本篇内容介绍了“css怎么实现鼠标经过文字背景颜色或图片发生变化”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
当鼠标经过无背景颜色和背景图片的文字超链接时(悬停),超链接锚文本文字背景出现背景颜色。
用到CSS属性单词:
background+具体颜色值
我们通过实例实现鼠标经过a链接css背景颜色改变,我们对超链接a标签外加个div盒子css命名为".亿速云-abc"
1、完整实例HTML源代码
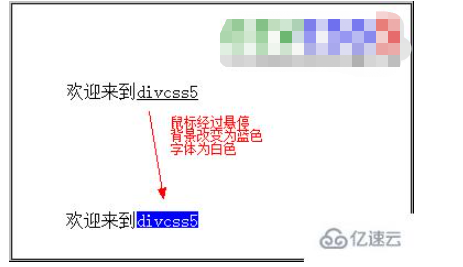
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>a背景颜色改变</title> <style> .亿速云-abc a{ color:#000}/* css注释说明:超链接颜色为黑色 */ .亿速云-abc a:hover{ background:#00F; color:#FFF} /* css 注释说明:鼠标经过悬停超链接时字体颜色为白色,背景为蓝色*/ </style> </head> <body> <div class="亿速云-abc"> 欢迎来到<a href="http://www.亿速云.com/">亿速云</a> </div> </body> </html>2、背景颜色改变实例截图

以上通过对a标签设置鼠标经过时“a:hover”背景颜色出现为蓝色。
当鼠标经过超链接的文字时,文字背景将图片作为背景。
我们通过实例实现鼠标经过a链接背景改变为图片,我们对超链接a标签外加个div盒子css命名为".亿速云-def"
1、完整HTML+css代码
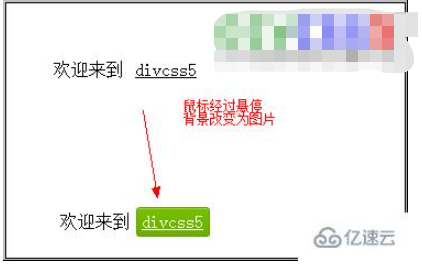
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>a背景改变</title> <style> .亿速云-def a{ color:#000; padding:10px 10px; line-height:30px}/* css注释说明:超链接颜色为黑色 */ .亿速云-def a:hover{color:#FFF; background:url(bj.gif) no-repeat center} /* css 注释说明:鼠标经过悬停超链接时字体颜色为白色,背景为图片*/ </style> </head> <body> <div class="亿速云-def"> 欢迎来到<a href="http://www.亿速云.com/">亿速云</a> </div> </body> </html>2、文字链接鼠标经过背景改变为图片实例截图

“css怎么实现鼠标经过文字背景颜色或图片发生变化”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。