继承与层叠
样式表的继承规则是子标记会继承父标记的样式
CSS规定样式的优先级(从高到低)如下:
内联样式﹥ id样式﹥类样式﹥ 标记样式
DIV创建
DIV是层叠样式表中的定位技术,全称DIVision,即为划分。有时可以称其为图层。
定义:
可定义文档中的分区或节
标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
用法:
div 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是div固有的唯一格式表现。可以通过 div 的 class 或 id 应用额外的样式。
可以对同一个 div 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。

Web前端开发技术之Div+Css基础
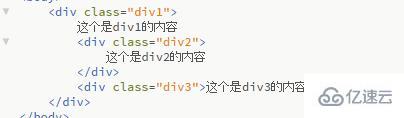
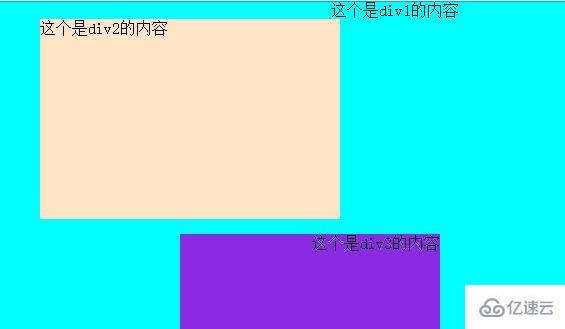
DIV嵌套
图层包含其它图层,称为图层的嵌套。图层嵌套经常需要与CSS样式一起使用,达到更加精确控制页面显示效果。下面让我们来看看图层嵌套的一些使用:

Web前端开发技术之Div+Css基础

Web前端开发技术之Div+Css基础

Web前端开发技术之Div+Css基础
DIV与Span标记
span标记(行内元素)
基本语法:
<span id="" class="行内内容"></span>
Div与span标记使用区别
div和span共同的特点是默认都没有对标记内的对象进行任何格式化渲染,主要用于应用CSS样式,对页面进行分割、布局。
差异:
div是块级元素,其前后均有换行符;而span是行内元素,没有固定的格式表现;
Div标记可以包含span标记,反之则不然;
但是块元素和行元素不是绝对的,通过定义CSS的display属性可以相互转化。
“Div和Css的基础知识有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。