本篇内容介绍了“如何用ajax来进行交互”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

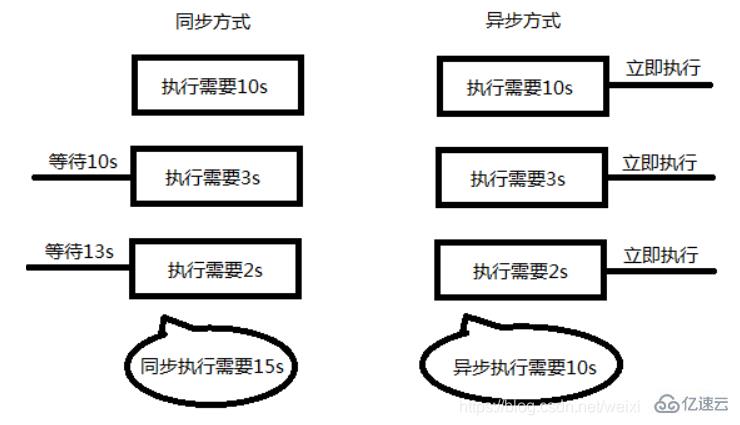
同步: 指的就是事情要一件一件做。等做完前一件才能做后一件任务
异步: 不受当前任务的影响,两件事情同时进行,做一件事情时,不影响另一件事情的进行。
编程中:异步程序代码执行时不会阻塞其它程序代码执行,从而提升整体执行效率。

1 Ajax: asynchronous javascript and xml (异步js和xml)
2 是可以与服务器进行(异步/同步)交互的技术之一。
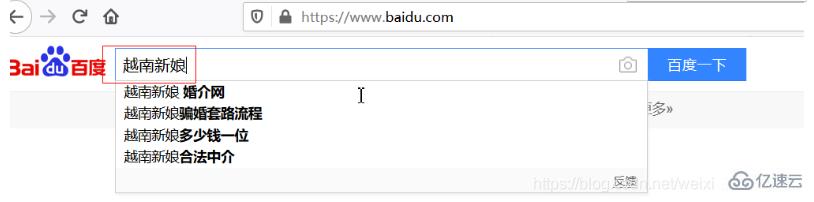
ajax的语言载体是javascript。 最大特点:页面不刷新 ajax的一些常见应用,使网页无刷新向web服务器发送请求数据.


1999年,微软公司发布IE5浏览器的时候嵌入的一种技术。起初名字是XMLHttp
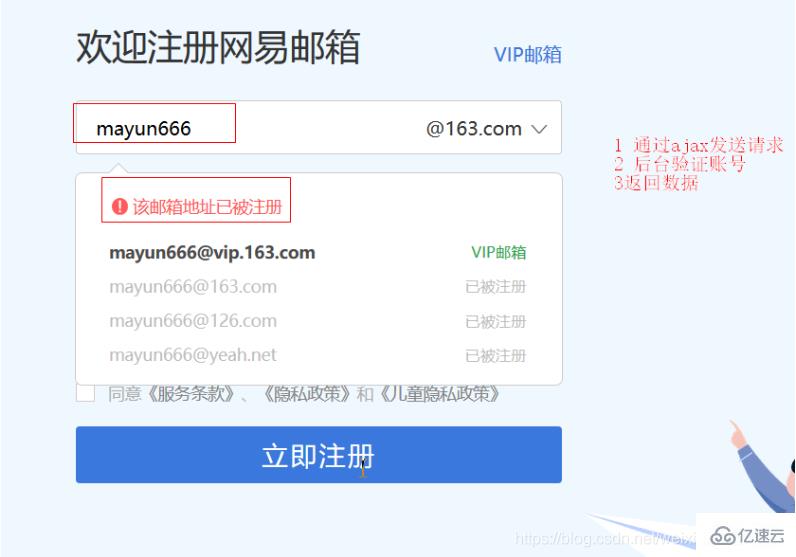
直到2005年,google公司发布了一个邮箱产品gmail,内部有使用ajax技术,该事情引起人们对ajax的注意,也使得一蹶不振的javascript语言从此被人们重视起来
浏览器内建对象,用于与服务器通信(交换数据) , 由此我们便可实现对网页的部分更新,而不是刷新整个页面。这个请求是异步的,即在往服务器发送请求时,并不会阻碍程序的运行,浏览器会继续渲染后续的结构。
ajax的运行
一定要打开phpsudy,js文件与php文件在同一主机下,才能请求成功.
主流浏览器(火狐、google、苹果safari、opera,包括IE8以上的版本)的创建方式,也是现在主要使用的.
//1. 创建一个XMLHttpRequest对象var xhr = new XMLHttpRequest();
//2. 设置请求的类型,以及地址
// 第一个参数:请求方式 get/post
// 第二个参数:请求的地址 需要在url后面拼上参数列表
// 第三个参数:默认是异步xhr.open("get", "01.php?name=Jepson",异步/同步);
//3.发送请求到服务器xhr.send(null);手册位置
http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_create.asp
例1:在页面中添加一个按钮,点击一次向php后台发送一个请求,php将一段文字写入a.txt
<body>
<input type="button" onclick="fn()" value="点击发送ajax" />
<script>
function fn(){
// 1 实例化对象
let xhr = new XMLHttpRequest();
// 2 设置请求的类型以及地址
xhr.open('get','./02.php');
// 3 发送请求,get请求则设置为空,post请求则设置参数
xhr.send();
}
</script></body>php代码如下
<?php$str = '越懒散,越懒!';$file = './a.txt';$f = fopen($file,'a'); fwrite($f,$str);?>
通过监控请求状态,当状态等于4的时候才能接受数据
xhrObj.onreadystatechange - 监听readyState状态,当状态发生改变可调用对应函数处理
ajax五种状态的作用
/*xhrObj.readyState - 返回当前请求的状态
xhr.readyState = 0时-未初始化,对象已建立,尚未调用open()
xhr.readyState = 1时-初始化,对象建立未调用send()
xhr.readyState = 2时-发送数据,send()方法调用,但是当前的状态及http头未知,请求未完成
xhr.readyState = 3时-数据传输中,接受部分数据
xhr.readyState = 4时-响应内容解析完成
*/
例:获取ajax请求过程的四种状态
// 1 实例化对象
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
// 4 使用回调函数检测当前的状态
console.log(xhr.readyState);
// 获取服务器状态码
console.log(xhr.status)
// 接受服务器返回数据
console.log(xhr.responseText);
}
// 2 创建请求
xhr.open('get','http://localhost/web/index.php');
// 3 发送请求
xhr.send();
返回服务器状态码 xhr.status
1**:请求收到,继续处理
2**:操作成功收到,分析、接受
3**:完成此请求必须进一步处理
4**:请求包含一个错误语法或不能完成
5**:服务器执行一个完全有效请求失败
100——客户必须继续发出请求 101——客户要求服务器根据请求转换HTTP协议版本 200——客户端请求成功 201——提示知道新文件的URL 202——接受和处理、但处理未完成 203——返回信息不确定或不完整 204——请求收到,但返回信息为空 205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件 206——服务器已经完成了部分用户的GET请求 300——请求的资源可在多处得到 301——删除请求数据 302——在其他地址发现了请求数据 303——建议客户访问其他URL或访问方式 304——客户端已经执行了GET,但文件未变化 305——请求的资源必须从服务器指定的地址得到 306——前一版本HTTP中使用的代码,现行版本中不再使用 307——申明请求的资源临时性删除 400——错误请求,如语法错误 401——请求授权失败 402——保留有效ChargeTo头响应 403——请求不允许 404——没有发现文件、查询或URl 405——用户在Request-Line字段定义的方法不允许 406——根据用户发送的Accept拖,请求资源不可访问 407——类似401,用户必须首先在代理服务器上得到授权 408——客户端没有在用户指定的饿时间内完成请求 409——对当前资源状态,请求不能完成 410——服务器上不再有此资源且无进一步的参考地址 411——服务器拒绝用户定义的Content-Length属性请求 412——一个或多个请求头字段在当前请求中错误 413——请求的资源大于服务器允许的大小 414——请求的资源URL长于服务器允许的长度 415——请求资源不支持请求项目格式 416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段 417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求 500——服务器产生内部错误 501——服务器不支持请求的函数 502——服务器暂时不可用,有时是为了防止发生系统过载 503——服务器过载或暂停维修 504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长 505——服务器不支持或拒绝支请求头中指定的HTTP版本
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| response | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据(知道)。 |
接受服务器返回值
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
</head>
<script type="text/javascript">
function f1(){
//创建ajax对象
var xhr = new XMLHttpRequest();
//设置请求的地址
xhr.open('get','./reponse.php');
//发送请求,如果是get请求则参数设置为null
xhr.send();
//显示ajax的状态
/*
ajax的四中状态
0 对象已创建,请求连接未初始化(尚未调用open方法)
1 请求连接已经已经建立没有调用send方法
2 请求连接已建立,调用send方法
3 数据已经开始传输但尚未完成
4 数据传输已经完成,请求已经完成
*/
// onreadystatechange 当请求的状态发生改变时,就会触发
xhr.onreadystatechange=function(){
//显示五种状态
//console.log(xhr.readyState);
//判断当的请求状态等于4时,代表数据传输完成
if(xhr.readyState==4 && xhr.status==200){
//使用responseText接受服务器端传递的数据
//alert(xhr.responseText);
//追加显示到页面中
document.body.innerHTML+=xhr.responseText;
}
}
//alert(xhr.responseText);
}
</script>
<body>
<input type="button" name="" value="点我发送请求" onclick="f1();">
</body></html>服务器代码
<?php$a = '1234';echo $a;?>
总结:
1 创建对象let xhr = new XMLHttpRequest();2 设置请求
xhr.open(get,请求地址)3 发送请求
xhr.send()4 判断状态接收返回值
xhr.onreadystatechange = funtion(){
if(xhr.readyState==4 && xhr.status==200){// 接受返回值let str = xhr.response }}1 get是地址栏的方式访问的,是可见的
2 get方式传递数据量比较小.安全性低.
3 post以非地址栏的形式访问,能够安全且大量的穿递数据
常见post使用
表单中使用, ajax中使用
创建Ajax对象。
设置回调函数。接收后台返回的结果
设置请求
设置请求头信息“Content-type,application/x-www-form-urlencoded”
发送请求。
setRequestHeader() 设置请求头信息
application/x-www-form-urlencoded 设置传递参数时,使用的编码格式(默认)
例:以post的方式传递数据
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
</head>
<script type="text/javascript">
function f1(){
//实例化ajax对象
var xhr = new XMLHttpRequest();
//设置请求的参数,设置以post方式发送请求
xhr.open('post','./post.php');
//如果需要像 HTML 表单那样 POST 数据,以&形式传输数据
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
//构造传递的参数,形式与get传参的方式一致
var data = 'name=张三&age=19';
//发送请求
xhr.send(data);
//接受返回的信息
xhr.onreadystatechange=function(){
//验证当前的装态接受返回的信息
if(xhr.readyState==4){
//接受服务器返回的信
var info = xhr.responseText;
alert(info);
}
}
}
</script>
<body>
<input type="button" name="" value="post请求" onclick="f1();">
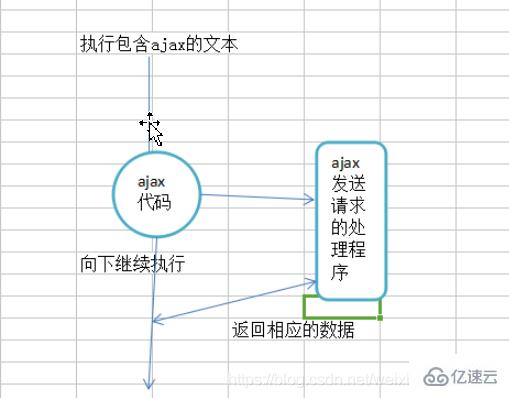
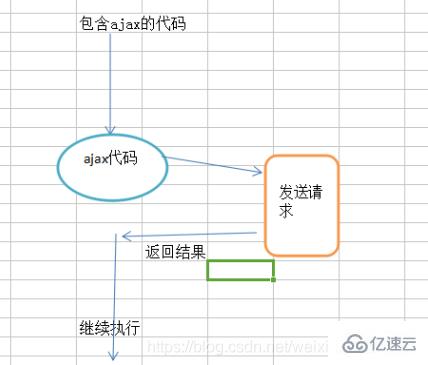
</body></html>异步:不等待ajax请求响应完毕,直接执行下面的代码
同步:等待ajax请求响应完毕后,再执行下面的代码
异步示意图

同步请求

js代码
<body>
<input type="button" onclick="fn()" value="点击发送ajax" />
<script>
function fn(){
// 1 实例化对象
let xhr = new XMLHttpRequest();
// 获取ajax的四种状态
xhr.onreadystatechange = function(state){
// console.log(xhr.readyState);
//alert(xhr.responseText)
if(xhr.readyState==4){
console.log(xhr.response)
}
}
// 2 设置请求的类型以及地址,第三个参数设置为false,表示同步,设置为true表示异步(默认)
xhr.open('get','http://localhost/demo.php',false);
// 3 发送请求,get请求则设置为空,post请求则设置参数
xhr.send();
// 验证同步必须写的
console.log(11111);
}
// console.log(eval('{}'));
// console.log(eval('({})'));
</script>PHP代码
<?php$str = '越懒散,越懒!';$file = './a.txt';$f = fopen($file,'a'); fwrite($f,$str); // 让代码沉睡十秒之后,再向下执行 sleep(10); echo '这是输出的内容';?>
测试同步请求时,获取返回结果的responseText一定要放在send()之前
Text(又称HTML格式)
XML格式
JSON格式
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//接受返回的消息
var info =xhr.responseText;
alert(info);
}
}
xhr.open('get','./geshi.php');
xhr.send(null);
</script>[php代码]echo '<h3>完了,就要完了!</h3>';使用JOSN.parse()将PHP输出的json字符串转化为对象
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//接受返回的消息,
var info =xhr.responseText;
//将json数组转化为js对象
var str = JSON.parse(info);
console.log(str);
}
}
xhr.open('get','./geshi.php');
xhr.send(null);</script>[PHP代码]echo json_encode(array("name"=>'张三',"age"=>'12')); <script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//接受返回的消息,使用responseXML接受
var info =xhr.responseXML;
var msg=info.getElementsByTagName('msg')[0].innerHTML;
console.log(msg);
}
}
xhr.open('get','./geshi.php');
xhr.send(null);</script>[PHP代码]<?phpheader('content-type:text/xml;charset=utf-8');echo '<?xml version="1.0" encoding="utf-8" ?>
<response>
<status>1</status>
<msg>返回的的消息</msg>
</response>';回调函数是一个作为变量传递给另外一个函数的函数,它在主体函数执行完之后执行。
正常的代码都是链式操作,某一步执行出问题,则向下停止,而回调则不然.
setTimeout(function(){
console.log('1s之后做的事情');
setTimeout(function(){
console.log('2s之后做的事情');
setTimeout(function(){
console.log('3s之后做的事情');
},1000);
},1000);
},1000);在回调函数中嵌套,就是上一个函数执行完成,再执行下一个
在JavaScript的世界中,所有代码都是单线程执行的。由于这个“缺陷”,导致JavaScript的所有网络操作,浏览器事件,都必须是异步执行。异步执行可以用回调函数实现.
Promise使ES6中引入的一个异步编程解决方案,与传统的ES5方法相比它的结构更合理,功能更强大.
Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态.
语法:
var p = new Promise(function(resolve,reject){})
resolve 代表 决定(成功); reject 代表 失败const p = new Promise(function(resolve,reject){
setTimeout(function(){
// resolve('我是成功的')
reject('这是失败的');
},2000)
});.then(callback)的使用(成功时调用)
.catch(callback的用法(失败时调用)
p.then(function(data){
console.log('resolved成功回调');
console.log('成功回调接受的值:',data);
}).catch(function(reason, data){
console.log('catch到rejected失败回调');
console.log('catch失败执行回调抛出失败原因:',reason);
}); 效果和写在then的第二个参数里面一样。它将大于10的情况下的失败回调的原因输出注意:resolve和reject的两种状态
resolve作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
使用promise检测ajax的请求状态,利用promise的成功状态函数,返回ajax请求到的数据
第一步,将ajax进行封装
const ajaxParam=param=>{
return new Promise(function(resolve,reject){
let xhr = new XMLHttpRequest();
xhr.open('get',param.url); // 默认是true,表示异步
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState==4 ){
if(xhr.status==200){
resolve(xhr.responseText)
}else{
reject(xhr.responseText)
}
}
}
});
}第二步:使用then和catch获取结果,
ajaxPromise({type:'get',url:'http//:www.baidu.com',data:null}).then(function(data){
}).catch(function(data){
});所有的异步请求完成才执行的方法.
Promse.all在处理多个异步处理时非常有用,比如说一个页面上需要等两个或多个ajax的数据回来以后才正常显示,在此之前只显示loading图标。
let wake = (time) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(`${time / 1000}秒后醒来`)
}, time)
})}let p1 = wake(3000);let p2 = wake(2000);Promise.all([p1, p2]).then((result) => {
console.log(result) // [ '3秒后醒来', '2秒后醒来' ]}).catch((error) => {
console.log(error)})只有两次调用promise都执行完毕,才会执行allPromse.race就是赛跑的意思,意思就是说,Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('success')
},1000)})let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('failed')
}, 500)})Promise.race([p1, p2]).then((result) => {
console.log(result)}).catch((error) => {
console.log(error) // 打开的是 'failed'})“如何用ajax来进行交互”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。