жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңVueдёӯжҖҺд№ҲжүӢеҠЁе°ҒиЈ…иҮӘе®ҡд№үжҢҮд»ӨвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ

еңЁеүҚз«ҜеҹәзЎҖйқўиҜ•дёӯпјҢVueзҡ„жҢҮд»Өз®—жҳҜдёҖдёӘй«ҳйў‘йқўиҜ•йўҳ
йқўиҜ•е®ҳй—®пјҡVueжңүе“ӘдәӣжҢҮд»Өпјҹ
дҪ е°ұе‘ҠиҜүд»–пјҡжҲӘжӯўеҲ°Vue3.2пјҢVueдёҖе…ұжңү16дёӘиҮӘеёҰжҢҮд»ӨпјҢеҢ…жӢ¬дәҶпјҡ
v-textгҖҒv-htmlгҖҒv-showгҖҒv-ifгҖҒv-elseгҖҒv-else-ifгҖҒv-forгҖҒv-onгҖҒv-bindгҖҒv-modelгҖҒv-slotгҖҒv-preгҖҒv-cloakгҖҒv-onceгҖҒv-memoгҖҒv-isпјҢе…¶дёӯv-memoжҳҜ3.2ж–°еўһзҡ„пјҢv-isеңЁ3.1.0дёӯеәҹејғ
иӢҘйқўиҜ•е®ҳиҝӣдёҖжӯҘй—®пјҡеҰӮдҪ•е°ҒиЈ…дёҖдёӘиҮӘе®ҡд№үжҢҮд»Өпјҹ
дҪ е°ұе‘ҠиҜүд»–пјҡиҮӘе®ҡд№үжҢҮд»ӨиҰҒеҲҶе…ЁеұҖиҮӘе®ҡд№үжҢҮд»Өе’ҢеұҖйғЁжҢҮд»ӨпјӣеңЁVue3дёӯеҸҜд»ҘйҖҡиҝҮеә”з”Ёе®һдҫӢиә«дёҠзҡ„directive()жіЁеҶҢдёҖдёӘе…ЁеұҖиҮӘе®ҡд№үжҢҮд»ӨпјҢеҰӮжһңжғіжіЁеҶҢеұҖйғЁжҢҮд»ӨпјҢеҸҜеңЁз»„件дёӯй…ҚзҪ®directivesйҖүйЎ№жқҘжіЁеҶҢеұҖйғЁжҢҮд»Ө
зңӢе®Ңжң¬ж–ҮпјҢдҪ е°Ҷе…ЁйқўдәҶи§Ј16дёӘVueжҢҮд»Өд»ҘеҸҠжҺҢжҸЎеҰӮдҪ•иҮӘе®ҡд№үдёҖдёӘжҢҮд»Ө
1.1 д»Җд№ҲжҳҜVueжҢҮд»Ө
еңЁVueдёӯпјҢжҢҮд»Өе…¶е®һе°ұжҳҜзү№ж®Ҡзҡ„еұһжҖ§
Vueдјҡж №жҚ®жҢҮд»ӨпјҢеңЁиғҢеҗҺеҒҡдёҖдәӣдәӢпјҢиҮідәҺе…·дҪ“еҒҡд»Җд№ҲдәӢпјҢVueж №жҚ®дёҚеҗҢзҡ„жҢҮд»Өдјҡжү§иЎҢдёҚеҗҢзҡ„ж“ҚдҪңпјҢе…·дҪ“еҗҺйқўдјҡиҜҙ
1.2 жңүд»Җд№Ҳзү№зӮ№
VueжҢҮд»ӨжңүдёӘжҳҺжҳҫзҡ„зү№зӮ№е°ұжҳҜпјҢйғҪжҳҜд»Ҙv-ејҖеӨҙпјҢдҫӢеҰӮпјҡv-text
<span v-text="msg"></span>
2.1 Vueжңүе“ӘдәӣеҶ…зҪ®жҢҮд»Өе‘ў
еҶ…зҪ®жҢҮд»ӨжҢҮзҡ„е°ұжҳҜVueиҮӘеёҰжҢҮд»ӨпјҢејҖз®ұеҚіз”Ё
VueдёҖе…ұжңү16дёӘиҮӘеёҰжҢҮд»ӨпјҢеҢ…жӢ¬дәҶпјҡ
v-textгҖҒv-htmlгҖҒv-showгҖҒv-ifгҖҒv-elseгҖҒv-else-ifгҖҒv-forгҖҒv-onгҖҒv-bindгҖҒv-modelгҖҒv-slotгҖҒv-preгҖҒv-cloakгҖҒv-onceгҖҒv-memoгҖҒv-isпјҢе…¶дёӯv-memoжҳҜ3.2ж–°еўһзҡ„пјҢv-isеңЁ3.1.0дёӯеәҹејғ
дёӢйқўжҲ‘们жқҘдәҶи§ЈдёҖдёӢиҝҷдәӣеҶ…зҪ®жҢҮд»Өзҡ„еҹәжң¬дҪҝз”Ё
2.2 дәҶи§Ј16дёӘеҶ…зҪ®жҢҮд»Өзҡ„еҹәжң¬дҪҝз”Ё
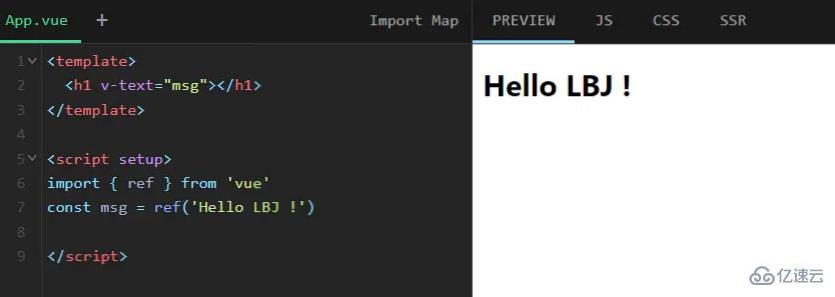
2.2.1 v-text
v-textзҡ„дҪңз”ЁжҳҜпјҢз”ЁдәҺжӣҙж–°е…ғзҙ зҡ„ textContentпјҢдҫӢеҰӮпјҡ
<h2 v-text="msg"></h2>
h2е…ғзҙ зҡ„еҶ…е®№жңҖз»ҲеҸ–еҶідәҺmsgзҡ„еҖј

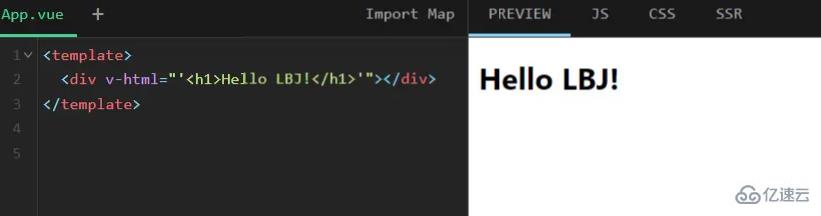
2.2.2 v-html
дёҺv-textеҫҲеғҸпјҢеҸӘжҳҜv-htmlз”ЁдәҺжӣҙж–°е…ғзҙ зҡ„ innerHTMLпјҢдҫӢеҰӮ
<div v-html="'<h2>Hello LBJ</h2>'"></div>

йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢйҮҢеӨҙеҶ…е®№еҝ…йЎ»жҳҜжҢүжҷ®йҖҡ HTML жҸ’е…Ҙ
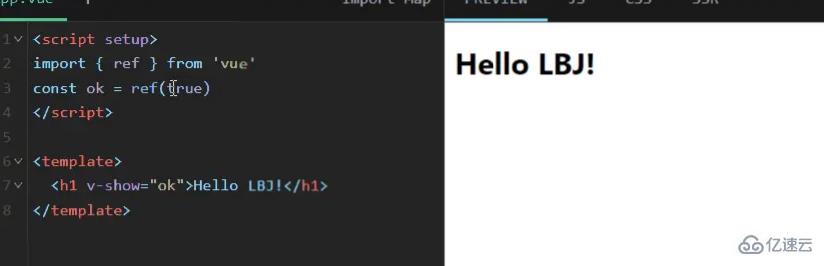
2.2.3 v-show
v-showеҸҜд»Ҙж №жҚ®иЎЁиҫҫејҸзҡ„зңҹеҒҮеҖјпјҢеҲҮжҚўе…ғзҙ зҡ„displayеҖјпјҢз”ЁдәҺжҺ§еҲ¶е…ғзҙ зҡ„еұ•зӨәе’Ңйҡҗи—ҸпјҢдҫӢеҰӮпјҡ

еҸҜд»ҘзңӢеҲ°пјҢеҪ“жқЎд»¶еҸҳеҢ–ж—¶иҜҘжҢҮд»Өи§ҰеҸ‘жҳҫзӨәжҲ–йҡҗи—Ҹзҡ„иҝҮжёЎж•Ҳжһң
йңҖиҰҒжіЁж„Ҹпјҡv-show дёҚж”ҜжҢҒ <template> е…ғзҙ пјҢд№ҹдёҚж”ҜжҢҒ v-else
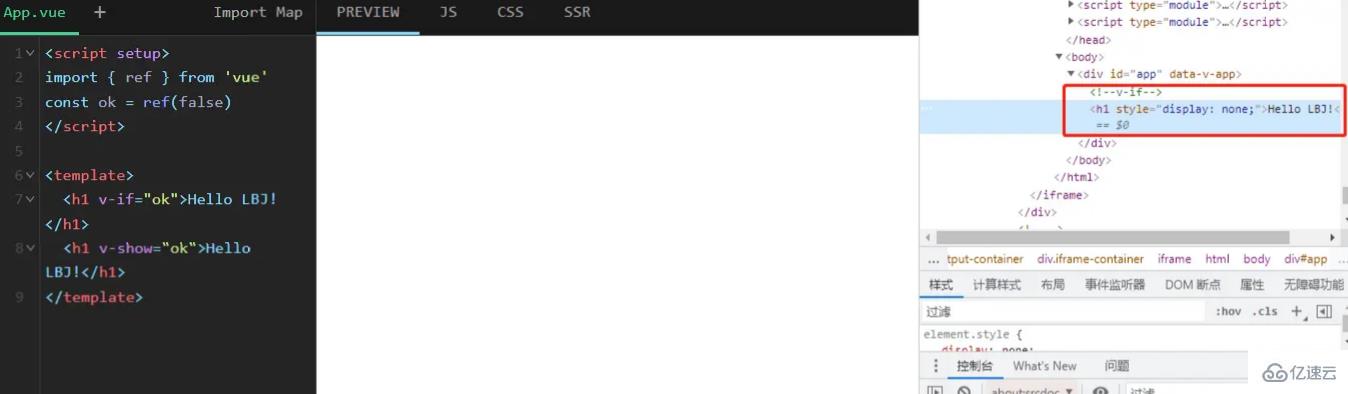
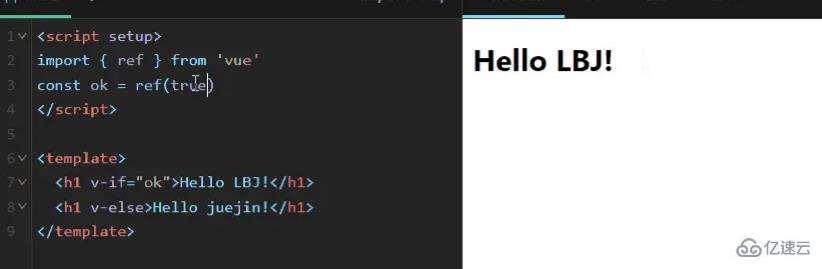
2.2.4 v-if
v-ifз”ЁдәҺж №жҚ®иЎЁиҫҫејҸзҡ„зңҹеҒҮеҖјжқҘжңүжқЎд»¶ең°жёІжҹ“е…ғзҙ
дёҺv-showзӣёжҜ”пјҢv-ifеңЁеҲҮжҚўж—¶жҳҜе…ғзҙ зҡ„й”ҖжҜҒжҲ–йҮҚе»әпјҢиҖҢдёҚжҳҜз®ҖеҚ•зҡ„жҳҫзӨәйҡҗи—Ҹ

еҸҜд»ҘзңӢеҲ°еҪ“иЎЁиҫҫејҸдёәеҒҮж—¶пјҢv-ifжҳҜзӣҙжҺҘй”ҖжҜҒе…ғзҙ пјҢиҖҢv-showеҸӘжҳҜи§Ҷи§үдёҠйҡҗи—ҸдәҶиҖҢе·І
并且v-ifеҸҜд»ҘжҳҜ <template>пјҢеҰӮжһңе…ғзҙ жҳҜ <template>пјҢе°ҶжҸҗеҸ–е®ғзҡ„еҶ…е®№дҪңдёәжқЎд»¶еқ—
2.2.5 v-else
v-elseж— йңҖиЎЁиҫҫејҸпјҢиЎЁзӨәж·»еҠ дёҖдёӘвҖңelse еқ—вҖқпјҢзӣёеҪ“дәҺv-ifж»Ўи¶іжқЎд»¶ж—¶еұ•зӨәv-ifзҡ„е…ғзҙ пјҢеҗҰеҲҷеұ•зӨәv-elseзҡ„е…ғзҙ пјҢдҫӢеҰӮпјҡ

йңҖиҰҒжіЁж„Ҹпјҡv-elseеүҚдёҖдёӘе…„ејҹе…ғзҙ еҝ…йЎ»жңү v-if жҲ– v-else-if
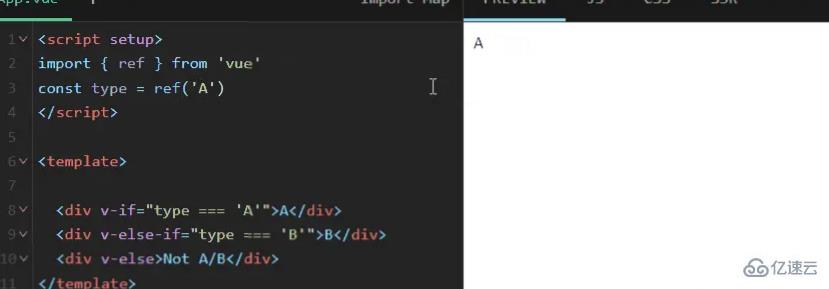
2.2.6 v-else-if
еҗҢзҗҶпјҢиЎЁзӨә v-if зҡ„вҖңelse if еқ—вҖқпјҢе’Ңv-elseдёҖж ·пјҢеүҚдёҖдёӘе…„ејҹе…ғзҙ еҝ…йЎ»жңүv-ifжҲ– v-else-ifпјҢдҫӢеҰӮпјҡ

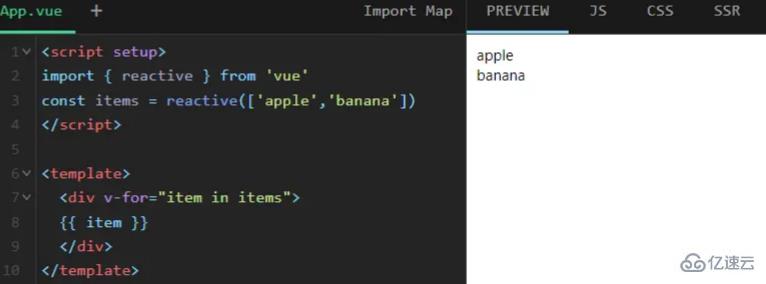
2.2.7 v-for
v-forдёҖдёӘз”ЁдәҺиҝӯд»Јзҡ„жҢҮд»ӨпјҢеҸҜд»Ҙж №жҚ®жәҗж•°жҚ®еӨҡж¬ЎжёІжҹ“е…ғзҙ жҲ–жЁЎжқҝеқ—пјҢдҫӢеҰӮпјҡ

д№ҹеҸҜд»Ҙдёәж•°з»„зҙўеј•жҢҮе®ҡеҲ«еҗҚжҲ–иҖ…з”ЁдәҺеҜ№иұЎзҡ„й”®
<div v-for="(item, index) in items"></div> <div v-for="(value, key) in object"></div> <div v-for="(value, name, index) in object"></div>
2.2.8 v-on
v-onз”ЁдәҺз»ҷе…ғзҙ з»‘е®ҡдәӢ件пјҢеҸҜд»Ҙзј©еҶҷдёәпјҡ@
дҝ®йҘ°з¬Ұ
.stop - и°ғз”Ё event.stopPropagation()
.prevent - и°ғз”Ё event.preventDefault()
.capture - ж·»еҠ дәӢ件дҫҰеҗ¬еҷЁж—¶дҪҝз”Ё capture жЁЎејҸ
.self - еҸӘеҪ“дәӢ件жҳҜд»ҺдҫҰеҗ¬еҷЁз»‘е®ҡзҡ„е…ғзҙ жң¬иә«и§ҰеҸ‘ж—¶жүҚи§ҰеҸ‘еӣһи°ғ
.{keyAlias} - д»…еҪ“дәӢ件жҳҜд»Һзү№е®ҡй”®и§ҰеҸ‘ж—¶жүҚи§ҰеҸ‘еӣһи°ғ
.once - еҸӘи§ҰеҸ‘дёҖж¬Ўеӣһи°ғ
.left - еҸӘеҪ“зӮ№еҮ»йј ж Үе·Ұй”®ж—¶и§ҰеҸ‘
.right - еҸӘеҪ“зӮ№еҮ»йј ж ҮеҸій”®ж—¶и§ҰеҸ‘
.middle - еҸӘеҪ“зӮ№еҮ»йј ж Үдёӯй”®ж—¶и§ҰеҸ‘
.passive - { passive: true } жЁЎејҸж·»еҠ дҫҰеҗ¬еҷЁ
дҫӢеҰӮпјҡ
<!-- еҒңжӯўеҶ’жіЎ --> <button @click.stop="doThis"></button>
йңҖиҰҒжіЁж„ҸпјҢз”ЁеңЁжҷ®йҖҡе…ғзҙ дёҠж—¶пјҢеҸӘиғҪзӣ‘еҗ¬еҺҹз”ҹ DOM дәӢ件гҖӮз”ЁеңЁиҮӘе®ҡд№үе…ғзҙ 组件дёҠж—¶пјҢд№ҹеҸҜд»Ҙзӣ‘еҗ¬еӯҗ组件и§ҰеҸ‘зҡ„иҮӘе®ҡд№үдәӢ件
2.2.9 v-bind
v-bindз”ЁдәҺз»‘е®ҡж•°жҚ®е’Ңе…ғзҙ еұһжҖ§пјҢеҸҜд»Ҙзј©еҶҷдёә: жҲ–.(еҪ“дҪҝз”Ё .prop дҝ®йҘ°з¬Ұж—¶)пјҢжҜ”еҰӮ
<div :someProperty.prop="someObject"></div> <!-- зӣёеҪ“дәҺ --> <div .someProperty="someObject"></div>
v-bindзҡ„3дёӘдҝ®йҘ°з¬Ұ
.camel - е°Ҷ kebab-case attribute еҗҚиҪ¬жҚўдёә camelCase
.prop - е°ҶдёҖдёӘз»‘е®ҡејәеҲ¶и®ҫзҪ®дёәдёҖдёӘ DOM propertyгҖӮ3.2+
.attr - е°ҶдёҖдёӘз»‘е®ҡејәеҲ¶и®ҫзҪ®дёәдёҖдёӘ DOM attributeгҖӮ3.2+
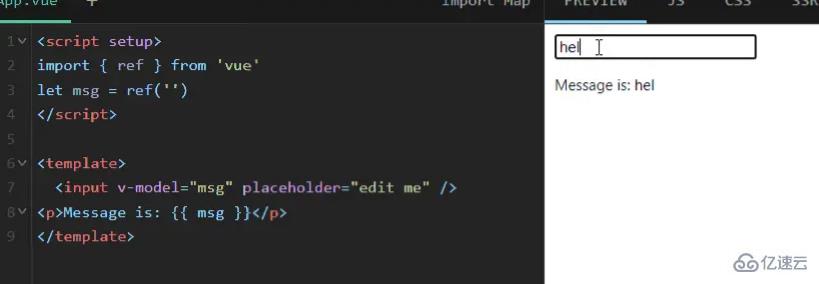
2.2.10 v-model
v-modelйҷҗеҲ¶дәҺпјҡ
<input>
<select>
<textarea>
components
v-modelзҡ„3дёӘдҝ®йҘ°з¬Ұпјҡ
.lazy - жғ°жҖ§жӣҙж–°пјҢзӣ‘еҗ¬ change иҖҢдёҚжҳҜ input дәӢ件
.number - иҫ“е…Ҙеӯ—з¬ҰдёІиҪ¬дёәжңүж•Ҳзҡ„ж•°еӯ—
.trim - иҫ“е…ҘйҰ–е°ҫз©әж јиҝҮж»Ө
еңЁиЎЁеҚ•жҺ§д»¶жҲ–иҖ…组件дёҠеҸҜд»ҘеҲӣе»әеҸҢеҗ‘з»‘е®ҡпјҢдҫӢеҰӮпјҡ

2.2.11 v-slot
v-slotз”ЁдәҺжҸҗдҫӣе…·еҗҚжҸ’ж§ҪжҲ–йңҖиҰҒжҺҘ收 prop зҡ„жҸ’ж§Ҫ
еҸҜйҖүжӢ©жҖ§дј йҖ’еҸӮж•°пјҢиЎЁзӨәжҸ’ж§ҪеҗҚпјҢй»ҳи®ӨеҖјdefault
2.2.12 v-pre
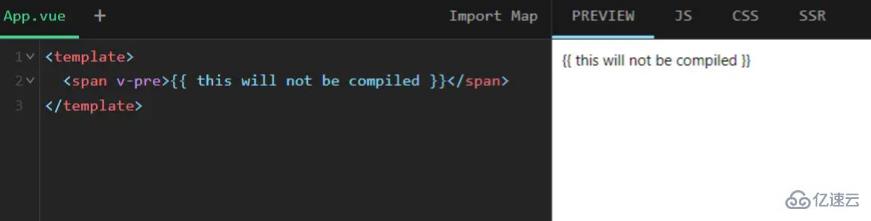
v-preжҢҮд»Өз”ЁдәҺи·іиҝҮиҝҷдёӘе…ғзҙ еҸҠе…¶еӯҗе…ғзҙ зҡ„зј–иҜ‘иҝҮзЁӢпјҢдҫӢеҰӮ:

еҸҜд»ҘзңӢеҲ°йҮҢеӨҙзҡ„дёңиҘҝжІЎжңүиў«зј–иҜ‘
2.2.13 v-cloak
v-cloakжҢҮд»Өдё»иҰҒз”ЁдәҺи§ЈеҶіжҸ’еҖјиЎЁиҫҫејҸеңЁйЎөйқўй—ӘзғҒй—®йўҳ
<div v-cloak>
{{ message }}
</div>[v-cloak] {
display: none;
}иҝҷж ·divеҸӘдјҡеңЁзј–иҜ‘з»“жқҹеҗҺжҳҫзӨә
2.2.14 v-once
v-onceжҢҮд»Өз”ЁдәҺиЎЁзӨәеҸӘжёІжҹ“дёҖж¬ЎпјҢеҪ“иҰҒйҮҚж–°жёІжҹ“пјҢе…ғзҙ /组件еҸҠе…¶жүҖжңүзҡ„еӯҗиҠӮзӮ№е°Ҷиў«и§ҶдёәйқҷжҖҒеҶ…容并跳иҝҮ
2.2.15 v-memo 3.2+
з”ЁдәҺзј“еӯҳдёҖдёӘжЁЎжқҝзҡ„еӯҗж ‘
иҜҘжҢҮд»ӨжҺҘ收дёҖдёӘеӣәе®ҡй•ҝеәҰзҡ„ж•°з»„дҪңдёәдҫқиө–еҖјиҝӣиЎҢи®°еҝҶжҜ”еҜ№гҖӮеҰӮжһңж•°з»„дёӯзҡ„жҜҸдёӘеҖјйғҪе’ҢдёҠж¬ЎжёІжҹ“зҡ„ж—¶еҖҷзӣёеҗҢпјҢеҲҷж•ҙдёӘиҜҘеӯҗж ‘зҡ„жӣҙж–°дјҡиў«и·іиҝҮ
<div v-memo="[valueA, valueB]"></div>
еңЁйҮҚж–°жёІжҹ“ж—¶пјҢеҰӮжһң valueA дёҺ valueB йғҪз»ҙжҢҒдёҚеҸҳпјҢйӮЈд№ҲеҜ№иҝҷдёӘ <div> д»ҘеҸҠе®ғзҡ„жүҖжңүеӯҗиҠӮзӮ№зҡ„жӣҙж–°йғҪе°Ҷиў«и·іиҝҮ
2.2.16 v-is
е·ІеңЁ 3.1.0 дёӯеәҹејғпјҢж”№з”Ё:is
<component :is="currentView"></component>
3.1 еҰӮдҪ•иҮӘе®ҡдёҖдёӘжҢҮд»Ө
3.1.1 е…ЁеұҖиҮӘе®ҡд№үжҢҮд»Ө
еүҚиЁҖйғЁеҲҶжҲ‘们д№ҹиҜҙдәҶпјҢеңЁVue3дёӯеҸҜд»ҘйҖҡиҝҮеә”з”Ёе®һдҫӢиә«дёҠзҡ„directive()жіЁеҶҢдёҖдёӘе…ЁеұҖиҮӘе®ҡд№үжҢҮд»ӨгҖӮдҫӢеҰӮе®ҳж–№з»ҷзҡ„дёҖдёӘдҫӢеӯҗ
const app = Vue.createApp({})
// жіЁеҶҢдёҖдёӘе…ЁеұҖиҮӘе®ҡд№үжҢҮд»Ө `v-focus`
app.directive('focus', {
// еҪ“иў«з»‘е®ҡзҡ„е…ғзҙ жҢӮиҪҪеҲ° DOM дёӯж—¶вҖҰвҖҰ
mounted(el) {
// иҒҡз„Ұе…ғзҙ
el.focus()
}
})дёҠиҝ°д»Јз ҒдёӯпјҢйҖҡиҝҮVue.createApp({})еҫ—еҲ°еә”з”Ёе®һдҫӢappпјҢеә”з”Ёе®һдҫӢappиә«дёҠжңүдёӘdirective()пјҢз”ЁдәҺеҲӣе»әдёҖдёӘе…ЁеұҖзҡ„иҮӘе®ҡд№үжҢҮд»Ө
з”Ёзҡ„ж—¶еҖҷд№ҹйқһеёёз®ҖеҚ•пјҢдҫӢеҰӮ
<input v-focus />
3.1.2 жіЁеҶҢеұҖйғЁжҢҮд»Ө
еҰӮжһңжғіжіЁеҶҢеұҖйғЁжҢҮд»ӨпјҢеҸҜеңЁз»„件дёӯй…ҚзҪ®directivesйҖүйЎ№жқҘжіЁеҶҢеұҖйғЁжҢҮд»ӨпјӣиҝҳжҳҜд»Ҙv-focusдёәдҫӢпјҡ
directives: {
focus: {
// жҢҮд»Өзҡ„е®ҡд№ү
mounted(el) {
el.focus()
}
}
}3.1.3 з–‘й—®
йҖҡиҝҮдёҠиҝ°дҫӢеӯҗпјҢжҲ‘们еҸҜд»ҘзңӢеҲ°дёҚз®ЎжҳҜдҪҝз”ЁdirectiveиҮӘе®ҡд№үе…ЁеұҖжҢҮд»ӨпјҢиҝҳжҳҜдҪҝз”Ёdirectivesй…ҚзҪ®еұҖйғЁжҢҮд»ӨпјҢйҮҢеӨҙйғҪйңҖиҰҒдёҖдёӘжҢҮд»ӨеҗҚпјҢеҰӮfocus
иҖҢе…·дҪ“зҡ„й…ҚзҪ®еҜ№иұЎдёӯзҡ„mountedжҳҜе•Ҙпјҹmountedдёӯзҡ„elеҸҲжҳҜе•ҘпјҹйҷӨдәҶmountedиҝҳжңүе•ҘпјҢйҷӨдәҶelиҝҳжңүе“ӘдәӣеҸӮж•°пјҹ
3.1.4 й’©еӯҗеҮҪж•°пјҲ7дёӘпјү
ејҖй—Ёи§ҒеұұпјҢmountedе…¶е®һе°ұжҳҜжҢҮд»Өзҡ„й’©еӯҗеҮҪж•°пјҢиЎЁзӨә组件被жҢӮиҪҪеҗҺи°ғз”ЁпјӣelеҲҷжҳҜжҢҮд»Өз»‘е®ҡеҲ°зҡ„е…ғзҙ
иҝҷйҮҢдё»иҰҒи®Іи®Ій’©еӯҗеҮҪж•°пјҢйҷӨдәҶmountedд»ҘеӨ–пјҢиҝҳжңүе…¶д»–жҢҮд»Өй’©еӯҗпјҢеқҮдёәеҸҜйҖү
createdпјҡеңЁз»‘е®ҡе…ғзҙ зҡ„ attribute жҲ–дәӢ件зӣ‘еҗ¬еҷЁиў«еә”з”Ёд№ӢеүҚи°ғз”Ё
beforeMountпјҡеҪ“жҢҮд»Ө第дёҖж¬Ўз»‘е®ҡеҲ°е…ғзҙ 并且еңЁжҢӮиҪҪзҲ¶з»„件д№ӢеүҚи°ғз”Ё
mountedпјҡеңЁз»‘е®ҡе…ғзҙ зҡ„зҲ¶з»„件被жҢӮиҪҪеҗҺи°ғз”Ё
beforeUpdateпјҡеңЁжӣҙж–°еҢ…еҗ«з»„件зҡ„ VNode д№ӢеүҚи°ғз”Ё
updatedпјҡеңЁеҢ…еҗ«з»„件зҡ„ VNodeеҸҠе…¶еӯҗ组件зҡ„ VNodeжӣҙж–°еҗҺи°ғз”Ё
beforeUnmountпјҡеңЁеҚёиҪҪз»‘е®ҡе…ғзҙ зҡ„зҲ¶з»„件д№ӢеүҚи°ғз”Ё
unmountedпјҡеҪ“жҢҮд»ӨдёҺе…ғзҙ и§ЈйҷӨз»‘е®ҡдё”зҲ¶з»„件已еҚёиҪҪж—¶пјҢеҸӘи°ғз”ЁдёҖж¬Ў
3.1.5 й’©еӯҗеҮҪж•°зҡ„4дёӘеҸӮж•°
й’©еӯҗеҮҪж•°зҡ„4дёӘеҸӮж•°йғҪжҳҜеҸҜйҖүпјҢеҲҶеҲ«жҳҜ
elпјҡз”ЁдәҺзӣҙжҺҘж“ҚдҪң DOMпјҢиЎЁзӨәжҢҮд»Өз»‘е®ҡеҲ°зҡ„е…ғзҙ
bindingеҜ№иұЎпјҡеҢ…еҗ«д»ҘдёӢ6дёӘеұһжҖ§
instanceпјҡдҪҝз”ЁжҢҮд»Өзҡ„组件е®һдҫӢ
valueпјҡдј йҖ’з»ҷжҢҮд»Өзҡ„еҖј
oldValueпјҡе…ҲеүҚзҡ„еҖј
argпјҡдј йҖ’з»ҷжҢҮд»Өзҡ„еҸӮж•°
modifiersпјҡдј йҖ’з»ҷжҢҮд»Өзҡ„дҝ®йҘ°з¬Ұ
dirпјҡдёҖдёӘеҜ№иұЎпјҢе…¶е®һе°ұжҳҜжіЁеҶҢжҢҮд»Өж—¶дј йҖ’зҡ„й…ҚзҪ®еҜ№иұЎ
vnodeпјҡиҷҡжӢҹDOMпјҢдёҖдёӘзңҹе®һ DOM е…ғзҙ зҡ„и“қеӣҫпјҢеҜ№еә”el
prevNodeпјҡдёҠдёҖдёӘиҷҡжӢҹиҠӮзӮ№
3.2 жүӢеҠЁе°ҒиЈ…иҮӘе®ҡд№үжҢҮд»Ө
дәҶи§ЈдәҶеҹәжң¬зҹҘиҜҶпјҢжҲ‘们еҸҜд»ҘжүӢеҠЁе°ҒиЈ…дёҖдёӘиҮӘе®ҡд№үжҢҮд»Өv-pinпјҢиЎЁзӨәе°ҶдёҖдёӘдёңиҘҝе®ҡеңЁйЎөйқўдёҠ
3.2.1 еҲӣе»әVueйЎ№зӣ®
йҰ–е…ҲпјҢдҪҝз”Ёviteжҗӯе»әVue3йЎ№зӣ®
npm init vite@latest
жңҖеҗҺж №жҚ®жҸҗзӨәпјҢдҪҝз”Ёnpm run devеҗҜеҠЁйЎ№зӣ®

еҪ“然дҪ д№ҹеҸҜд»Ҙз”Ёе…¶д»–ж–№
жҲ‘们зҹҘйҒ“Vue иҮӘе®ҡд№үжҢҮд»Өжңүе…ЁеұҖжіЁеҶҢе’ҢеұҖйғЁжіЁеҶҢдёӨз§Қж–№ејҸпјҢдёәдәҶж–№дҫҝпјҢжҲ‘е°ұе°Ҷv-pinжіЁеҶҢеңЁе…ЁеұҖ
3.2.2 е®һзҺ°ж•Ҳжһң
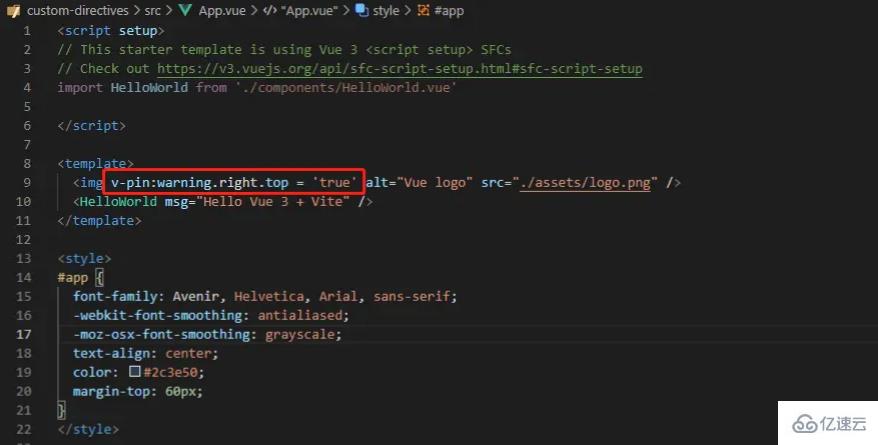
жҲ‘иҰҒи®Ід»»ж„Ҹзҡ„е®ҡеңЁжҢҮе®ҡзҡ„дҪҚзҪ®пјҢжҜ”еҰӮе°ҶдёҠеӣҫдёӯзҡ„logoе®ҡдҪҚеңЁеҸідёҠи§’пјҢд»Јз ҒеҰӮдёӢпјҡ
//main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.directive('pin', {
mounted(el, binding) {
//жҳҜеҗҰиҰҒе®ҡдҪҸ
var pinned = binding.value;
//дј е…Ҙзҡ„дҝ®йҘ°з¬ҰпјҢиЎЁзӨәе®ҡеңЁе“ӘйҮҢ
var position = binding.modifiers;
// дј йҖ’з»ҷжҢҮд»Өзҡ„еҸӮж•°пјҢеҸҜд»ҘиЎЁзӨәе®ҡеңЁзҡ„йҮҚиҰҒеәҰ
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
//з®ҖеҚ•и®ҫзҪ®ж ·ејҸпјҢд»ҘзӨәеҢәеҲҶ
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
})
app.mount('#app')дҪҝз”Ёд№ҹеҫҲз®ҖеҚ•пјҢеҰӮдёӢ

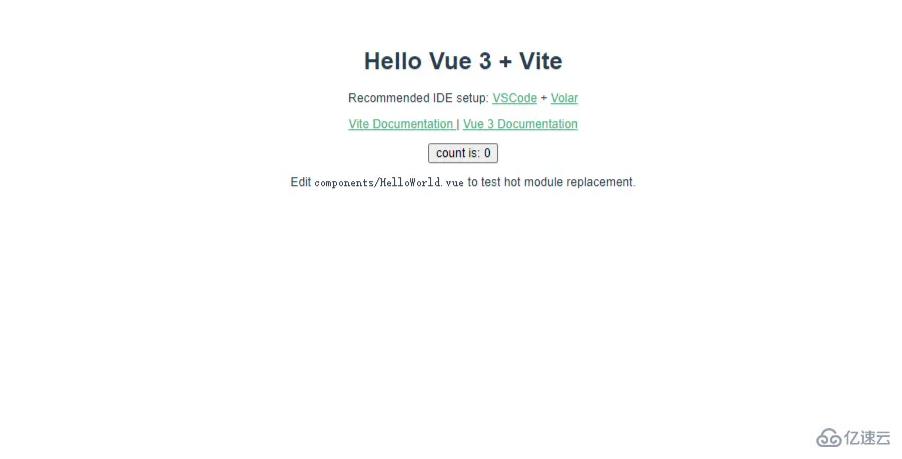
з»“жһңеҰӮеӣҫпјҡ

3.2.3 е®Ңе–„з»“жһ„
дёәдәҶж–№дҫҝд»ҘеҗҺжіЁеҶҢжӣҙеӨҡзҡ„иҮӘе®ҡд№үжҢҮд»ӨпјҢжҲ‘们дҝ®ж”№д»Јз Ғз»“жһ„
йҰ–е…ҲпјҢж–°еҲӣе»әдёҖдёӘдё“й—Ёз”ЁдәҺж”ҫжҢҮд»Өзҡ„ж–Ү件еӨ№directives
然еҗҺе°ҶжҜҸдёӘиҮӘе®ҡд№үжҢҮд»ӨеҶҷжҲҗдёҖдёӘеҜ№иұЎе№¶еҜјеҮәпјҢеҰӮдёӢdirectives\pin.js
const pin = {
mounted(el, binding) {
//жҳҜеҗҰиҰҒе®ҡдҪҸ
var pinned = binding.value;
//дј е…Ҙзҡ„дҝ®йҘ°з¬ҰпјҢиЎЁзӨәе®ҡеңЁе“ӘйҮҢ
var position = binding.modifiers;
// дј йҖ’з»ҷжҢҮд»Өзҡ„еҸӮж•°пјҢеҸҜд»ҘиЎЁзӨәе®ҡеңЁзҡ„йҮҚиҰҒеәҰ
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
}
export default pinжҺҘзқҖпјҢеңЁdirectivesж–Ү件еӨ№дёӢеҲӣе»әindex.jsпјҢе°ҶжүҖжңүзҡ„жҢҮд»ӨйғҪеҜје…ҘеҲ°иҝҷпјҢж”ҫеңЁdirectivesдёӯпјҢ然еҗҺеҜјеҮәдёҖдёӘinstallж–№жі•
import pin from './pin'
const directives = {
pin
}
export default {
install(app) {
Object.keys(directives).forEach((key) => {
app.directive(key, directives[key])
})
},
}жңҖеҗҺе°ұжҳҜеңЁmain.jsдёӯпјҢйҖҡиҝҮuse()жқҘи°ғз”Ёinstallж–№жі•пјҢдәҺжҳҜе°ҶжүҖжңүзҡ„жҢҮд»Өжү№йҮҸжіЁеҶҢдәҶ
import { createApp } from 'vue'
import App from './App.vue'
import Directives from './directives'
const app = createApp(App)
app.use(Directives)
app.mount('#app')еҲ·ж–°д№ӢеҗҺпјҢз»“жһңиҝҳжҳҜдёҖж ·

вҖңVueдёӯжҖҺд№ҲжүӢеҠЁе°ҒиЈ…иҮӘе®ҡд№үжҢҮд»ӨвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ