这篇文章主要介绍“CSS中div、br和p区别是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS中div、br和p区别是什么”文章能帮助大家解决问题。
div与p是成对组合闭合标签;
<br />是繁多的闭合标签。
以<div>劈头劈脸,</div>完结;
以<p>初步,</p>竣事
小例:
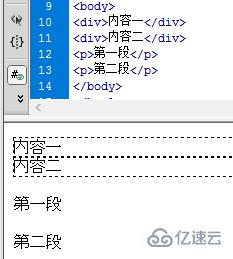
<div>内容一</div> <div>形式二</div> <p>第一段</p> <p>第二段</p>
成就截图:

div与p标签用法造诣截图
div标签与p标签是用于网页机关。
div为平凡结构标签,如span标签一样组织模式,设置DIV的CSS花式就可实现内容组织成效。
p标签为段落标签,一般用于文章分段。
br标签是用于内容换行。譬喻笔墨形式换行排版劝化。
br概略布置到div与p中运用,同时div也可能放入p中应用,p也梗概放于div中应用。
小例:
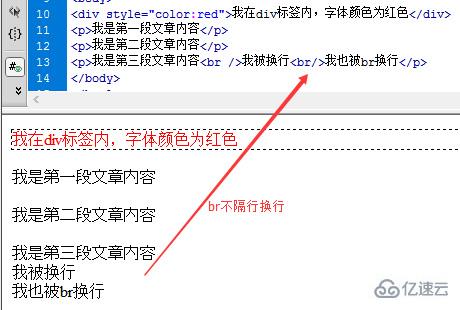
<div style="color:red">我在div标签内,字体色彩为赤色</div> <p>我是第一段文章内容</p> <p>我是第二段文章内容</p> <p>我是第三段文章模式<br />我被换行<br/>我也被br换行</p>
效果截图:

关于“CSS中div、br和p区别是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。