今天小编给大家分享一下html怎么设置title换行的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
直接填写title内容时候“回车键”换行,示例代码如下:
<a href='http://www.亿速云.com/jiqiao/j510.shtml' target='_ablank' title='标 题:DIVCSS5 作 者:DIVCSS5 转 贴 自:CSS原创 更新时间:2013-05-17 推荐等级:无 关键字:title换行 分页方式:不分页 阅读等级:普通'>html title属性换行</a>浏览器效果截图:

鼠标移到a链接文字上提示内容换行效果截图
使用代码换行共两种代码,均可实现html标签内title内容显示时换行。
1、换行代码符合分别为:
“ ”和“ ”
“ ”拼写:
&(and符号,键盘数字键7一起&)+ #(井号)+ 10(阿拉伯数字十)+ ;(小写分号)
“ ”拼写:
&(and符号,键盘数字键7一起&)+ #(井号)+ 13(阿拉伯数字十三)+ ;(小写分号)
以上符合数字输入均必须英文半角模式输入。使用时候,在需要换行地方任选一种(组)换行符号代码即可。
2、示例代码如下:
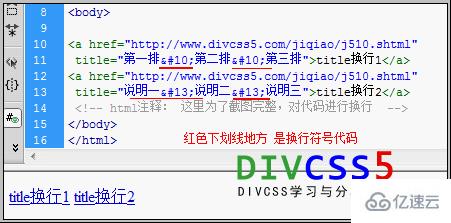
<a href="http://www.亿速云.com/jiqiao/j510.shtml" title="第一排 第二排 第三排">title换行1</a> <a href="http://www.亿速云.com/jiqiao/j510.shtml" title="说明一 说明二 说明三">title换行2</a> <!-- html注释: 这里为了截图完整,对代码进行换行 -->3、示例截图

实例代码截图

以上就是“html怎么设置title换行”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。