这篇文章主要讲解了“DIV+CSS怎么实现搜索框布局”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“DIV+CSS怎么实现搜索框布局”吧!

搜索表单控件效果截图
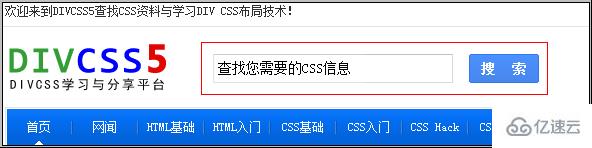
1、实际搜索框表单布局效果图:

CSS布局实例截图
2、布局思想
CSS布局搜索表单与其它网页内容布局区别在于使用form表单控件标签。如上图的搜索表单布局,我们首先切出输入框和搜索按钮图片作为背景图片(这里可以整切出作为表单布局背景图片),再通过对input标签设置class样式,控制输入框的边框、css背景、宽度、高度、css字体大小等样式,再设置表单控件按钮的样式如css边框、背景、文字隐藏等css样式。
小结:将表单美工图切出素材作为背景,再分别对输入框和按钮表单设置不同的class样式进行分别控制样式达到与美工图相同效果样式同时具有表单功能。
扩展阅读:
1、html form
2、html input
3、html下拉菜单美化-SELECT美化
4、html上传控件美化- file美化
使用PS将需要的表单搜索框图片素材切出。切图需要注意遵循经历切图图片要小、准确。
具体PS切图方法步骤这里就不再介绍。
实例PSD文件+切图图片素材下载:此压缩包包括了案例中psd文件、PS切出图片素材。
立即下载 (30.135KB)
1、拷贝一份DIV+CSS初始化模板
此模板包括了html文件+CSS文件,同时进行了常用html标签样式初始化(了解CSS初始化必要性),并html做了html引入CSS文件link。
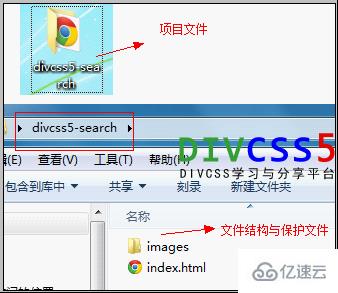
将解压拷贝后的项目文件命名为"亿速云-search"

项目文件命名以及文件结构
没有初始化模板的可下载:
下载地址:CSS初始化模板
此模板包括了两个编码版本GBK和UTF-8,大家任选一款即可。
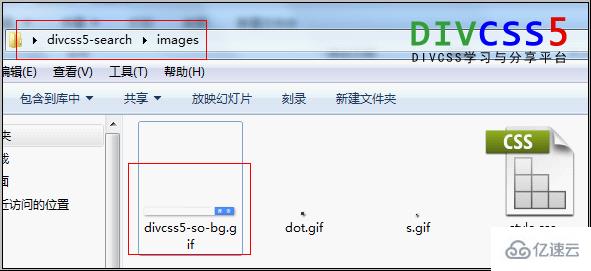
2、将切出素材拷贝如项目images文件夹
将“亿速云-so-bg.gif”图片素材放入项目“images”图片文件夹内

图片放入images图片文件夹实例截图
3、基础设置
使用DW软件打开项目“亿速云-search”文件夹内的“index.html”

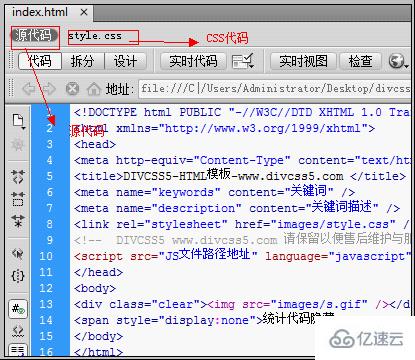
DW打开index.html html文件
1)、本实例不使用JS,所以可以去掉html源代码中“<script src="JS文件路径地址" language="javascript" type="text/javascript"></script>”
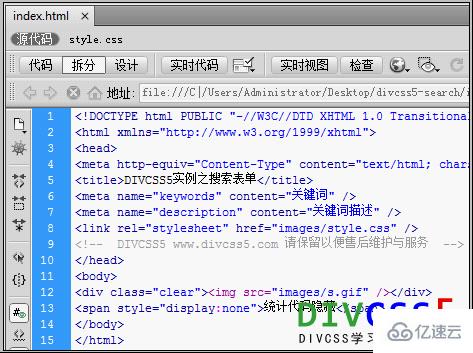
2)、修改html标题,修改标题为DIVCSS5实例之搜索表单

html基础修改好截图
3)、去掉与本布局无关多余CSS代码
因为本实例布局内容比较简单,一部分预设的CSS代码不使用,做个删除已简化代码,需要删除CSS代码如下:
.red ,.red a{ color:#F00;} .lan ,.lan a{ color:#1E51A2;} .dis{display:block;} .undis{display:none;} .lf{float:left;} .rt{float:right;} .pt5{padding-top:5px;} .box{margin:0 auto; width:100%; overflow:hidden}DIVCSS5实例描述:
因为这里只进行“搜索框”的布局,所以我们设置新建一个DIV盒子的CSS命名为“#search-box”用于布局搜索框模块布局。对输入框CSS 命名为“.input-box”,搜索按钮CSS 命名为“.button”。
1、布局搜索框
我们使用PS获取整个需要布局搜索框的宽度、高度(如何获取准确的数值,我们在研教室有相关教程)。这里有个最简单获取方法,查看我们前面切出的搜索框图片“亿速云-so-bg.gif”,即可得到宽度为“326px”;高度为“29px”。
1)、最外层搜索框盒子CSS代码:
#search-box{width:326px;height:29px;background:url(亿速云-so-bg.gif) no-repeat 0 0}解释:这里设置了宽度高度,并设置将搜索框切出输出图片作为背景。
2)、最外层搜索框盒子html代码片段:
<div id="search-box"></div>
2、布局输入框
从图我们观察到输入框是布局靠右,输入框控件默认背景是不透明白色,这个时候我们需要设置输入框不显示背景(background:none);默认情况下输入框是有边框,这个时候我们使用是背景图片需不要边框颜色,即需要取得边框(border:0);最后我们再通过PS获得输入框宽度、高度,宽度需要注意不能太宽以免用户填写文字过多而超出背景图片。
1)、根据以上发现对应CSS代码:
.input-box{ float:left; width:220px; height:29px; line-height:29px;
padding-left:11px; border:0; background:none; text-align:left; font-size:14px}
解释:
float:left设置输入框布局居左
width:220px; height:29px; line-height:29px; 设置输入框宽度、高度、css行高(使用PS可以准确获取)
padding-left:11px; 这个是为了让输入框输入的文字距离左边有一定距离(使用PS可以准确获取)
border:0; background:none; 设置边框和背景都不显示
text-align:left; font-size:14px设置css文字居左、css字体大小为14px
2)、对应HTML代码片段
<div id="search-box"> <input name="" type="text" class="input-box" /> </div>
因为输入框是在“search-box”盒子内,所以将输入框边框放入到“search-box”盒子里,输入框标签内使用“class="input-box" ”引入对此输入框设置的样式表。
3、布局搜索按钮
根据分析,按钮就靠右,背景和边框我们都不需要让其显示,所以同样设置按钮边框和背景样式不显示,按钮高度和宽度我们可以根据PS来准确获得,“搜索”两个字本身背景图片带有,这个时候按钮就不需要再显示文字,这个时候我们可以使用text-indent隐藏文字(详细了解css text-indent缩进样式)。
1)、根据分析得到对应按钮样式布局CSS代码:
.button{ float:right; border:0; background:none; text-indent:-999px; width:70px; height:29px; cursor:pointer}解释:
float:right; 对象CSS布局靠右
border:0; background:none; 不让按钮背景和边框显示
text-indent:-999px; 隐藏按钮文字(css隐藏图片上方文字 )
width:70px; height:29px; 设置宽度和高度(使用PS可以准确获取)
cursor:pointer 设置鼠标经过悬停按钮时候鼠标指针变化为“手指”形。
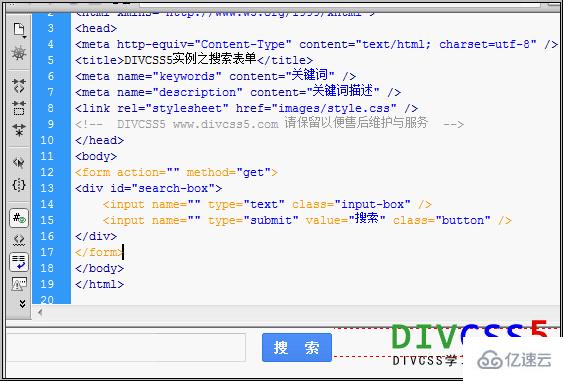
2)、对应HTML布局片段代码:
<div id="search-box"> <input name="" type="text" class="input-box" /> <input name="" type="submit" value="搜索" class="button" /> </div>
最终效果图:

搜索框表单实例最终完成效果截图
1、css代码:
@charset "utf-8";
/* DIVCSS5 www.亿速云.com 请保留以便售后维护与服务 */
body, div,form, input, button, select, textarea {margin:0; padding:0;
font-style: normal;font:12px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif;}ol, ul ,li{list-style: none;}
img {border: 0; vertical-align:middle;}
body{color:#000000;background:#FFF; text-align:center;}
.clear{clear:both;height:1px;width:100%; overflow:hidden; margin-top:-1px;}
a{color:#000000;text-decoration:none; }
a:hover{color:#BA2636;text-decoration:underline; border:0}
#search-box{width:326px;height:29px;
background:url(亿速云-so-bg.gif) no-repeat 0 0; margin:0 auto}.input-box{ float:left; width:220px; height:29px;
line-height:29px; padding-left:11px; border:0; background:none;
text-align:left; font-size:14px}.button{ float:right; border:0; background:none; text-indent:-999px;
width:70px; height:29px; cursor:pointer}
/* css注释:为了便于文章中能网站显示所以将CSS进行换行排版,不会影响使用与样式效果 */
2、html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!-- html注释:为了排版便于查看代码这里进行换行排版 -->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIVCSS5实例之搜索表单</title>
<meta name="keywords" content="关键词" />
<meta name="description" content="关键词描述" />
<link rel="stylesheet" href="images/style.css" />
<!-- DIVCSS5 www.亿速云.com 请保留以便售后维护与服务 -->
</head>
<body>
<p></p>
<form action="" method="get">
<div id="search-box">
<input name="" type="text" class="input-box" />
<input name="" type="submit" value="搜索" class="button" />
</div>
</form>
</body>
</html>
感谢各位的阅读,以上就是“DIV+CSS怎么实现搜索框布局”的内容了,经过本文的学习后,相信大家对DIV+CSS怎么实现搜索框布局这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。