жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңеҘҪз”Ёзҡ„vueеә“жңүе“ӘдәӣвҖқж–Үз« пјҢж–ҮдёӯзӨәдҫӢд»Јз Ғд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒеҸӮиҖғдёҖдёӢпјҢеҜ№дәҺвҖңеҘҪз”Ёзҡ„vueеә“жңүе“ӘдәӣвҖқпјҢе°Ҹзј–ж•ҙзҗҶдәҶд»ҘдёӢзҹҘиҜҶзӮ№пјҢиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жӯҘдјҗдёҖжӯҘдёҖжӯҘзҡ„ж…ўж…ўзҗҶи§ЈпјҢжҺҘдёӢжқҘе°ұи®©жҲ‘们иҝӣе…Ҙдё»йўҳеҗ§гҖӮ
vueuseпјҡ vueејҖеҸ‘иҖ…дё“еұһе·Ҙе…·йӣҶпјҒ
е®ҳзҪ‘ең°еқҖпјҡhttps://vueuse.org/
дёҖж¬ҫеҹәдәҺVueз»„еҗҲејҸAPIзҡ„еҮҪж•°е·Ҙе…·йӣҶгҖӮ
еңЁд»»дҪ•еҸҜд»ҘдҪҝз”Ё Vue Composition Api (з»„еҗҲејҸAPI) зҡ„зҺҜеўғдёӢпјҢдҪ йғҪеҸҜд»ҘйҖҡиҝҮе®үиЈ… vueuse е·Ҙе…·еә“пјҢжқҘжҸҗй«ҳдҪ зҡ„ејҖеҸ‘ж•ҲзҺҮпјҲжІЎй”ҷпјҢvue2.x е’Ң vue3.x йғҪиғҪзҺ© пјүгҖӮ
еҸҜд»ҘзҗҶи§Јдёә vue дё“еұһзҡ„ lodash!
е®ғйғҪжңүе“Әдәӣе·Ҙе…·йӣҶе‘ўпјҹйӮЈеҸҜеӨӘеӨҡдәҶпјҢеҸӘжңүдҪ жғідёҚеҲ°пјҢжІЎжңүдҪ з”ЁдёҚеҲ°пјҒ
жҖ»дҪ“дёҠеҲҶдёәд»ҘдёӢеҮ дёӘзұ»еҲ«жҸҗдҫӣе·Ҙе…·еҮҪж•°пјҡ
еҠЁз”»
жөҸи§ҲеҷЁ
组件
ж јејҸеҢ–
дј ж„ҹеҷЁ
State(зҠ¶жҖҒжңә)
е…¬е…ұж–№жі•
зӣ‘еҗ¬
жқӮйЎ№
д»ҘжҲ‘иҮӘе·ұдёәдҫӢпјҢuseTemplateRefsList е°ұжҳҜжҲ‘жңҖиҝ‘еңЁе®һйҷ…йЎ№зӣ®ејҖеҸ‘дёӯеӨ§йҮҸдҪҝз”Ёзҡ„и¶…зә§е®һз”Ёзҡ„ж–№жі•гҖӮ
useTemplateRefsListпјҡ иҝҷдёӘж–№жі•еҸҜд»ҘеңЁ vue3 组件ејҸ api дёӯеё®еҠ©дҪ еҝ«йҖҹз»‘е®ҡ for еҫӘзҺҜдёӯзҡ„ 组件refгҖӮжҜ”иҮӘе·ұе®һзҺ°иҖғиҷ‘еҫ—жӣҙеҠ е®ҢеӨҮгҖӮ
<script setup>
import { onUpdated } from 'vue'
import { useTemplateRefsList } from '@vueuse/core'
const refs = useTemplateRefsList<HTMLDivElement>() // з”ЁжқҘеӯҳеӮЁе…ғзҙ ref зҡ„ж•°з»„
onUpdated(() => {
console.log(refs)
})
</script>
<template>
<!-- еңЁиҝҷйҮҢз»‘е®ҡ ref -->
<div v-for="i of 5" :key="i" :ref="refs.set"></div>
</template>еҸҰеӨ–пјҢиҝҳжңүеҗ„з§ҚеҪўеҪўиүІиүІзҡ„еҘҪз”Ёе·Ҙе…·пјҢеҰӮ useVModelгҖҒuseInterval, useCssVar зӯүзӯүпјҢйғҪзӯүзқҖеӨ§е®¶еҺ»еҸ‘жҺҳгҖӮ
з®ҖеҚ•жқҘиҜҙпјҢиҝҷжҳҜдёҖдёӘиғҪи®©дҪ жӣҙж—©дёӢзҸӯзҡ„е·Ҙе…·еә“пјҢж—©з”Ёж—©дёӢзҸӯгҖӮ
PiniaпјҡжӣҙеҘҪз”Ёзҡ„ vue store еә“( vuex з«һе“Ғ)еӨ©дёӢиӢҰ
vuexд№…зҹЈпјҒ

е®ҳзҪ‘ең°еқҖпјҡhttps://pinia.vuejs.org/
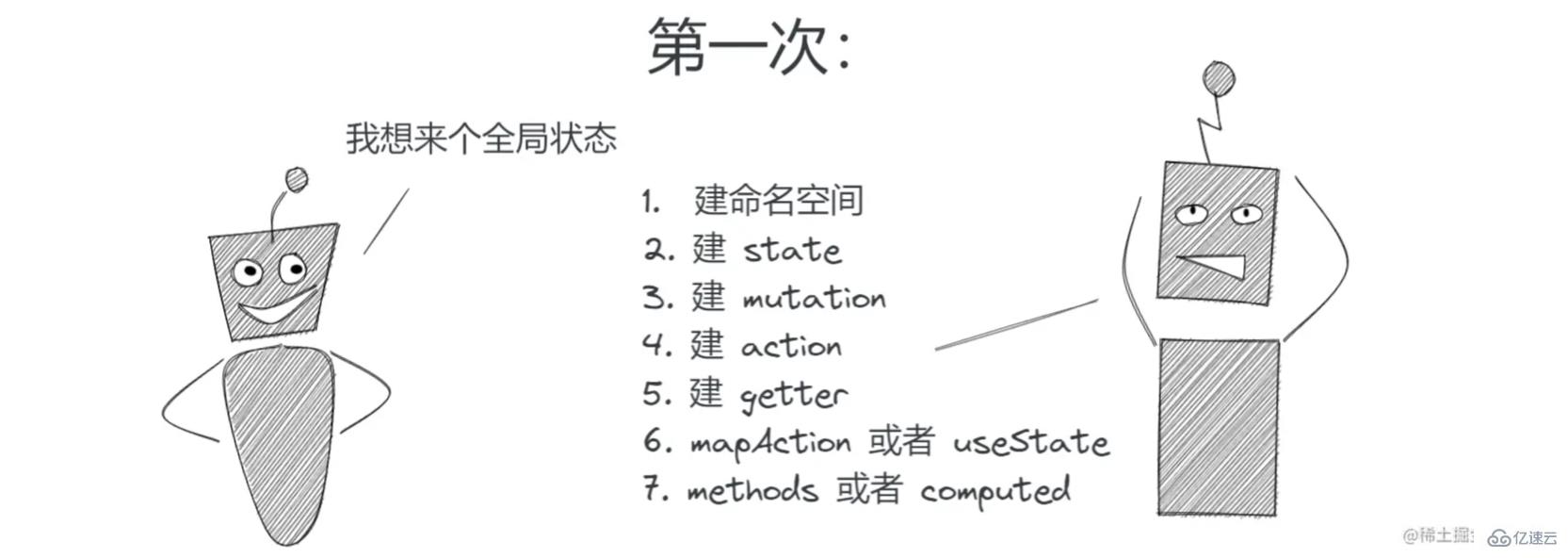
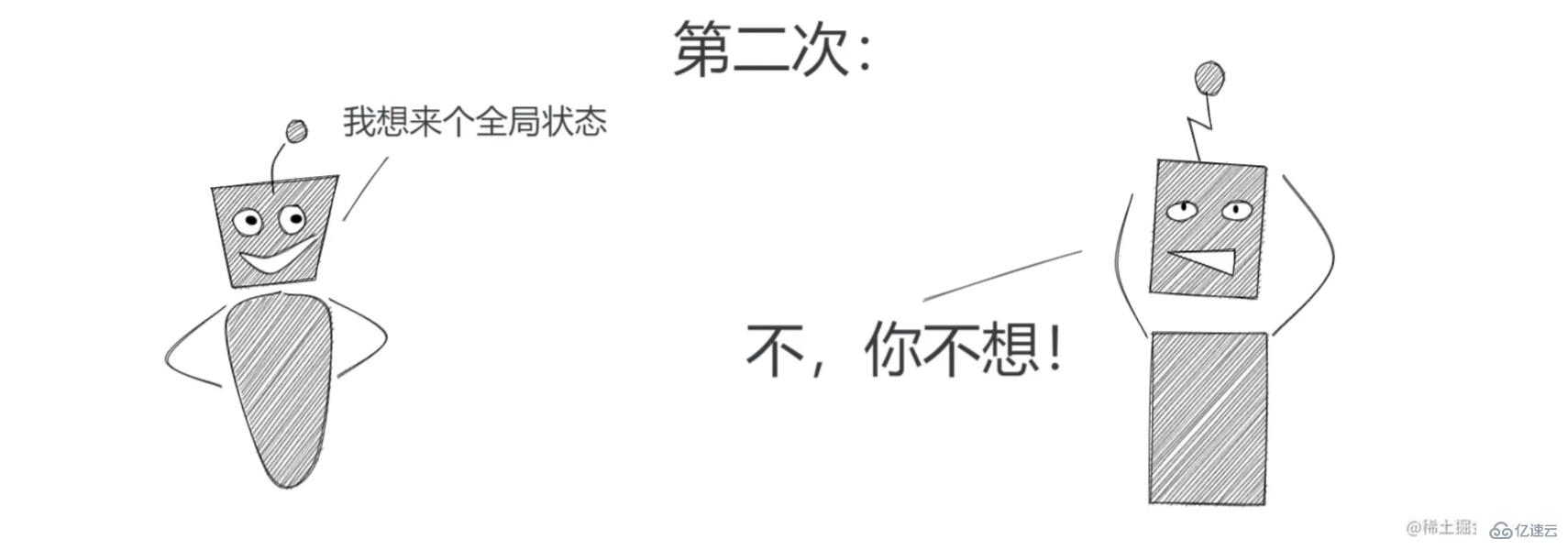
жғіеҪ“е№ҙпјҢvuex йЎ¶зқҖ вҖңе®ҳж–№й’Ұе®ҡпјҢе°ӨиҖҒзҘ–дәІдј вҖқ зҡ„еҗҚеЈ°зӢ¬еҚ vue зҠ¶жҖҒз®ЎзҗҶзҡ„зҺӢеә§пјҢдҪҶеӨӘеӨҡеӨӘеӨҡзҡ„дәәеңЁдҪҝз”Ёж—¶йғҪдәІиә«ж„ҹеҸ—еҲ°дәҶе…¶и®ҫи®ЎдёҠзҡ„вҖңеӨҚжқӮвҖқдёҺвҖңдёҚдҫҝвҖқгҖӮ
жҲ‘йҡҸжүӢз”»дәҶдёӘжј«з”»пјҢиЎЁиҫҫжҲ‘зҡ„ж„ҹеҸ—пјҡ


йӮЈд№ҲпјҢPinia еҲ°еә•жңүе•ҘдјҳеҠҝе‘ўпјҹ
е®ғдёҚз”ЁжіЁеҶҢ Mutation! Action е°ұиғҪзӣҙжҺҘж“ҚдҪң stateгҖӮ
е®ғж”ҜжҢҒйҖҡиҝҮжҸ’件жҸҗеҚҮ Pinia зҡ„иғҪеҠӣгҖӮ
иүҜеҘҪзҡ„ Typescript ж”ҜжҢҒгҖӮ
жңҚеҠЎеҷЁз«ҜжёІжҹ“ж”ҜжҢҒгҖӮ
е®ҡд№үпјҡ
// stores/counter.js
import { defineStore } from 'pinia'
export const useCounterStore = defineStore('counter', {
state: () => {
return { count: 0 }
},
actions: {
increment() {
this.count++
},
},
})дҪҝз”Ёпјҡ
import { useCounterStore } from '@/stores/counter'
export default {
setup() {
const counter = useCounterStore()
counter.count++
counter.$patch({ count: counter.count + 1 })
counter.increment()
},
}зңӢиө·жқҘжҳҜдёҚжҳҜжҜ”дҪҝз”Ё vuex иҰҒиҪ»дҫҝдёҖдәӣпјҹ
жҚ®иҜҙпјҢvuex 5.x еңЁ API зҡ„и®ҫи®ЎдёҠд№ҹпјҢд№ҹеҸӮиҖғдәҶ Pinia зҡ„и®ҫи®ЎжҖқи·ҜпјҢз”ұжӯӨд№ҹиғҪи§Ғеҫ— Pinia д№ҹеҫ—еҲ°дәҶе®ҳж–№зҡ„и®ӨеҸҜ

еӣ жӯӨпјҢPinia зЎ®е®һеҖјеҫ—дёҖеӯҰпјҢеңЁ 2022 е№ҙд№ҹжҳҜйқһеёёжңүжҪңеҠӣеӨ§зҒ«зҡ„жЎҶжһ¶гҖӮ
Element Plus: зңҹжӯЈзҡ„ ElementUI 3.0дёәе•Ҙ
ElementUI 2.xзҡ„жӯЈз»ҹз»ӯдҪңеҸ«Element Plus, иҖҢдёҚеҸ«Element 3.0пјҹ
иҝҷжҳҜдёӘжқҺйҖөе’ҢжқҺй¬јзҡ„ж•…дәӢпјҢжҮӮзҡ„йғҪжҮӮгҖӮ

е®ҳзҪ‘ең°еқҖпјҡhttps://element-plus.gitee.io/zh-CN/
иҜҙ ElementUI 2.x жҳҜ vue 2.x зүҲжң¬йҮҢжңҖдёәи‘—еҗҚдёҺдј ж’ӯжңҖе№ҝзҡ„ UI组件еә“пјҢжҲ‘жғідёҡеҶ…еӨ§йғЁеҲҶдәәеә”иҜҘйғҪжҳҜи®ӨеҸҜзҡ„гҖӮ
зҺ°еңЁ vue3 д№ҹжҲҗдёә vue зҡ„жӯЈејҸзүҲжң¬пјҢйҡҸзқҖ vue3 з”ЁжҲ·зҡ„еўһеӨҡпјҢElement Plus д№ҹеҝ…然дјҡиҝҺжқҘдёҖж¬Ўй«ҳйҖҹеўһй•ҝжңҹгҖӮ
Element Plus жңүд»Җд№ҲдјҳзӮ№е‘ўпјҹ
API е’Ң Element UI 2.x й«ҳеәҰдёҖиҮҙпјҢиҝҒ移代з Ғе’ҢеӯҰд№ жҲҗжң¬е°ҸгҖӮ
ж ёеҝғе®һзҺ° е’Ң Element UI 2.x й«ҳеәҰзӣёдјјпјҢжҜ”еҰӮжҲ‘д»Ӣз»ҚиҝҮзҡ„ PopupManager зӯүгҖӮ
дҪҝз”Ё css var зҡ„ж ·ејҸе®ҡд№үжЁЎејҸпјҢж ·ејҸеҲҮжҚўжӣҙдёқж»‘гҖӮ
еҖјеҫ—дҝЎд»»зҡ„з»ҙжҠӨеӣўйҳҹгҖӮ
еҸҜд»ҘеӨ§иғҶйў„жөӢпјҢElement-Plus 2022е№ҙе…¶дҫқ然дјҡзҲҶзҒ«гҖӮ
Navie UIпјҡе°ӨжҹҗдәІиҮӘжҺЁиҚҗзҡ„组件еә“йқһKPIдҪңе“ҒпјҢйЈҺж ји®Ёе–ңпјҢ组件е®ҢеӨҮпјҢж–ҮйЈҺдәІеҲҮгҖӮ

е®ҳж–№зҪ‘з«ҷпјҡhttps://www.naiveui.com/zh-CN/os-theme
иҷҪ然еҸӘеңЁдёҖдәӣе°ҸеһӢйЎ№зӣ®еҸҠ Demo дёӯдҪҝз”ЁдәҶ Navie UIпјҢдҪҶиҝҷж¬ҫйЎ№зӣ®зЎ®е®һжҳҜе®һе®һеңЁеңЁзҡ„и®Ёе–ңгҖӮ
е®ғжқҘиҮӘдёҖдёӘеҗҚеҸ«вҖңеӣҫжЈ®вҖқе…¬еҸёиҮӘз”ЁжЎҶжһ¶зҡ„ејҖжәҗпјҢиҝҷе…¬еҸёеҗҚе’ҢиҝҷжЎҶжһ¶еҗҚеҸҜд»ҘиҜҙйқһеёёжңүжў—дәҶгҖӮ
жқҘиҮӘвҖңеӣҫжЈ®вҖқзҡ„вҖңNavie UIвҖқпјҢemmm....
и®©жҲ‘们жқҘз®ҖеҚ•еҲ—дёҫдёҖдёӢжӯӨжЎҶжһ¶зҡ„дә®зӮ№пјҡ
组件е®Ңе–„е’Ңдё°еҜҢзЁӢеәҰйғҪйқһеёёеҸҜи§ӮгҖӮ
жҚўиӮӨе’Ңдё»йўҳж”ҜжҢҒйқһеёёжЈ’гҖӮ
TypeScript дјҳз§Җзҡ„ж”ҜжҢҒгҖӮTS YYDSпјҒ
жҲ‘дёӘдәәжҳҜйқһеёёе–ңж¬ўиҝҷдёӘйЎ№зӣ®зҡ„пјҢдёҚиҝҮе®ғиғҪиө°еӨҡиҝңзЎ®е®һйңҖиҰҒж—¶й—ҙзҡ„йӘҢиҜҒгҖӮ
еёҢжңӣе®ғеңЁ 2022 иғҪеӨҹиў«жӣҙеӨҡдәәе–ңж¬ўе’ҢдҪҝз”ЁпјҒ
NuxtпјҡSSR е…Ёжқ‘зҡ„еёҢжңӣеҚ•йЎөеә”з”ЁдёҮиҲ¬еҘҪпјҢеҠ иҪҪж…ўпјҢSEOеҫ—еҲҶе°‘гҖӮ

еңЁ React е’Ң Vue дёӨ家зӢ¬еӨ§пјҲAngular:"жҲ‘е‘ўпјҹ"пјүзҡ„еҪ“еүҚпјҢжҲ‘们иҰҒдёҖдёӘ web еҚ•йЎөеә”з”ЁпјҲSPAпјүпјҢе®һеңЁиҝҮдәҺз®ҖеҚ•гҖӮ
дҪҶд№ҹеј•еҸ‘дәҶе…¶д»–зҡ„й—®йўҳпјҡеҚ•йЎөеә”з”ЁиҷҪ然дҪ“йӘҢжһҒеҘҪпјҢдҪҶ SEO зЎ®е®һжҳҜзҹӯжқҝгҖӮ
еӣ жӯӨпјҢSSR еә”иҝҗиҖҢз”ҹгҖӮ
React жңүдәҶ NextпјҢVue д№ҹе°ұжңүдәҶ NuxtгҖӮ
дёҚиҝҮпјҢжҜҸдёҖдёӘз«Ӣеҝ—жғіеҒҡеҘҪвҖңSSRвҖқзҡ„е…„ејҹпјҢеҸҜиғҪйғҪеҫ—жңүи¶іеӨҹжё…йҶ’зҡ„и®ӨиҜҶпјҡиҝҷжҳҜдёӘж·ұеқ‘пјҢжё…и°Ёж…ҺеүҚиЎҢгҖӮ
2022е№ҙпјҢSSR дҫқ然дјҡжҳҜдј—еӨҡе…¬еҸёзҡ„ејәйңҖжұӮпјҢvue зӣ®еүҚеңЁ SSR иҝҷеқ—иҝҳжІЎеҮәзҺ°жҜ” Nuxt жӣҙиғҪжү“зҡ„еҜ№жүӢпјҢеӣ жӯӨдҫқ然еҸҜд»ҘзӣёдҝЎе®ғеңЁжң¬е№ҙзҡ„иЎЁзҺ°гҖӮ
viteпјҡеҝ«е°ұжҳҜеҘҪwebpack зЎ®е®һеҘҪпјҢдҪҶе®ғејҖеҸ‘ж—¶е°ұжҳҜж…ўгҖӮ

е®ҳж–№зҪ‘з«ҷпјҡhttps://vitejs.cn/
Vite(иҜ»йҹізұ»дјјдәҺ[weЙӘt]пјҢжі•иҜӯпјҢеҝ«зҡ„ж„ҸжҖқ) жҳҜдёҖдёӘз”ұеҺҹз”ҹ ES Module й©ұеҠЁзҡ„ Web ејҖеҸ‘жһ„е»әе·Ҙе…·гҖӮеңЁејҖеҸ‘зҺҜеўғдёӢеҹәдәҺжөҸи§ҲеҷЁеҺҹз”ҹ ES imports ејҖеҸ‘пјҢеңЁз”ҹдә§зҺҜеўғдёӢеҹәдәҺ Rollup жү“еҢ…гҖӮ
2022 е№ҙи°ҒдјҡжҳҜеүҚз«Ҝжһ„е»әз•Ңзҡ„зҺӢиҖ…пјҹжҲ‘зҡ„еӣһзӯ”жҳҜвҖңwebpackвҖқгҖӮпјҲvite: дҪ еңЁжҲ‘зҡ„ең°зӣҳеӨёеҲ«дәәпјҹпјү
дҪҶ webpack зҡ„еёӮеңәдёҖе®ҡдјҡиў« vite иҡ•йЈҹжҺүдёҖеӨ§еқ—пјҢе°Өе…¶жҳҜдёӯе°ҸеһӢеә”з”ЁгҖӮ
дёәд»Җд№Ҳпјҹе°ұжҳҜеӣ дёәвҖңеҝ«вҖқпјҒ
webpack 5 жңҖеҗёеј•дәәзҡ„ең°ж–№жҳҜ"жЁЎеқ—иҒ”йӮҰ"пјҢе®ғеҘ е®ҡдәҶ webpack 5 еңЁеҫ®еә”з”ЁеңәжҷҜдёӢзҡ„йўҶе…ҲжҖ§гҖӮ
дҪҶдёҚжҳҜжүҖжңүдәәйғҪйңҖиҰҒвҖңжЁЎеқ—иҒ”йӮҰвҖқе•ҠпјҢжңүеҫҲеӨҡдјҒдёҡзҡ„йңҖжұӮе°ұжҳҜ SPAпјҢе°ұжҳҜзҹӯе№іеҝ«пјҢе°ұжҳҜдёҠжүӢе°ұиғҪе№ІгҖӮ
д»ҘдёҠжҳҜвҖңеҘҪз”Ёзҡ„vueеә“жңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ