小编给大家分享一下如何实现蛇式CSS边框,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
蛇式CSS边框
如果我们需要双色超可视边框怎么办?
我们可以穿上蛇的衣服,想怎么着色就怎么着色。
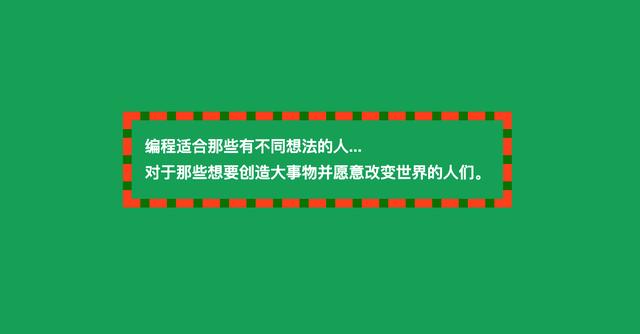
#box { font-family: Arial; font-size: 18px; line-height: 30px; font-weight: bold; color: white; padding: 15px; border: 10px dashed #FF5722; background: linear-gradient(to top, green, 10px, transparent 10px), linear-gradient(to right, green, 10px, transparent 10px), linear-gradient(to bottom, green, 10px, transparent 10px), linear-gradient(to left, green, 10px, transparent 10px); background-origin: border-box; }效果如下:

以上是“如何实现蛇式CSS边框”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。