这篇文章给大家分享的是有关CSS属性之间用什么结束隔开的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
首先咱们来看一段css文件代码
.logo{ float:left; padding-top:5px;}这是一段轻易找来的一个css决议器-css名目,这里要说的是float:left;和padding-top:5px;后面结束凡因此分号“;”来结束,不能以中文的分号也许全角输入法的分号。
怎么样判袂分号可否准确
1、看分号大小及占用的位子宽度小写半角分号“;”大小的分号“;”可以显然的看出吧
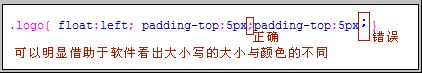
2、可以运用软件,这里用Dreamweaver演示
可以明明的看出大写的“;”与大写的“;”的不合是大写的占用宽度大,色调是“蓝色”的。
运用舛误的分号兴许在前面名堂的反面没有加上分号会有甚么下场呢
不论是差错分号可能在一个决意器里前面格局完毕不有加分号,城市导致背面的样式失效,这也可以说是css hack吧。
感谢各位的阅读!关于“CSS属性之间用什么结束隔开”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。