这篇文章主要介绍css如何使用浮动元素负边距,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
float元素
负边距对float元素的影响也是按照上面说的,不过有其特殊性,我们看个例子就很清楚了
浮动元素负边距
<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
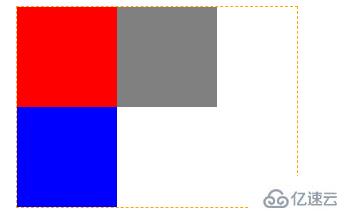
</div>在一个宽度为280px的div中右3个float:left的子元素,宽度为100px,由于一排放不下,最后一个陪移动到了下一行

我们对代码稍作修改
<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
margin-left:-20px;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
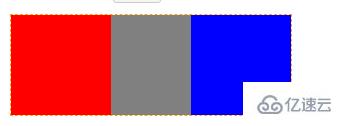
</div>第三个元素添加-20px的负边距

这时候发现第三个元素移上去了,并且覆盖了第二个元素20px,经典的多列布局正是利用此原理
以上是“css如何使用浮动元素负边距”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。