这篇文章主要介绍“JavaScript里最常用的十种代码简写技巧是什么”,在日常操作中,相信很多人在JavaScript里最常用的十种代码简写技巧是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript里最常用的十种代码简写技巧是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、对象属性简写
如果属性名与key名相同,就可以采用ES6的方法:
const obj = { x:x, y:y };
简写:
const obj = { x, y };
2、声明变量简写方法
let x;let y;let z = 3;
简写方法:
let x, y, z=3;
3、三元操作符
当想写if…else语句时,使用三元操作符来代替。
const x = 20;let answer;if (x > 10) {
简写:
const answer = x > 10 ? 'is greater' : 'is lesser';
当然也可以嵌套if语句:
const big = x > 10 ? " greater 10" : x
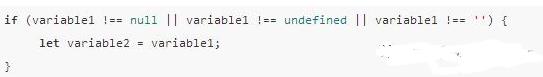
4、短路求值简写方式
当给一个变量分配另一个值时,如果想要确定源始值不是null,undefined或空值,我们可以使用短路求值方法:
const variable2 = variable1 || 'new';
可以写撰写一个多重条件的if语句。

5、if存在条件简写方法
if (likeJavaScript === true)
简写:
if (likeJavaScript)
只有likeJavaScript是真值时,二者语句才相等
如果判断值不是真值,则可以这样:
let a;if ( a !== true ) {// do something...}
简写:
let a;if ( !a ) {// do something...}
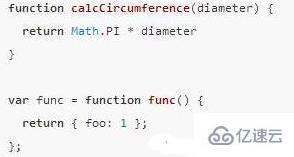
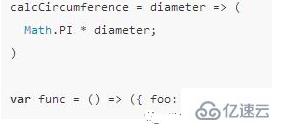
6、隐式返回值简写
经常使用return语句来返回函数最终结果,一个单独语句的箭头函数能隐式返回其值(函数必须省略
{}为了省略return关键字)为返回多行语句(例如对象字面表达式),则需要使用()包围函数体。

简写:

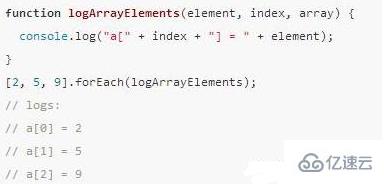
7、JavaScript循环简写方法
for (let i = 0; i < allImgs.length; i++)
简写:
for (let index in allImgs)
也可以使用Array.forEach:

8、短路评价
给一个变量分配的值是通过判断其值是否为null或undefined,则可以:
let dbHost;if (process.env.DB_HOST) {
简写:
const dbHost = process.env.DB_HOST || 'localhost';
9、十进制指数
当需要写数字带有很多零时(如10000000),可以采用指数(1e7)来代替这个数字:
for (let i = 0; i < 10000; i++) {}
简写:

10、箭头函数简写
传统函数编写方法让人非常容易理解和编写,但是倘若是嵌套在另一个函数中,这些优势就会消失。
function sayHello(name) { console.log('Hello', name);
简写:
sayHello = name => console.log('Hello', name);
到此,关于“JavaScript里最常用的十种代码简写技巧是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。