今天小编给大家分享一下Linux下怎么使用yarn构建vue项目的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
说明:yarn的使用也是和npm一样,之前要安装好nodejs环境。如果没有安装,请先安装nodejs.
yarn的中文文档地址,上面有详细的地址。
https://yarnpkg.com/zh-Hans/docs
yarn命令的基本使用,它的命令基本和npm的使用一致,会有细微的差异。
https://yarnpkg.com/zh-Hans/docs/cli/
yarn的安装因为文档中有详细的介绍,在这里就不在一一介绍。请参考官方文档进行安装。
https://yarnpkg.com/zh-Hans/docs/install
//安装vue脚手架,这是构建vue项目的工具-g为全局安装
npm install -g vue-cli
//使用webpack打包工具
vue init webpack my-project
//之后会提示一些信息,全部选择yes,一直敲回车即可
//完成之后,进入到创建的项目根目录下
cd my-project
//安装依赖包
yarn
//说明:yarn是yarn install的简写,可直接敲击yarn,功能和npm install一样
//最后运行项目
yarn run dev
//浏览器会自动打开运行一个页面,出现以下页面,说明成功了。

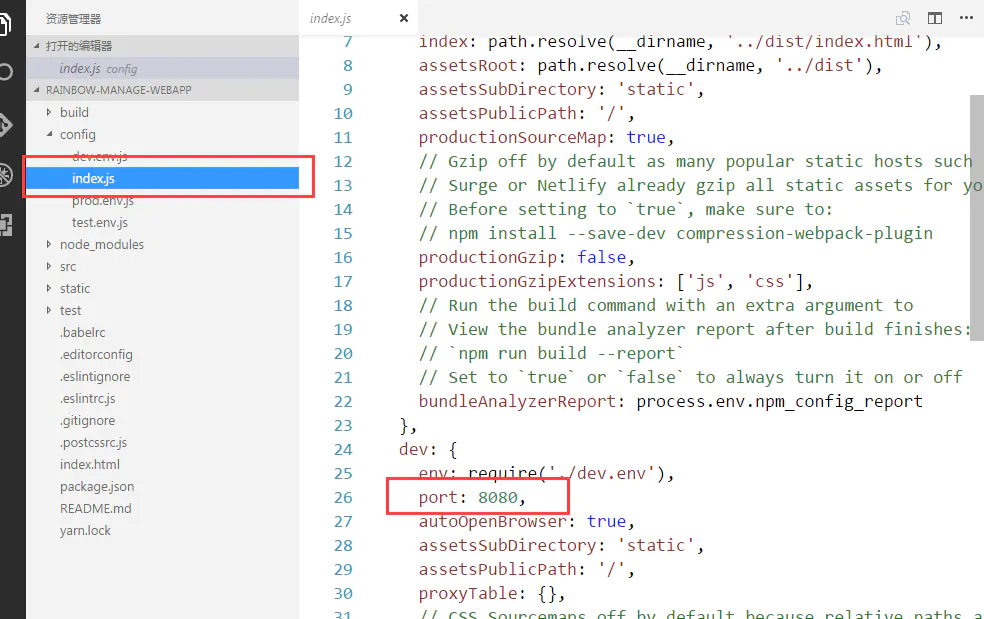
此外,新创建的项目默认是使用8080端口的,如果端口被占用或者是需要更改端口的,进入都项目中的根目录中,有个config文件,下面有个index.js文件,在里面更改自己的端口号即可。

以上就是“Linux下怎么使用yarn构建vue项目”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。