这篇文章主要介绍“javascript中的点号指什么意思”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“javascript中的点号指什么意思”文章能帮助大家解决问题。
javascript中点号“.”的意思:1、表示算术中的小数点(浮点数),例如“2.5”;2、表示对象的属性或者方法,例如“obj.a”,这里的点表示a是obj对象的属性。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
点号「.」在JavaScript中有两种语义
语义1、表示算术中的小数点(浮点数),如 2.5
语义2、表示对象的属性、方法,如 [].push(2)
这几乎没有任何难理解的地方,但下面这个问题则很有趣。
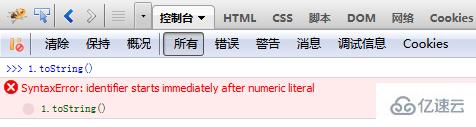
// 这行代码会如何执行
1.toString();Firebug 中如下

这里的点号表达的是上述的语义1,因此点号后面必须跟一个数字,这里跟的是toString,报语法错了。
解决方法很简单,如加个小括号
(1).toString();还可以这么写,但难理解些
1..toString();之所以浏览器中都能运行,是因为各浏览器JS引擎都把“1..toString()”理解成了 “1.0.toString()”。这里第一个点号是语义1,第二个点号是语义2。
还有更奇怪的写法,竟然也没有报错
1 .toString(); // 注意点号前面有一个空格显然,这里的点号是语义2,即JS引擎会忽略点运算符前边的空格,其实无论前后的空格都会忽略。如下
1 . toString(); // 点号前后都有一个空格
1 . toString(); // 点号前后各有两个空格
1 .toString(); // 点号前有一个tab
1 . toString(); // 点号前后各有一个tabJS引擎不但会忽略空格,也会忽略tab。
关于“javascript中的点号指什么意思”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。