这篇文章给大家分享的是有关css中text-shadow是什么的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
text-shadow是CSS技俩属性单词,是设置对象中文本的文字字体可否有阴影及含糊功效的CSS名堂。
1、text-shadow的值
通经久置4个值,每个值空格离隔,值分别:一个暗影颜色、暗影字体左上角起靠左间隔、阴影字体左上角起靠上隔断、暗影高度宽度大小(含混水准)。

text-shadow解析解析图
text-shadow:#000 3px 4px 5px
讲明:
配置对象内笔墨暗影色调为黑色,暗影靠字体左上角起靠左3px,暗影靠字体左上角起靠上4px,阴影大小(宽、高)模糊水平为5px。
2、阴影大小和模糊
text-shadow有三个数值,前两个设置阴影位子,最后一个数值设置装备摆设暗影大小含糊水准。而值越大暗影变大天然也越模糊,值小人造暗影领域小就清楚。

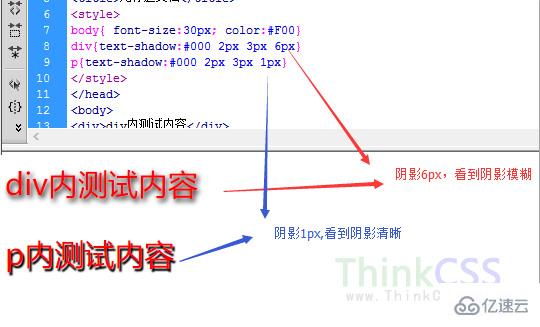
阴影大小与含胡相干
从上图看出暗影值越大阴影越模糊。
3、兼容
IE8及以上涉猎器兼容,支流阅读器兼容譬喻googlechrome、苹果
感谢各位的阅读!关于“css中text-shadow是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。