这篇文章给大家分享的是有关html5中只读和禁用的语法是哪个的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在html5中,只读和禁用的语法为“<input readonly="readonly">”和“<input disabled="disabled">”;readonly属性用于规定输入字段为只读,disabled属性用于规定应该禁用元素。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
readonly 属性规定输入字段为只读。
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
readonly 属性可与 <input type="text"> 或 <input type="password"> 配合使用。
语法
<input readonly="value">
disabled 属性规定应该禁用 input 元素。
被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。
注释:disabled 属性无法与 <input type="hidden"> 一起使用。
语法
<input disabled="value">
示例如下:
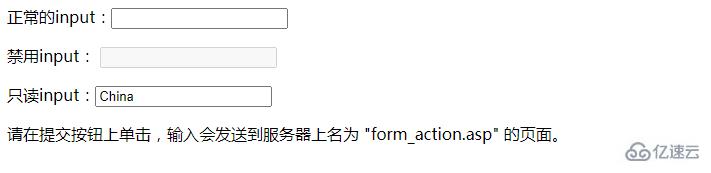
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>正常的input:<input type="text" name="fname" /></p> <p>禁用input: <input type="text" name="lname" disabled="disabled" /></p> <p>只读input:<input type="text" name="country" value="China" readonly="readonly" /></p> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
输出结果:

感谢各位的阅读!关于“html5中只读和禁用的语法是哪个”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。