жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶAndroid StudioеҰӮдҪ•е®һзҺ°йҹід№җж’ӯж”ҫеҷЁпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
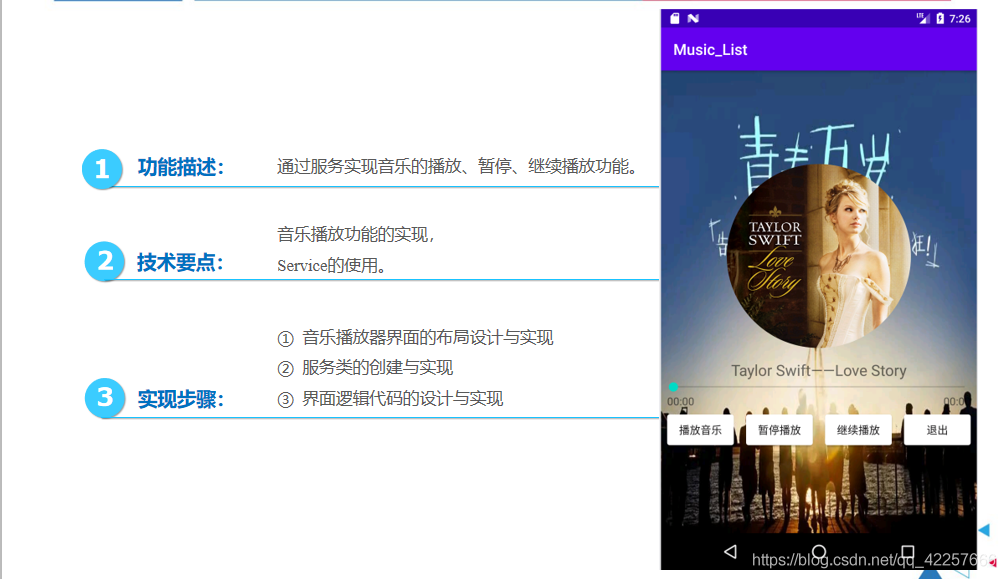
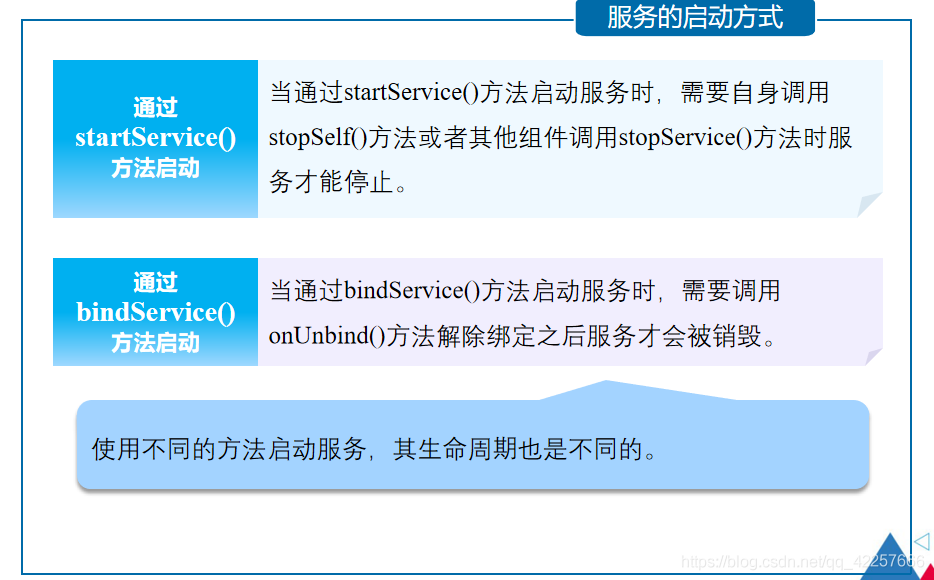
з»јеҗҲиҝҗз”ЁUIз•Ңйқўи®ҫи®ЎгҖҒж•°жҚ®еӯҳеӮЁгҖҒActivity(жҙ»еҠЁ)гҖҒServiceпјҲжңҚеҠЎпјүгҖҒMusicPlayerгҖҒListViewзӯүзҹҘиҜҶпјҢи®ҫи®ЎејҖеҸ‘дёҖж¬ҫе…·жңүйҹід№җеҲ—иЎЁзҡ„йҹід№җж’ӯж”ҫеҷЁгҖӮ

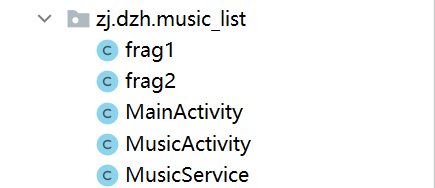
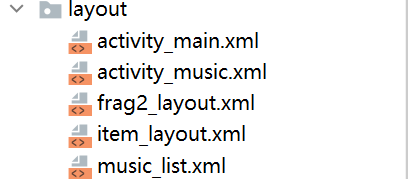
ж•ҙдёӘйЎ№зӣ®еҢ…еҗ«дә”дёӘзұ»е’Ңдә”дёӘеёғеұҖж–Ү件пјҡ
е…¶дёӯfrag1гҖҒfrag2дёәjavaж–Ү件пјҢ
MusicActivityдёәActivityж–Ү件пјҢ
MusicServiceдёәServiceж–Ү件пјҢ
MainActivityдёәйЎ№зӣ®еҲӣе»әж—¶иҮӘеҠЁз”ҹжҲҗзҡ„Activityж–Ү件гҖӮ

activity_mainдёәMainActivityзҡ„еёғеұҖж–Ү件пјҢжҳҫзӨәиҝҗиЎҢAPPж—¶зҡ„дё»з•ҢйқўгҖӮ
activity_musicдёәMusicActivityзҡ„еёғеұҖж–Ү件пјҢжҳҫзӨәйҹід№җж’ӯж”ҫеҷЁз•ҢйқўгҖӮ
music_listе’Ңitem_layoutдёҖиө·з»„жҲҗfrag1зҡ„еёғеұҖж–Ү件пјҢ
е°ұжҳҜйҹід№җеҲ—иЎЁз•ҢйқўпјҲжү“ејҖAPPй»ҳи®ӨжҳҫзӨәйҹід№җеҲ—иЎЁз•ҢйқўпјүгҖӮ
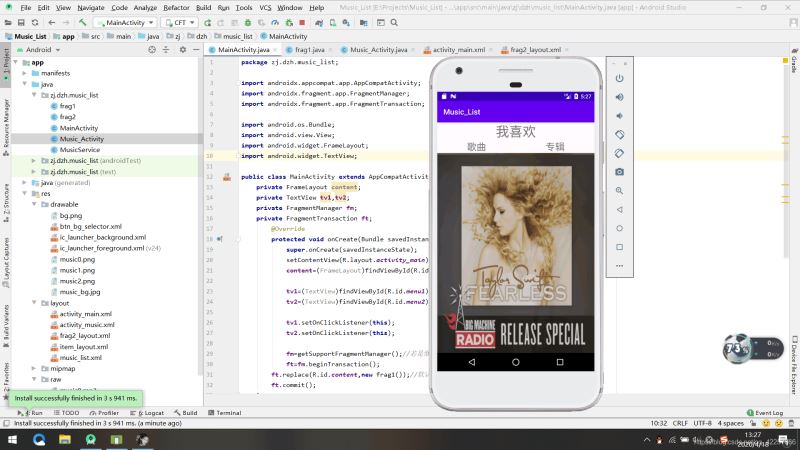
frag2_layoutе°ұжҳҜfrag2зҡ„еёғеұҖж–Ү件пјҢдё»иҰҒжҳҫзӨәзҡ„жҳҜдё“иҫ‘е°ҒйқўеӣҫзүҮгҖӮ

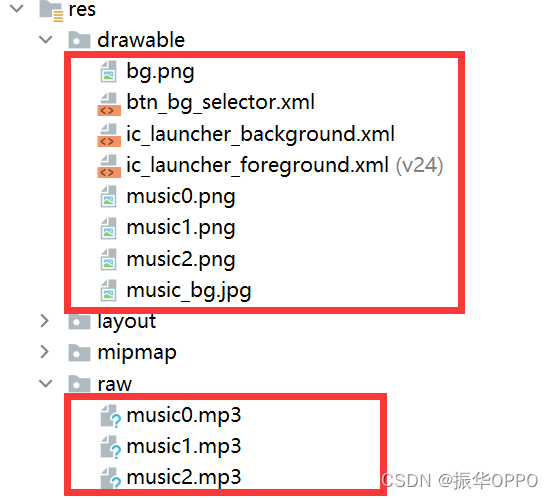
еңЁresж–Ү件еӨ№дёӢеҲӣе»әдәҶrawж–Ү件еӨ№пјҢж”ҫдәҶдёүйҰ–йҹід№җж–Ү件пјҢеңЁdrawableж–Ү件еӨ№дёӯзІҳиҙҙдәҶйҹід№җе°ҒйқўеӣҫзүҮbg.jpgе’Ңж’ӯж”ҫеҷЁиғҢжҷҜеӣҫзүҮmusic_bg.jpgпјҢиҝҳжңүиғҢжҷҜйҖүжӢ©еҷЁзҡ„btn_bg_selector.xmlж–Ү件пјҢеҰӮеӣҫжүҖзӨәпјҡ


1гҖҒйҖүжӢ©еҮ йҰ–иҮӘе·ұдёӢиҪҪеҘҪзҡ„йҹід№җж–Ү件пјҢе‘ҪеҗҚдёәmusic0гҖҒmusic1гҖҒmusic2зӯүпјҢиҝҷйҮҢжӯҢжӣІйғҪиҰҒжҳҜmp3зұ»еһӢзҡ„пјҢж•°йҮҸйҡҸж„ҸгҖӮжӯҢжӣІеҗҚзҡ„дёӢж ҮжҳҜд»Һ0ејҖе§Ӣзҡ„пјҢеӣ дёәд»Јз ҒдёӯжҲ‘и®ҫзҪ®зҡ„urlең°еқҖжҳҜд»Һ0ејҖе§Ӣзҡ„пјҢеҗҰеҲҷдјҡй—ӘйҖҖгҖӮ
2гҖҒйҖүжӢ©жҜҸйҰ–жӯҢеҜ№еә”зҡ„жӯҢжүӢеӣҫзүҮпјҢеүӘжҲҗеңҶеҪўе№¶дё”дҝқеӯҳеҘҪпјҢе‘ҪеҗҚдёәmusic0гҖҒmusic1гҖҒmusic2зӯүгҖӮ
еӣҫзүҮдёҖе®ҡиҰҒеүӘжҲҗеңҶеҪўпјҢжӨӯеңҶдјҡеҪұе“ҚиҝҗиЎҢж•ҲжһңпјҢеҜјиҮҙй—ӘйҖҖпјҢеҰӮжһңдёҚеӨӘжё…жҘҡеӣҫзүҮеҰӮдҪ•еүӘжҲҗеңҶеҪўпјҢеҸҜд»ҘжӢүеҲ°ж–Үжң«еӯҰд№ гҖӮ
3гҖҒеҮҶеӨҮдёҖеј йҹід№җж’ӯж”ҫеҷЁзҡ„иғҢжҷҜеӣҫзүҮпјҢе‘ҪеҗҚдёәmusic_bgпјҢеҶҚжүҫдёҖеј еӣҫзүҮз”ЁдҪңдё“иҫ‘еӣҫзүҮпјҢе‘ҪеҗҚдёәbgгҖӮ
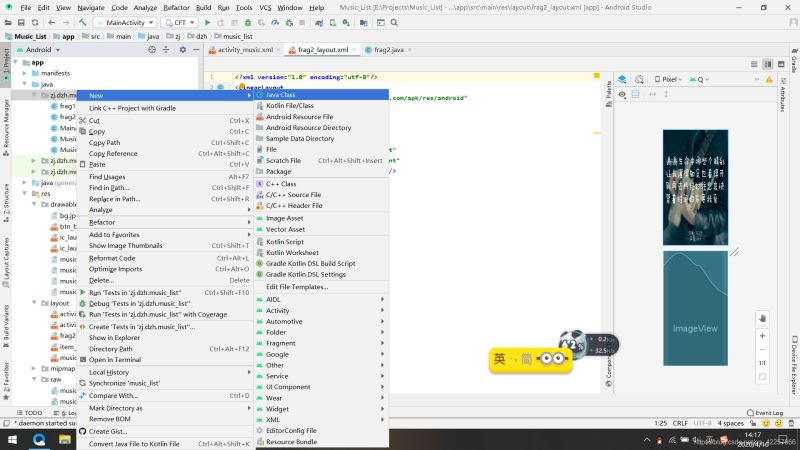
йҰ–е…Ҳжү“ејҖAndroid StudioпјҢ并新е»әдёҖдёӘе·ҘзЁӢпјҢFile——>New——>New Project——>Empty ProjectпјҢе·ҘзЁӢеҗҚз§°еҸ«еҒҡMusic_ListгҖӮ
еҢ…еҗҚиҮӘе·ұйҡҸж„Ҹи®ҫе®ҡпјҢиҝҷйҮҢеҚҡдё»з”Ёзҡ„жҳҜzj.dzhпјӣе·ҘзЁӢж–Ү件зҡ„дҝқеӯҳи·Ҝеҫ„иҰҒдҝ®ж”№дёҖдёӢпјҢдёҚиҰҒж”ҫеңЁCзӣҳпјҢеҚҡдё»иҝҷйҮҢйҖүжӢ©зҡ„жҳҜж”ҫеңЁEзӣҳзҡ„дёҖдёӘProjectsж–Ү件еӨ№дёӯпјҢе…»жҲҗйЎ№зӣ®з»ҹдёҖж”ҫеңЁиӢұж–Үи·Ҝеҫ„дёӢзҡ„еҘҪд№ жғҜгҖӮ
жңҖеҗҺйҖүжӢ©API 18пјҡAndroid 4.3пјҢеӣ дёәиҝҷж ·е®ғе°ұжӢҘжңүдәҶ99.5%зҡ„и·Ёе№іеҸ°жҖ§пјҲе…је®№жҖ§йқһеёёеҘҪпјүпјҢеӣ дёәе®ғзүҲжң¬еҫҲдҪҺпјҢеҹәжң¬дёҠжЁЎжӢҹеҷЁAPIзүҲжң¬йғҪжҳҜй«ҳдәҺ20зҡ„пјҢжүҖд»ҘиҝҷдёӘиҪҜ件еҸҜд»ҘиҝҗиЎҢе…¶д»–еҗ„з§Қи®ҫеӨҮдёҠгҖӮзӮ№еҮ»Finishе®ҢжҲҗеҲӣе»әгҖӮ

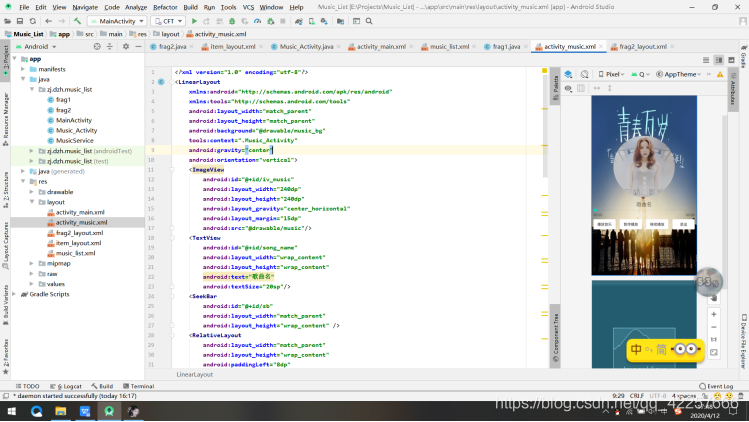
и®ҫи®ЎдёҖдёӘappзҡ„ж—¶еҖҷпјҢдёҖе®ҡиҰҒе…Ҳи®ҫи®Ўlayoutж–Ү件пјҢеҶҚи®ҫи®Ўjavaж–Ү件пјҢеӣ дёәеёғеұҖжңүдәҶпјҢжүҚиғҪеңЁдёҠйқўиҝӣиЎҢд»Јз Ғзҡ„зј–еҶҷгҖӮжҲ‘们жқҘзңӢдёҖдёӢactivity_mainеёғеұҖж–Ү件пјҢе®ғдё»иҰҒжҳҫзӨәдё»з•ҢйқўгҖӮд»Җд№ҲжҳҜдё»з•ҢйқўпјҢе°ұжҳҜдёҖдёӘAPPиҝҗиЎҢеҗҺй»ҳи®ӨжҳҫзӨәзҡ„з•ҢйқўгҖӮ
жңҖеӨ–еұӮз”Ёзҡ„жҳҜLinearLayoutзәҝжҖ§еёғеұҖпјҢ然еҗҺи®ҫзҪ®зҡ„жҳҜеһӮзӣҙжҺ’еҲ—гҖӮйҮҢйқўж”ҫдәҶдёӨдёӘе°Ҹзҡ„LinearLayoutпјҢеҲҶеҲ«жҳҜжңҖдёҠйқўзҡ„дёҖдёӘTextViewпјҢеҶ…е®№и®ҫзҪ®зҡ„жҳҜвҖңжҲ‘е–ңж¬ўвҖқпјҢжҺҘзқҖ第дәҢдёӘе°Ҹзҡ„LinearLayoutж”ҫдёӨдёӘж°ҙе№ізҡ„TextViewжҺ§д»¶пјҢеҶ…е®№жҳҫзӨәзҡ„жҳҜвҖңжӯҢжӣІвҖқе’ҢвҖңдё“иҫ‘вҖқгҖӮ
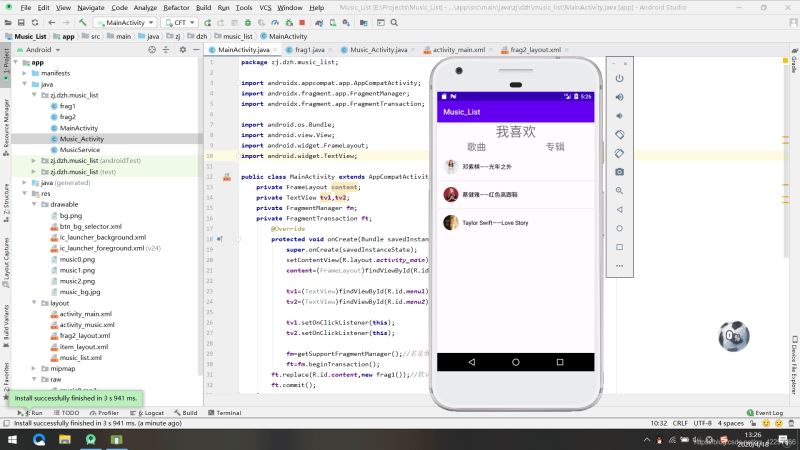
жңҖдёӢйқўзҡ„еү©дҪҷз©әй—ҙе…ЁйғЁз»ҷдәҶFragmentпјҢе®ғзҡ„idжҳҜcontentпјҢиҝҷйҮҢдёҚзҹҘйҒ“FragmentжІЎе…ізі»пјҢеҸҚжӯЈе°ұжҷ“еҫ—е®ғе’ҢTextViewдёҖж ·еҸҜд»ҘжҳҫзӨәеҶ…е®№е°ұиЎҢгҖӮж•ҲжһңеҰӮеӣҫпјҡ
FragmentжҳҜдёҖз§ҚеҸҜд»ҘеөҢе…ҘеңЁжҙ»еҠЁдёӯзҡ„UIзүҮж®өпјҢиғҪеӨҹи®©зЁӢеәҸжӣҙеҠ еҗҲзҗҶе’Ңе……еҲҶең°еҲ©з”ЁеӨ§еұҸ幕зҡ„з©әй—ҙпјҢеҮәзҺ°зҡ„еҲқиЎ·жҳҜдёәдәҶйҖӮеә”еӨ§еұҸ幕зҡ„е№іжқҝз”өи„‘пјҢеҸҜд»Ҙе°Ҷе…¶зңӢжҲҗдёҖдёӘе°ҸеһӢActivityпјҢеҸҲз§°дҪңActivityзүҮж®өгҖӮ

е®Ңж•ҙд»Јз ҒеҰӮдёӢпјҡ
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="жҲ‘е–ңж¬ў" android:textSize="35dp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/menu1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="жӯҢжӣІ" android:textSize="25dp"/> <TextView android:id="@+id/menu2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="дё“иҫ‘" android:textSize="25dp"/> </LinearLayout> <FrameLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="9"> </FrameLayout> </LinearLayout>
然еҗҺеӣһеҲ°жҲ‘们зҡ„Activityж–Ү件гҖӮMainActivityзұ»жҳҜж•ҙдёӘе·ҘзЁӢзҡ„дё»зұ»пјҢйҰ–е…ҲеҲӣе»әйңҖиҰҒз”ЁеҲ°зҡ„жҺ§д»¶пјҢ然еҗҺз»‘е®ҡжҺ§д»¶пјҢеҶҚи®ҫзҪ®зӣ‘еҗ¬еҷЁпјҢеә•йғЁеҜјиҲӘж Ҹи®ҫзҪ®зҡ„жҳҜдёӨдёӘиҸңеҚ•ж–Ү件пјҡfrag1пјҲжӯҢжӣІиҸңеҚ•пјүе’Ңfrag2пјҲдё“иҫ‘иҸңеҚ•пјүпјҢй»ҳи®Өжғ…еҶөдёӢеұ•зӨәfrag1жӯҢжӣІиҸңеҚ•пјҢзӮ№еҮ»еҲҮжҚўжҳҫзӨәfrag2дё“иҫ‘иҸңеҚ•гҖӮд»Јз ҒеҰӮдёӢпјҡ
package zj.dzh.music_list;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
//еҲӣе»әйңҖиҰҒз”ЁеҲ°зҡ„жҺ§д»¶зҡ„еҸҳйҮҸ
private TextView tv1,tv2;
private FragmentManager fm;
private FragmentTransaction ft;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//з»‘е®ҡжҺ§д»¶
tv1=(TextView)findViewById(R.id.menu1);
tv2=(TextView)findViewById(R.id.menu2);
//и®ҫзҪ®зӣ‘еҗ¬еҷЁпјҢеӣәе®ҡеҶҷжі•
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
//иӢҘжҳҜ继жүҝFragmentActivityпјҢfm=getFragmentManger();
fm=getSupportFragmentManager();
//fmеҸҜд»ҘзҗҶи§ЈдёәFragmentжҳҫзӨәзҡ„з®ЎзҗҶиҖ…пјҢftе°ұжҳҜе®ғзҡ„ж”№еҸҳиҖ…
ft=fm.beginTransaction();
//й»ҳи®Өжғ…еҶөдёӢе°ұжҳҫзӨәfrag1
ft.replace(R.id.content,new frag1());
//жҸҗдәӨж”№еҸҳзҡ„еҶ…е®№
ft.commit();
}
@Override
//жҺ§д»¶зҡ„зӮ№еҮ»дәӢ件
public void onClick(View v){
ft=fm.beginTransaction();
//еҲҮжҚўйҖүйЎ№еҚЎ
switch (v.getId()){
case R.id.menu1:
ft.replace(R.id.content,new frag1());
break;
case R.id.menu2:
ft.replace(R.id.content,new frag2());
break;
default:
break;
}
ft.commit();
}
}

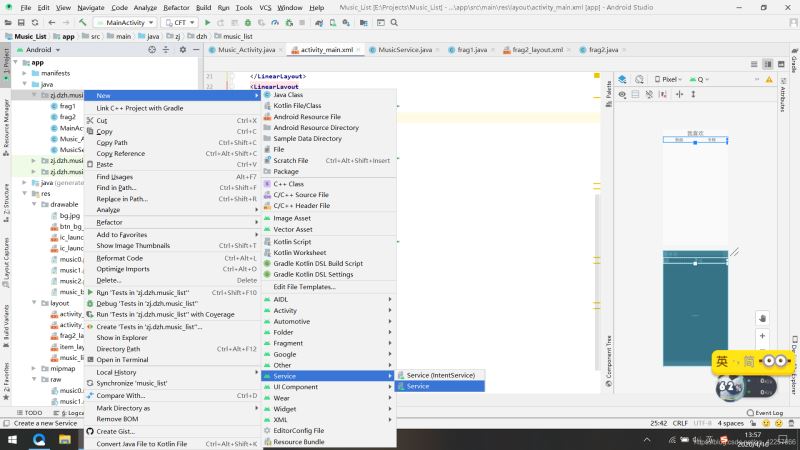
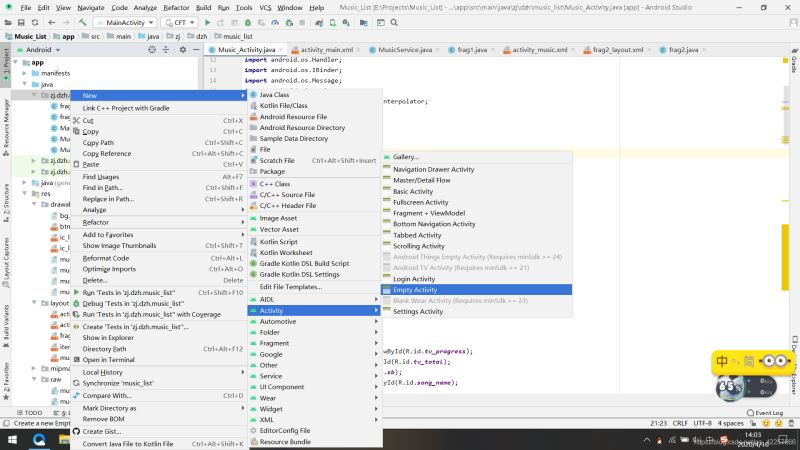
еҲӣе»әMusicServiceж–Ү件пјҢеҸіеҮ»еҢ…еҗҚ——>New——>Service——>Service,еҰӮеӣҫпјҡ

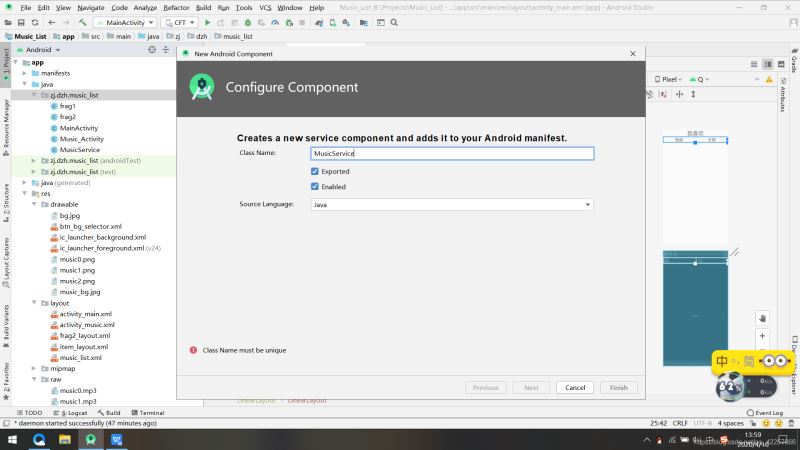
е‘ҪеҗҚдёәMusicService,然еҗҺFinishгҖӮ



MusicServiceд»Јз Ғпјҡ
package zj.dzh.music_list;
import android.app.Service;
import android.content.Intent;
import android.media.MediaPlayer;
import android.net.Uri;
import android.os.Binder;
import android.os.Bundle;
import android.os.IBinder;
import android.os.Message;
import java.util.Timer;
import java.util.TimerTask;
//иҝҷжҳҜдёҖдёӘServiceжңҚеҠЎзұ»
public class MusicService extends Service {
//еЈ°жҳҺдёҖдёӘMediaPlayerеј•з”Ё
private MediaPlayer player;
//еЈ°жҳҺдёҖдёӘи®Ўж—¶еҷЁеј•з”Ё
private Timer timer;
//жһ„йҖ еҮҪж•°
public MusicService() {}
@Override
public IBinder onBind(Intent intent){
return new MusicControl();
}
@Override
public void onCreate(){
super.onCreate();
//еҲӣе»әйҹід№җж’ӯж”ҫеҷЁеҜ№иұЎ
player=new MediaPlayer();
}
//ж·»еҠ и®Ўж—¶еҷЁз”ЁдәҺи®ҫзҪ®йҹід№җж’ӯж”ҫеҷЁдёӯзҡ„ж’ӯж”ҫиҝӣеәҰжқЎ
public void addTimer(){
//еҰӮжһңtimerдёҚеӯҳеңЁпјҢд№ҹе°ұжҳҜжІЎжңүеј•з”Ёе®һдҫӢ
if(timer==null){
//еҲӣе»әи®Ўж—¶еҷЁеҜ№иұЎ
timer=new Timer();
TimerTask task=new TimerTask() {
@Override
public void run() {
if (player==null) return;
int duration=player.getDuration();//иҺ·еҸ–жӯҢжӣІжҖ»ж—¶й•ҝ
int currentPosition=player.getCurrentPosition();//иҺ·еҸ–ж’ӯж”ҫиҝӣеәҰ
Message msg= MusicActivity.handler.obtainMessage();//еҲӣе»әж¶ҲжҒҜеҜ№иұЎ
//е°Ҷйҹід№җзҡ„жҖ»ж—¶й•ҝе’Ңж’ӯж”ҫиҝӣеәҰе°ҒиЈ…иҮіbundleдёӯ
Bundle bundle=new Bundle();
bundle.putInt("duration",duration);
bundle.putInt("currentPosition",currentPosition);
//еҶҚе°Ҷbundleе°ҒиЈ…еҲ°msgж¶ҲжҒҜеҜ№иұЎдёӯ
msg.setData(bundle);
//жңҖеҗҺе°Ҷж¶ҲжҒҜеҸ‘йҖҒеҲ°дё»зәҝзЁӢзҡ„ж¶ҲжҒҜйҳҹеҲ—
MusicActivity.handler.sendMessage(msg);
}
};
//ејҖе§Ӣи®Ўж—¶д»»еҠЎеҗҺзҡ„5жҜ«з§’пјҢ第дёҖж¬Ўжү§иЎҢtaskд»»еҠЎпјҢд»ҘеҗҺжҜҸ500жҜ«з§’пјҲ0.5sпјүжү§иЎҢдёҖж¬Ў
timer.schedule(task,5,500);
}
}
//BinderжҳҜдёҖз§Қи·ЁиҝӣзЁӢзҡ„йҖҡдҝЎж–№ејҸ
class MusicControl extends Binder{
public void play(int i){//String path
Uri uri=Uri.parse("android.resource://"+getPackageName()+"/raw/"+"music"+i);
try{
//йҮҚзҪ®йҹід№җж’ӯж”ҫеҷЁ
player.reset();
//еҠ иҪҪеӨҡеӘ’дҪ“ж–Ү件
player=MediaPlayer.create(getApplicationContext(),uri);
player.start();//ж’ӯж”ҫйҹід№җ
addTimer();//ж·»еҠ и®Ўж—¶еҷЁ
}catch(Exception e){
e.printStackTrace();
}
}
//дёӢйқўзҡ„жҡӮеҒң继з»ӯе’ҢйҖҖеҮәж–№жі•е…ЁйғЁи°ғз”Ёзҡ„жҳҜMediaPlayerиҮӘеёҰзҡ„ж–№жі•
public void pausePlay(){
player.pause();//жҡӮеҒңж’ӯж”ҫйҹід№җ
}
public void continuePlay(){
player.start();//继з»ӯж’ӯж”ҫйҹід№җ
}
public void seekTo(int progress){
player.seekTo(progress);//и®ҫзҪ®йҹід№җзҡ„ж’ӯж”ҫдҪҚзҪ®
}
}
//й”ҖжҜҒеӨҡеӘ’дҪ“ж’ӯж”ҫеҷЁ
@Override
public void onDestroy(){
super.onDestroy();
if(player==null) return;
if(player.isPlaying()) player.stop();//еҒңжӯўж’ӯж”ҫйҹід№җ
player.release();//йҮҠж”ҫеҚ з”Ёзҡ„иө„жәҗ
player=null;//е°ҶplayerзҪ®дёәз©ә
}
}
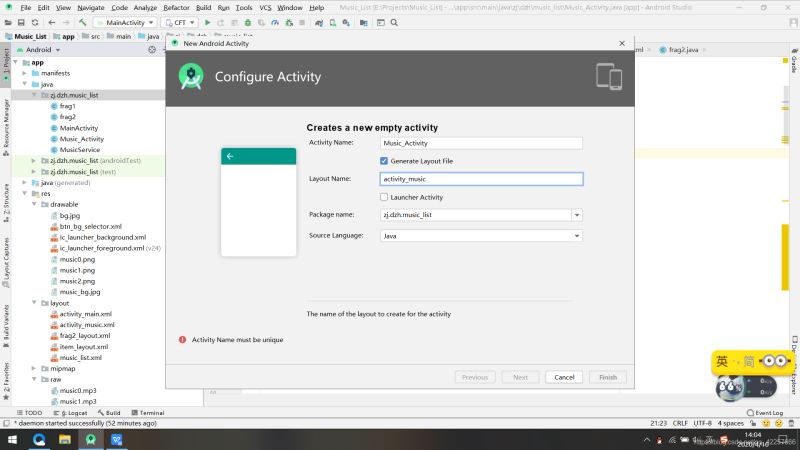
еҸіеҮ»еҢ…еҗҚпјҢж–°е»әдёҖдёӘActivityпјҢе‘ҪеҗҚдёәMusicActivityпјҢзӮ№еҮ»FinishпјҢе®ғдјҡз”ҹжҲҗдёҖдёӘactivity_musicж–Ү件пјҢз”ЁжқҘжҳҫзӨәйҹід№җж’ӯж”ҫз•ҢйқўпјҢеҰӮеӣҫжүҖзӨәпјҡ


пјҲ1пјүMusicActivityзұ»пјҡйҖҡиҝҮonClickж–№жі•жҺ§еҲ¶зқҖйҹід№җзҡ„ж’ӯж”ҫгҖҒжҡӮеҒңгҖҒ继з»ӯж’ӯж”ҫе’ҢйҖҖеҮәеҠҹиғҪгҖӮе®ғе’ҢMusicServiceиҝӣиЎҢз»‘е®ҡиҝһжҺҘгҖӮеңЁйҹід№җж’ӯж”ҫж—¶жҳҫзӨәжӯҢжӣІжҖ»ж—¶й•ҝпјҢиҝҳжңүжӯҢжӣІеҪ“еүҚж’ӯж”ҫж—¶й•ҝпјҢжҺ§еҲ¶жӯҢжӣІиҝӣеәҰжқЎзҡ„移еҠЁгҖӮд»Јз ҒеҰӮдёӢпјҡ
package zj.dzh.music_list;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import android.animation.ObjectAnimator;
import android.content.ComponentName;
import android.content.Intent;
import android.content.ServiceConnection;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.os.IBinder;
import android.os.Message;
import android.view.View;
import android.view.animation.LinearInterpolator;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.TextView;
import static java.lang.Integer.parseInt;
public class MusicActivity extends AppCompatActivity implements View.OnClickListener{
//иҝӣеәҰжқЎ
private static SeekBar sb;
private static TextView tv_progress,tv_total,name_song;
//еҠЁз”»
private ObjectAnimator animator;
private MusicService.MusicControl musicControl;
private String name;
private Intent intent1,intent2;
private MyServiceConn conn;
//и®°еҪ•жңҚеҠЎжҳҜеҗҰиў«и§Јз»‘пјҢй»ҳи®ӨжІЎжңү
private boolean isUnbind =false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_music);
//иҺ·еҸ–д»Һfrag1дј жқҘзҡ„дҝЎжҒҜ
intent1=getIntent();
init();
}
private void init(){
//иҝӣеәҰжқЎдёҠе°Ҹз»ҝзӮ№зҡ„дҪҚзҪ®пјҢд№ҹе°ұжҳҜеҪ“еүҚе·Іж’ӯж”ҫж—¶й—ҙ
tv_progress=(TextView)findViewById(R.id.tv_progress);
//иҝӣеәҰжқЎзҡ„жҖ»й•ҝеәҰпјҢе°ұжҳҜжҖ»ж—¶й—ҙ
tv_total=(TextView)findViewById(R.id.tv_total);
//иҝӣеәҰжқЎзҡ„жҺ§д»¶
sb=(SeekBar)findViewById(R.id.sb);
//жӯҢжӣІеҗҚжҳҫзӨәзҡ„жҺ§д»¶
name_song=(TextView)findViewById(R.id.song_name);
//з»‘е®ҡжҺ§д»¶зҡ„еҗҢж—¶и®ҫзҪ®зӮ№еҮ»дәӢ件зӣ‘еҗ¬еҷЁ
findViewById(R.id.btn_play).setOnClickListener(this);
findViewById(R.id.btn_pause).setOnClickListener(this);
findViewById(R.id.btn_continue_play).setOnClickListener(this);
findViewById(R.id.btn_exit).setOnClickListener(this);
name=intent1.getStringExtra("name");
name_song.setText(name);
//еҲӣе»әдёҖдёӘж„ҸеӣҫеҜ№иұЎпјҢжҳҜд»ҺеҪ“еүҚзҡ„Activityи·іиҪ¬еҲ°Service
intent2=new Intent(this,MusicService.class);
conn=new MyServiceConn();//еҲӣе»әжңҚеҠЎиҝһжҺҘеҜ№иұЎ
bindService(intent2,conn,BIND_AUTO_CREATE);//з»‘е®ҡжңҚеҠЎ
//дёәж»‘еҠЁжқЎж·»еҠ дәӢ件зӣ‘еҗ¬пјҢжҜҸдёӘжҺ§д»¶дёҚеҗҢжһң然зӮ№еҮ»дәӢ件方法еҗҚйғҪдёҚеҗҢ
sb.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
//иҝҷдёҖиЎҢжіЁи§ЈжҳҜдҝқиҜҒAPIеңЁKITKATд»ҘдёҠзҡ„жЁЎжӢҹеҷЁжүҚиғҪйЎәеҲ©иҝҗиЎҢпјҢд№ҹе°ұжҳҜ19д»ҘдёҠ
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
//иҝӣеҪ“ж»‘еҠЁжқЎеҲ°жң«з«Ҝж—¶пјҢз»“жқҹеҠЁз”»
if (progress==seekBar.getMax()){
animator.pause();//еҒңжӯўж’ӯж”ҫеҠЁз”»
}
}
@Override
//ж»‘еҠЁжқЎејҖе§Ӣж»‘еҠЁж—¶и°ғз”Ё
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
//ж»‘еҠЁжқЎеҒңжӯўж»‘еҠЁж—¶и°ғз”Ё
public void onStopTrackingTouch(SeekBar seekBar) {
//ж №жҚ®жӢ–еҠЁзҡ„иҝӣеәҰж”№еҸҳйҹід№җж’ӯж”ҫиҝӣеәҰ
int progress=seekBar.getProgress();//иҺ·еҸ–seekBarзҡ„иҝӣеәҰ
musicControl.seekTo(progress);//ж”№еҸҳж’ӯж”ҫиҝӣеәҰ
}
});
//еЈ°жҳҺ并绑е®ҡйҹід№җж’ӯж”ҫеҷЁзҡ„iv_musicжҺ§д»¶
ImageView iv_music=(ImageView)findViewById(R.id.iv_music);
String position= intent1.getStringExtra("position");
//praseInt()е°ұжҳҜе°Ҷеӯ—з¬ҰдёІеҸҳжҲҗж•ҙж•°зұ»еһӢ
int i=parseInt(position);
iv_music.setImageResource(frag1.icons[i]);
//rotationе’Ң0f,360.0fе°ұи®ҫзҪ®дәҶеҠЁз”»жҳҜд»Һ0В°ж—ӢиҪ¬еҲ°360В°
animator=ObjectAnimator.ofFloat(iv_music,"rotation",0f,360.0f);
animator.setDuration(10000);//еҠЁз”»ж—ӢиҪ¬дёҖе‘Ёзҡ„ж—¶й—ҙдёә10з§’
animator.setInterpolator(new LinearInterpolator());//еҢҖйҖҹ
animator.setRepeatCount(-1);//-1иЎЁзӨәи®ҫзҪ®еҠЁз”»ж— йҷҗеҫӘзҺҜ
}
//handlerжңәеҲ¶пјҢеҸҜд»ҘзҗҶи§ЈдёәзәҝзЁӢй—ҙзҡ„йҖҡдҝЎпјҢжҲ‘иҺ·еҸ–еҲ°дёҖдёӘдҝЎжҒҜпјҢ然еҗҺжҠҠиҝҷдёӘдҝЎжҒҜе‘ҠиҜүдҪ пјҢе°ұиҝҷд№Ҳз®ҖеҚ•
public static Handler handler=new Handler(){//еҲӣе»әж¶ҲжҒҜеӨ„зҗҶеҷЁеҜ№иұЎ
//еңЁдё»зәҝзЁӢдёӯеӨ„зҗҶд»ҺеӯҗзәҝзЁӢеҸ‘йҖҒиҝҮжқҘзҡ„ж¶ҲжҒҜ
@Override
public void handleMessage(Message msg){
Bundle bundle=msg.getData();//иҺ·еҸ–д»ҺеӯҗзәҝзЁӢеҸ‘йҖҒиҝҮжқҘзҡ„йҹід№җж’ӯж”ҫиҝӣеәҰ
//иҺ·еҸ–еҪ“еүҚиҝӣеәҰcurrentPositionе’ҢжҖ»ж—¶й•ҝduration
int duration=bundle.getInt("duration");
int currentPosition=bundle.getInt("currentPosition");
//еҜ№иҝӣеәҰжқЎиҝӣиЎҢи®ҫзҪ®
sb.setMax(duration);
sb.setProgress(currentPosition);
//жӯҢжӣІжҳҜеӨҡе°‘еҲҶй’ҹеӨҡе°‘з§’й’ҹ
int minute=duration/1000/60;
int second=duration/1000%60;
String strMinute=null;
String strSecond=null;
if(minute<10){//еҰӮжһңжӯҢжӣІзҡ„ж—¶й—ҙдёӯзҡ„еҲҶй’ҹе°ҸдәҺ10
strMinute="0"+minute;//еңЁеҲҶй’ҹзҡ„еүҚйқўеҠ дёҖдёӘ0
}else{
strMinute=minute+"";
}
if (second<10){//еҰӮжһңжӯҢжӣІдёӯзҡ„з§’й’ҹе°ҸдәҺ10
strSecond="0"+second;//еңЁз§’й’ҹеүҚйқўеҠ дёҖдёӘ0
}else{
strSecond=second+"";
}
//иҝҷйҮҢе°ұжҳҫзӨәдәҶжӯҢжӣІжҖ»ж—¶й•ҝ
tv_total.setText(strMinute+":"+strSecond);
//жӯҢжӣІеҪ“еүҚж’ӯж”ҫж—¶й•ҝ
minute=currentPosition/1000/60;
second=currentPosition/1000%60;
if(minute<10){//еҰӮжһңжӯҢжӣІзҡ„ж—¶й—ҙдёӯзҡ„еҲҶй’ҹе°ҸдәҺ10
strMinute="0"+minute;//еңЁеҲҶй’ҹзҡ„еүҚйқўеҠ дёҖдёӘ0
}else{
strMinute=minute+" ";
}
if (second<10){//еҰӮжһңжӯҢжӣІдёӯзҡ„з§’й’ҹе°ҸдәҺ10
strSecond="0"+second;//еңЁз§’й’ҹеүҚйқўеҠ дёҖдёӘ0
}else{
strSecond=second+" ";
}
//жҳҫзӨәеҪ“еүҚжӯҢжӣІе·Із»Ҹж’ӯж”ҫзҡ„ж—¶й—ҙ
tv_progress.setText(strMinute+":"+strSecond);
}
};
//з”ЁдәҺе®һзҺ°иҝһжҺҘжңҚеҠЎпјҢжҜ”иҫғжЁЎжқҝеҢ–пјҢдёҚйңҖиҰҒиҜҰз»ҶзҹҘйҒ“еҶ…е®№
class MyServiceConn implements ServiceConnection{
@Override
public void onServiceConnected(ComponentName name, IBinder service){
musicControl=(MusicService.MusicControl) service;
}
@Override
public void onServiceDisconnected(ComponentName name){
}
}
//еҲӨж–ӯжңҚеҠЎжҳҜеҗҰиў«и§Јз»‘
private void unbind(boolean isUnbind){
//еҰӮжһңи§Јз»‘дәҶ
if(!isUnbind){
musicControl.pausePlay();//йҹід№җжҡӮеҒңж’ӯж”ҫ
unbindService(conn);//и§Јз»‘жңҚеҠЎ
}
}
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_play://ж’ӯж”ҫжҢүй’®зӮ№еҮ»дәӢ件
String position=intent1.getStringExtra("position");
int i=parseInt(position);
musicControl.play(i);
animator.start();
break;
case R.id.btn_pause://жҡӮеҒңжҢүй’®зӮ№еҮ»дәӢ件
musicControl.pausePlay();
animator.pause();
break;
case R.id.btn_continue_play://继з»ӯж’ӯж”ҫжҢүй’®зӮ№еҮ»дәӢ件
musicControl.continuePlay();
animator.start();
break;
case R.id.btn_exit://йҖҖеҮәжҢүй’®зӮ№еҮ»дәӢ件
unbind(isUnbind);
isUnbind=true;
finish();
break;
}
}
@Override
protected void onDestroy(){
super.onDestroy();
unbind(isUnbind);//и§Јз»‘жңҚеҠЎ
}
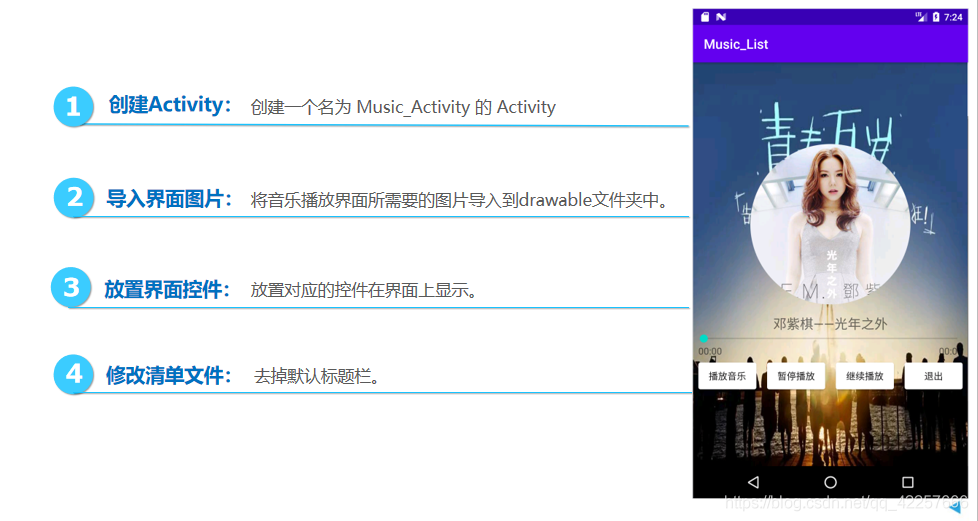
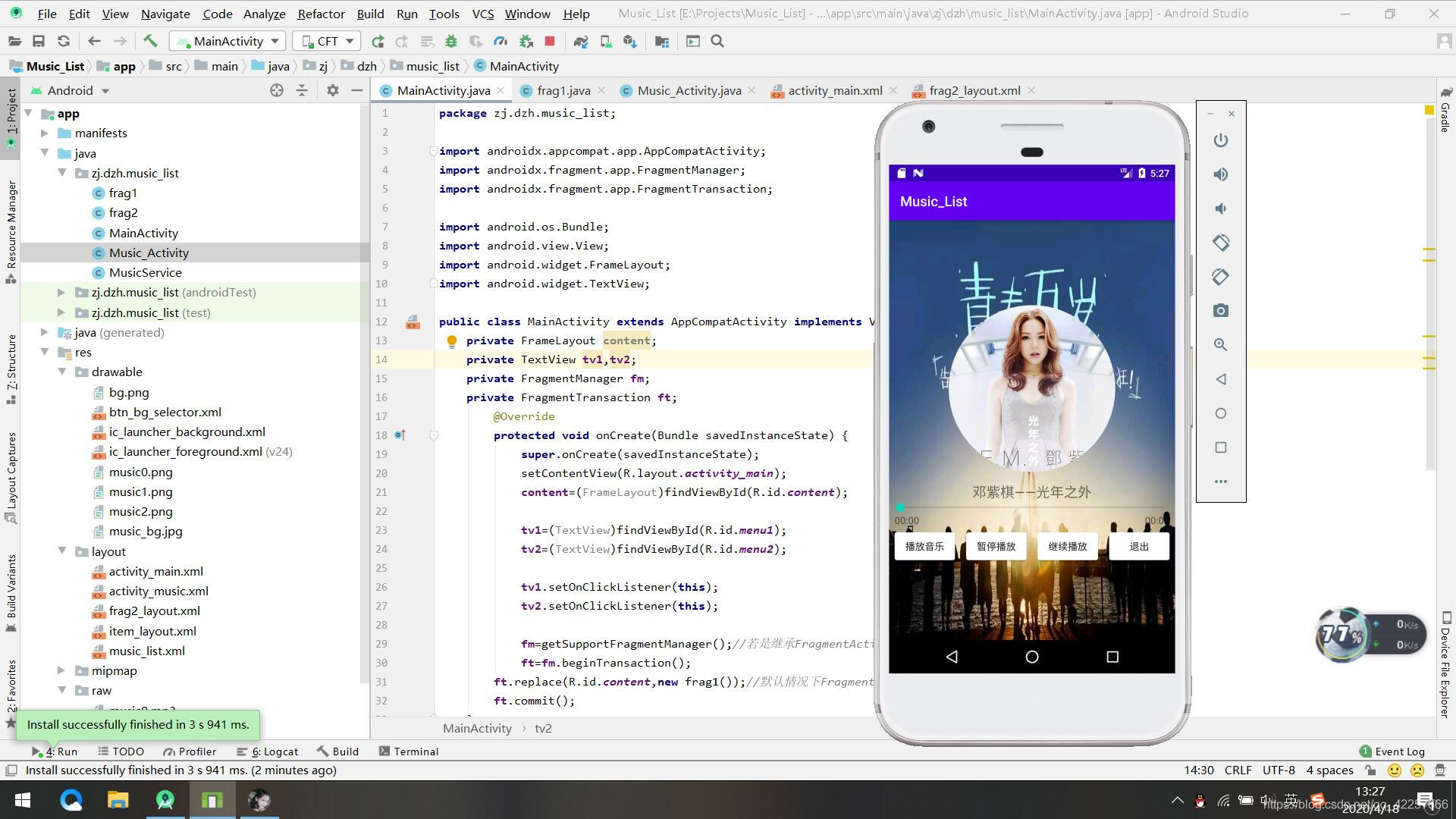
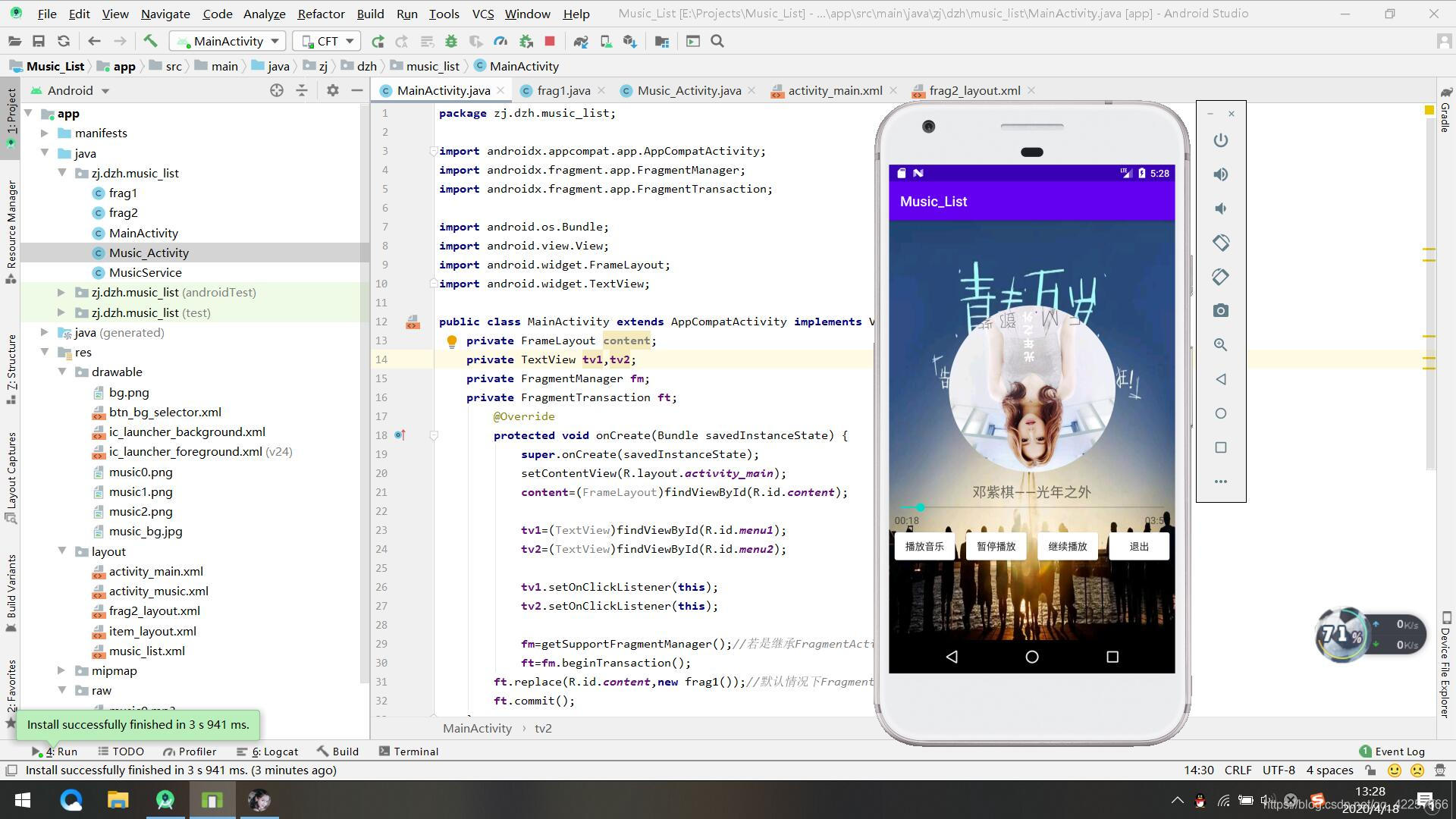
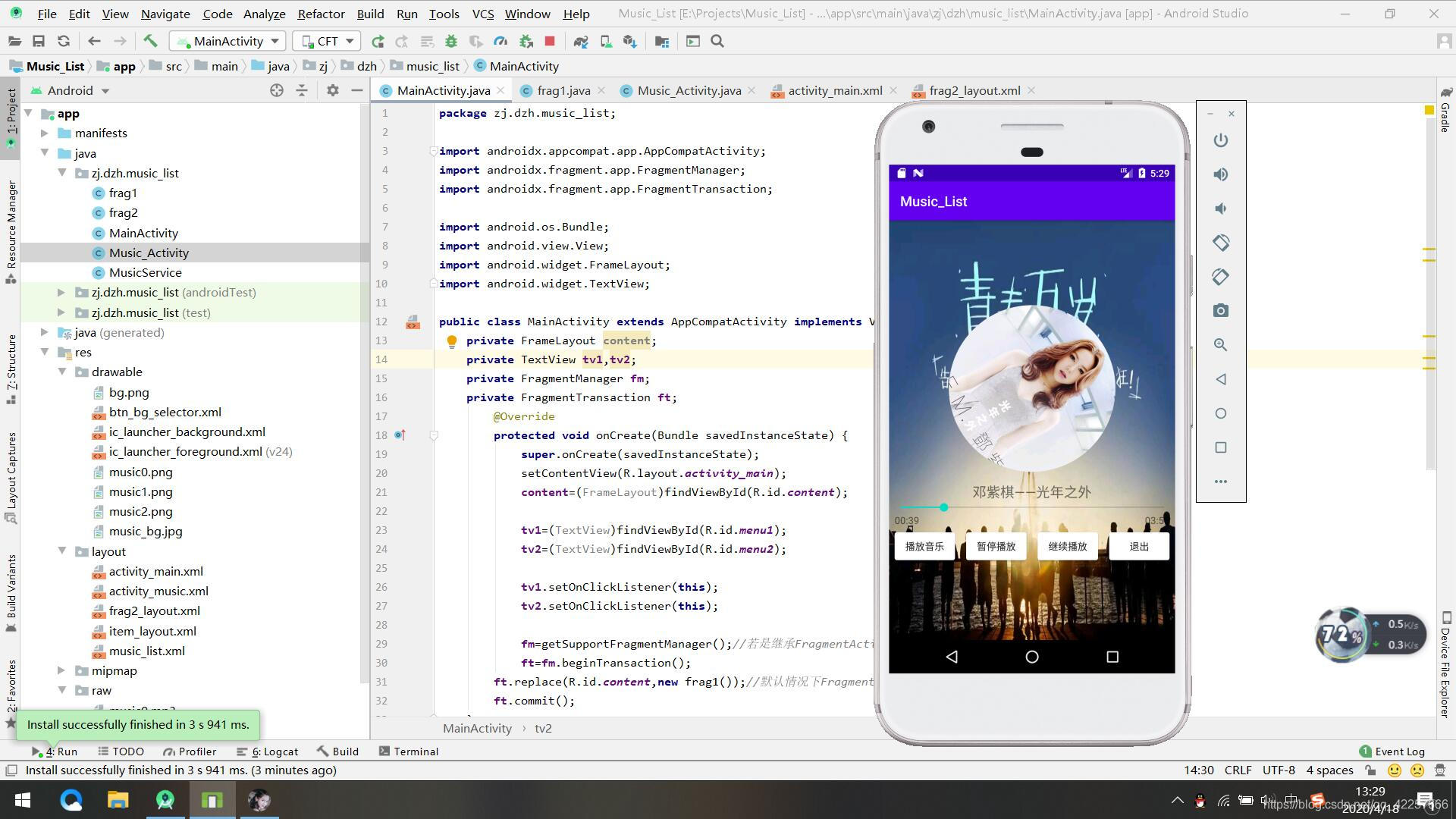
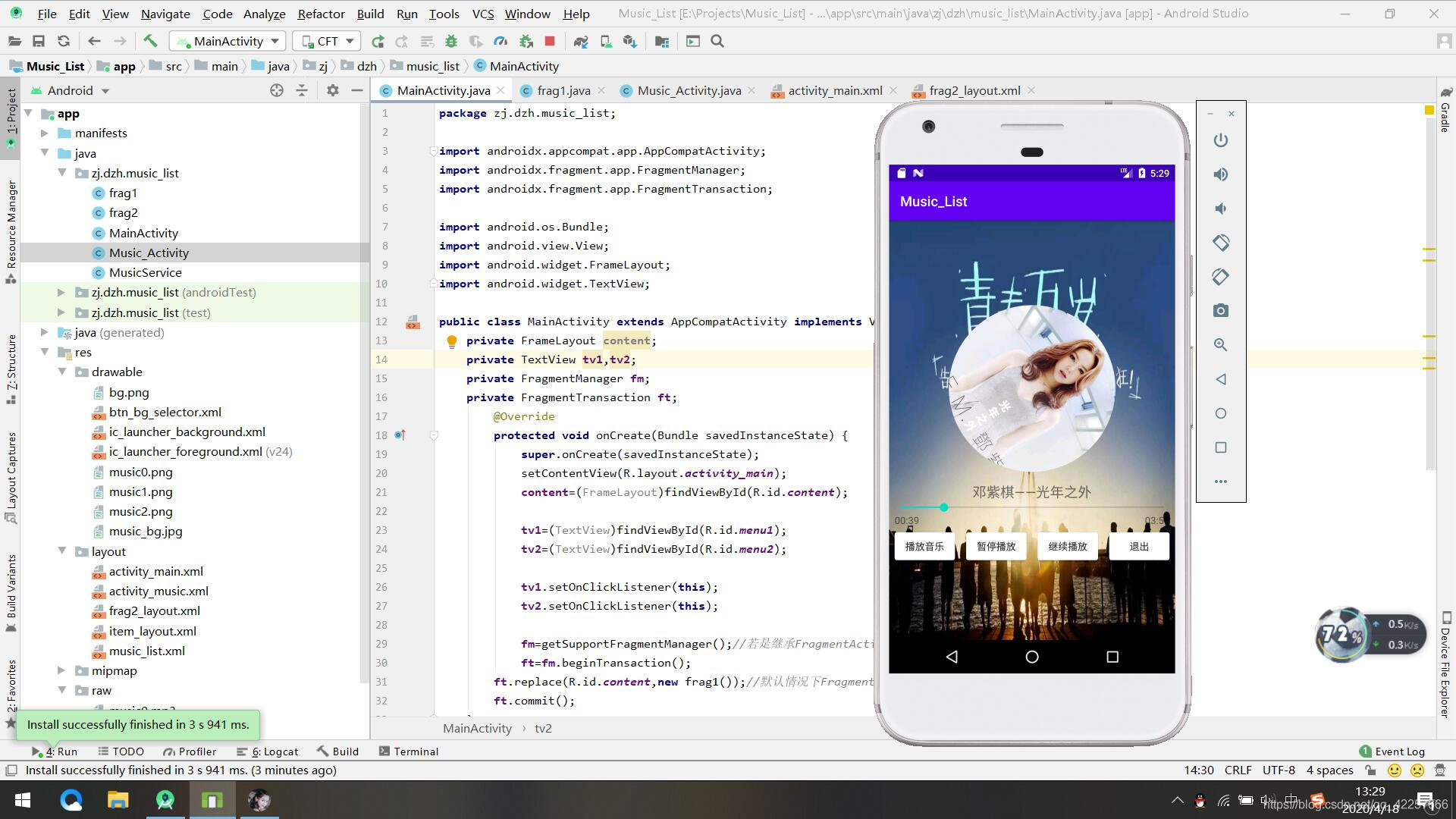
}пјҲ2пјүactivity_music: жҳҫзӨәйҹід№җж’ӯж”ҫеҷЁз•ҢйқўпјҢеҢ…жӢ¬еӣҫзүҮиҪ¬еҠЁпјҢжӯҢжӣІеҗҚдј еҖјпјҢиҝҳжңүж’ӯж”ҫгҖҒжҡӮеҒңж’ӯж”ҫгҖҒ继з»ӯж’ӯж”ҫе’ҢйҖҖеҮәеӣӣдёӘжҺ§еҲ¶жҢүй’®гҖӮж•ҲжһңеҰӮеӣҫпјҡ

activity_musicд»Јз ҒеҰӮдёӢпјҡ
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/music_bg" tools:context=".Music_Activity" android:gravity="center" android:orientation="vertical"> <ImageView android:id="@+id/iv_music" android:layout_width="240dp" android:layout_height="240dp" android:layout_gravity="center_horizontal" android:layout_margin="15dp" android:src="@drawable/music0"/> <TextView android:id="@+id/song_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="жӯҢжӣІеҗҚ" android:textSize="20sp"/> <SeekBar android:id="@+id/sb" android:layout_width="match_parent" android:layout_height="wrap_content" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="8dp" android:paddingRight="8dp"> <TextView android:id="@+id/tv_progress" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="00:00"/> <TextView android:id="@+id/tv_total" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="00:00"/> </RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_play" android:layout_width="0dp" android:layout_height="40dp" android:layout_margin="8dp" android:layout_weight="1" android:background="@drawable/btn_bg_selector" android:text="ж’ӯж”ҫйҹід№җ"/> <Button android:id="@+id/btn_pause" android:layout_width="0dp" android:layout_height="40dp" android:layout_margin="8dp" android:layout_weight="1" android:background="@drawable/btn_bg_selector" android:text="жҡӮеҒңж’ӯж”ҫ"/> <Button android:id="@+id/btn_continue_play" android:layout_width="0dp" android:layout_height="40dp" android:layout_margin="8dp" android:layout_weight="1" android:background="@drawable/btn_bg_selector" android:text="继з»ӯж’ӯж”ҫ"/> <Button android:id="@+id/btn_exit" android:layout_width="0dp" android:layout_height="40dp" android:layout_margin="8dp" android:layout_weight="1" android:background="@drawable/btn_bg_selector" android:text="йҖҖеҮә"/> </LinearLayout> </LinearLayout>
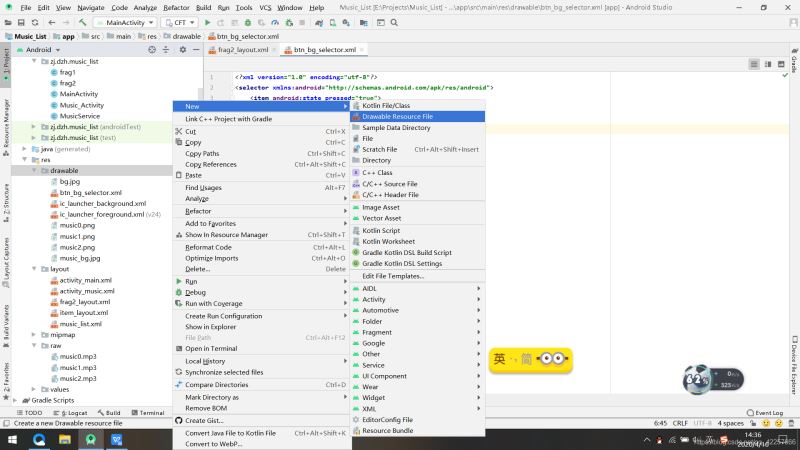
пјҲ3пјүеҸіеҮ»drawableж–Ү件еӨ№пјҢNew——>Drawable Resource File,е‘ҪеҗҚдёәbtn_bg_selectorпјҢеҰӮеӣҫпјҡ

иҜҘж–Ү件дёәжҢүй’®йўңиүІйҖүжӢ©еҷЁпјҢжҳҜеҪ“ж’ӯж”ҫзӯүжҢүй’®жҢүдёӢзҡ„ж—¶еҖҷеҸҳжҲҗзҒ°иүІпјҢжңӘжҢүдёӢжҳҫзӨәзҷҪиүІгҖӮд»Јз ҒеҰӮдёӢпјҡ
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <corners android:radius="10dp"/> <solid android:color="#d4d4d4"/> </shape> </item> <item android:state_pressed="false"> <shape android:shape="rectangle"> <corners android:radius="10dp"/> <solid android:color="#ffffff"/> </shape> </item> </selector>
еҸіеҮ»еҢ…еҗҚ——>New——>Java ClassпјҢе‘ҪеҗҚдёәfrag1,зӮ№еҮ»OKгҖӮеҰӮеӣҫпјҡ

пјҲ1пјүfrag1зұ»:жҳҫзӨәжӯҢжӣІеҲ—иЎЁпјҢжүӢжңәжЁЎжӢҹеҷЁиҝҗиЎҢеҮәжқҘзҡ„й»ҳи®Өз•ҢйқўпјҢе°ұжҳҜе°ҶжӯҢжӣІеҗҚгҖҒжӯҢжӣІеӣҫзүҮд»ҘеҲ—иЎЁзҡ„еҪўејҸжҳҫзӨәеҮәжқҘпјҢжіЁйҮҠеҫҲиҜҰз»ҶпјҢд»Јз ҒеҰӮдёӢпјҡ
package zj.dzh.music_list;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
public class frag1 extends Fragment {
private View view;
//еҲӣе»әжӯҢжӣІзҡ„Stringж•°з»„е’ҢжӯҢжүӢеӣҫзүҮзҡ„intж•°з»„
public String[] name={"йӮ“зҙ«жЈӢвҖ”вҖ”е…үе№ҙд№ӢеӨ–","и”ЎеҒҘйӣ…вҖ”вҖ”зәўиүІй«ҳи·ҹйһӢ","Taylor SwiftвҖ”вҖ”Love Story"};
public static int[] icons={R.drawable.music0,R.drawable.music1,R.drawable.music2};
@Override
public View onCreateView(final LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){
//з»‘е®ҡеёғеұҖпјҢеҸӘдёҚиҝҮиҝҷйҮҢжҳҜз”Ёinflate()ж–№жі•
view=inflater.inflate(R.layout.music_list,null);
//еҲӣе»әlistViewеҲ—表并且绑е®ҡжҺ§д»¶
ListView listView=view.findViewById(R.id.lv);
//е®һдҫӢеҢ–дёҖдёӘйҖӮй…ҚеҷЁ
MyBaseAdapter adapter=new MyBaseAdapter();
//еҲ—иЎЁи®ҫзҪ®йҖӮй…ҚеҷЁ
listView.setAdapter(adapter);
//еҲ—иЎЁе…ғзҙ зҡ„зӮ№еҮ»зӣ‘еҗ¬еҷЁ
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//еҲӣе»әIntentеҜ№иұЎпјҢеҸӮж•°е°ұжҳҜд»Һfrag1и·іиҪ¬еҲ°MusicActivity
Intent intent=new Intent(frag1.this.getContext(), MusicActivity.class);
//е°ҶжӯҢжӣІеҗҚе’ҢжӯҢжӣІзҡ„дёӢж Үеӯҳе…ҘIntentеҜ№иұЎ
intent.putExtra("name",name[position]);
intent.putExtra("position",String.valueOf(position));
//ејҖе§Ӣи·іиҪ¬
startActivity(intent);
}
});
return view;
}
//иҝҷйҮҢжҳҜеҲӣе»әдёҖдёӘиҮӘе®ҡд№үйҖӮй…ҚеҷЁпјҢеҸҜд»ҘдҪңдёәжЁЎжқҝ
class MyBaseAdapter extends BaseAdapter{
@Override
public int getCount(){return name.length;}
@Override
public Object getItem(int i){return name[i];}
@Override
public long getItemId(int i){return i;}
@Override
public View getView(int i ,View convertView, ViewGroup parent) {
//з»‘е®ҡеҘҪVIewпјҢ然еҗҺз»‘е®ҡжҺ§д»¶
View view=View.inflate(frag1.this.getContext(),R.layout.item_layout,null);
TextView tv_name=view.findViewById(R.id.item_name);
ImageView iv=view.findViewById(R.id.iv);
//и®ҫзҪ®жҺ§д»¶жҳҫзӨәзҡ„еҶ…е®№пјҢе°ұжҳҜиҺ·еҸ–зҡ„жӯҢжӣІеҗҚе’ҢжӯҢжүӢеӣҫзүҮ
tv_name.setText(name[i]);
iv.setImageResource(icons[i]);
return view;
}
}
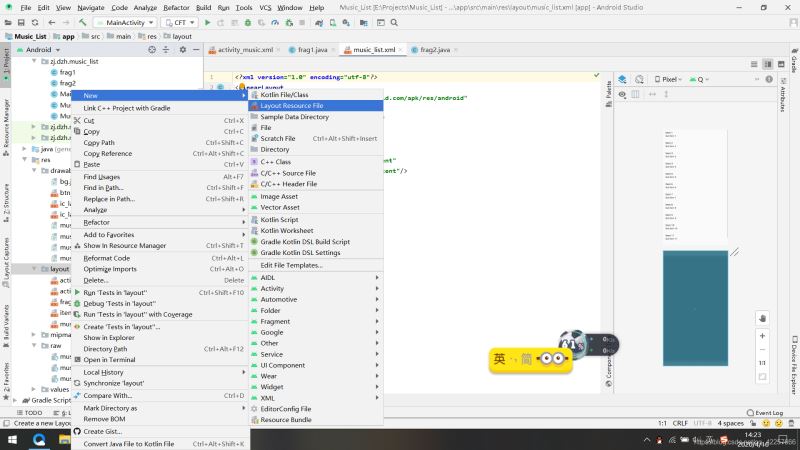
}пјҲ2пјүеҸіеҮ»layoutж–Ү件еӨ№——>New———>Layout Resource FileпјҢж–°е»әдёӨдёӘlayoutж–Ү件пјҢеҲҶеҲ«е‘ҪеҗҚдёәmusic_listе’Ңitem_layoutпјҢиҝҷдёӨдёӘеёғеұҖж–Ү件е’Ңfrag1еҜ№еә”пјҢжҳҫзӨәжӯҢжӣІеҲ—иЎЁгҖӮеҰӮеӣҫжүҖзӨәпјҡ

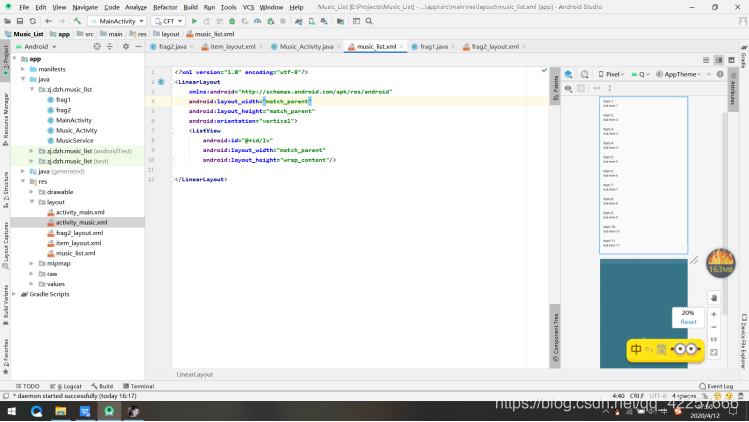
music_list:жӯҢжӣІеҲ—иЎЁеёғеұҖж–Ү件пјҢе’ҢQQеҘҪеҸӢеҲ—иЎЁеҠҹиғҪзӣёеҗҢпјҢеһӮзӣҙжҳҫзӨәеӨҡжқЎи®°еҪ•гҖӮж•ҲжһңеҰӮеӣҫпјҡ

music_listд»Јз ҒеҰӮдёӢпјҡ
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
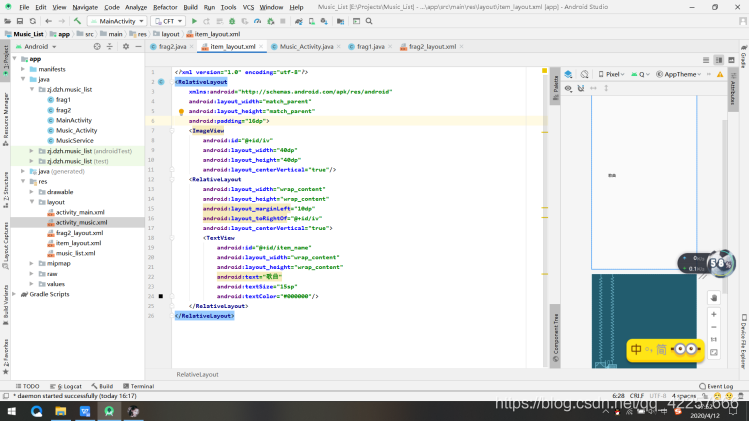
item_layout: е°ұжҳҜжқЎзӣ®еёғеұҖпјҢе’ҢдёҠйқўзҡ„music_listеҲ—иЎЁдёҖиө·з»„еҗҲдҪҝз”ЁпјҢе®ғе°ұжҳҜзӣёеҪ“дәҺеҲ—иЎЁдёӯжҜҸдёҖиЎҢзҡ„еёғеұҖпјҢеёғеұҖж•ҲжһңеҰӮеӣҫпјҡ

item_layoutд»Јз ҒеҰӮдёӢпјҡ
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:id="@+id/iv" android:layout_width="40dp" android:layout_height="40dp" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:id="@+id/item_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="жӯҢжӣІ" android:textSize="15sp" android:textColor="#000000"/> </RelativeLayout> </RelativeLayout>
еҸіеҮ»еҢ…еҗҚпјҢNew——>Java ClassпјҢе‘ҪеҗҚдёәfrag2пјҢзӮ№еҮ»OKгҖӮеҰӮеӣҫпјҡ

пјҲ1пјүfrag2зұ»пјҡеұ•зӨәзҡ„е°Ғйқўдё“иҫ‘еӣҫзүҮпјҢеңЁдё»з•ҢйқўзӮ№еҮ»дё“иҫ‘жҢүй’®и·іиҪ¬еҲ°жӯӨз•ҢйқўгҖӮд»Јз ҒеҰӮдёӢпјҡ
package zj.dzh.music_list;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
public class frag2 extends Fragment {
//еҲӣе»әдёҖдёӘView
private View zj;
//жҳҫзӨәеёғеұҖ
public View onCreateView(final LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
zj = inflater.inflate(R.layout.frag2_layout, null);
return zj;
}
}пјҲ2пјүеҶҚж–°е»әдёҖдёӘlayoutж–Ү件пјҢе‘ҪеҗҚдёәfrag2_layoutпјҢеҰӮеӣҫпјҡ

frag2_layoutз”ЁжқҘи®ҫзҪ®дёҖдёӘImageViewпјҢжҳҫзӨәдё“иҫ‘еӣҫзүҮпјҢд»Јз ҒеҰӮдёӢпјҡ
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/zj" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/bg"/> </LinearLayout>
еҪ“然frag2еҸҜд»ҘиҮӘз”ұеҸ‘жҢҘпјҢжҜ”еҰӮиҜҙи®ҫзҪ®жҲҗжӯҢжүӢиө„ж–ҷгҖҒMVеҲ—иЎЁжҲ–иҖ…жҺ’иЎҢжҰңзӯүзӯүгҖӮ
еңЁresж–Ү件еӨ№дёӢж–°е»әдёҖдёӘrawж–Ү件еӨ№пјҢе°ҶеҲҡеҲҡеҮҶеӨҮеҘҪзҡ„йҹід№җж–Ү件еӨҚеҲ¶зІҳиҙҙеҲ°rawж–Ү件еӨ№дёӯгҖӮеҜ№еә”зҡ„е°ҒйқўеңҶеҪўеӣҫзүҮгҖҒиғҢжҷҜеӣҫзүҮе’Ңдё“иҫ‘еӣҫзүҮйғҪеӨҚеҲ¶зІҳиҙҙеҲ°drawableдёӯпјҢиҝҷйҮҢеҚҡдё»еҸӘйҖүжӢ©дәҶдёүйҰ–жӯҢжӣІе’Ңдёүеј е°ҒйқўеңҶеҪўеӣҫзүҮпјҢжӯҢжӣІж•°йҮҸз”ұеӨ§е®¶иҮӘе·ұи®ҫзҪ®пјҢжІЎжңүйҷҗеҲ¶гҖӮ
еҶҚж¬ЎжҸҗйҶ’дёӢпјҢжіЁж„Ҹе‘ҪеҗҚе“Ұпјӣmp3жӯҢжӣІж–Ү件еңЁAndroidдёӯжү“ејҖжҳҜд№ұз ҒпјҢдёҚз”ЁжӢ…еҝғпјҢд№ҹдёҚйңҖиҰҒжү“ејҖе®ғгҖӮ

иҮіжӯӨпјҢе®Ңж•ҙзҡ„йҹід№җж’ӯж”ҫеҷЁйЎ№зӣ®еҲӣе»әе®ҢжҲҗгҖӮ
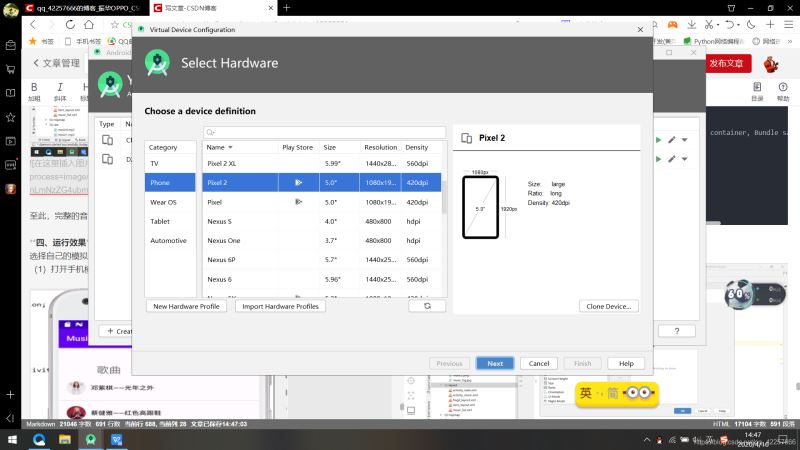
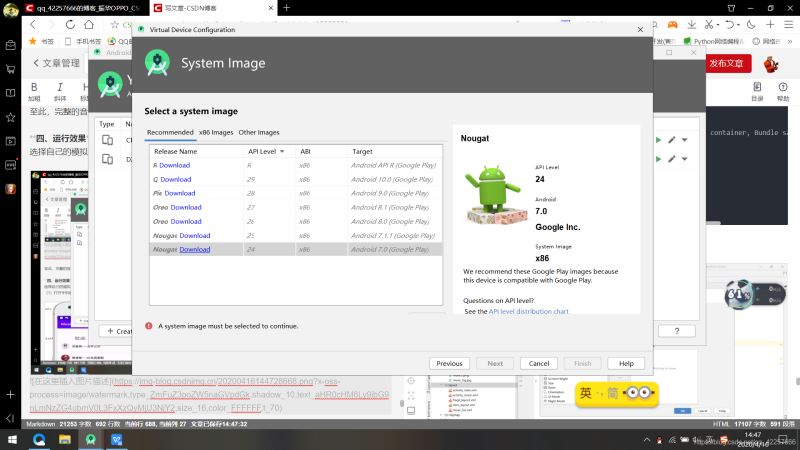
йҖүжӢ©иҮӘе·ұзҡ„жЁЎжӢҹеҷЁиҝҗиЎҢпјҢеҰӮжһңжІЎжңүжЁЎжӢҹеҷЁеҸҜд»ҘзӮ№еҮ»AVDпјҢйҖүжӢ©ж–°е»әжЁЎжӢҹеҷЁпјҡ

йҖүжӢ©й«ҳдәҺAPI 21зҡ„зүҲжң¬иҝӣиЎҢдёӢиҪҪпјҢеҰӮеӣҫпјҡ

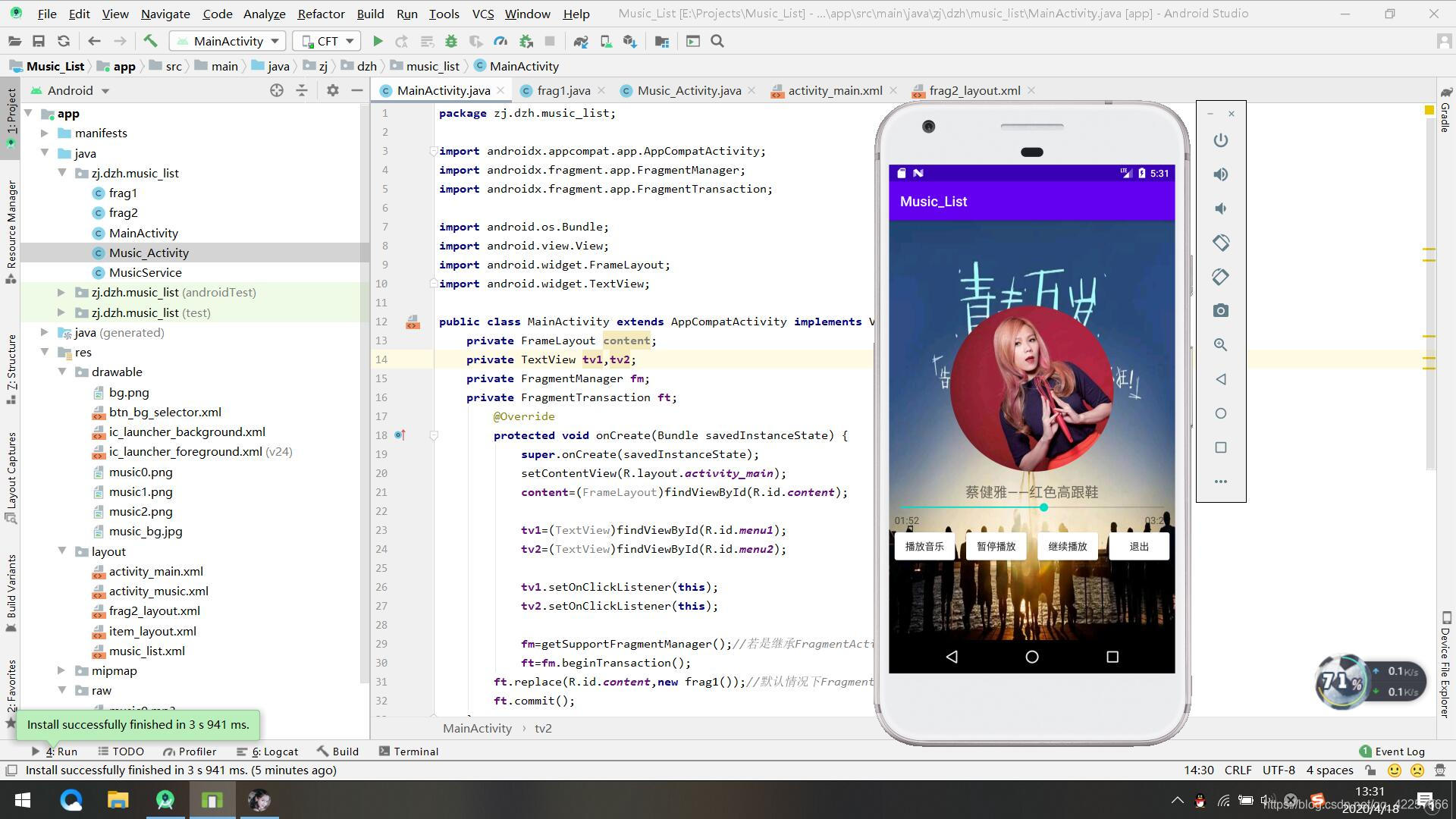
пјҲ1пјүиҝҗиЎҢжүӢжңәжЁЎжӢҹеҷЁпјҢжҳҫзӨәдё»з•Ңйқўпјҡ

пјҲ2пјүзӮ№еҮ»дё“иҫ‘йҖүйЎ№еҚЎпјҡ

пјҲ3пјүеҶҚйҖүжӢ©жӯҢжӣІйҖүйЎ№еҚЎпјҢйҖүжӢ©з¬¬дёҖйҰ–жӯҢгҖҠе…үе№ҙд№ӢеӨ–гҖӢ并жү“ејҖпјҢи·іиҪ¬еҲ°йҹід№җж’ӯж”ҫйЎөйқўпјҢжӯҢжүӢзҡ„е°ҒйқўеӣҫзүҮжҳҫзӨәеңЁжӯЈдёӯй—ҙпјҢеҸ‘зҺ°гҖҠе…үе№ҙд№ӢеӨ–гҖӢзҡ„жӯҢеҗҚд№ҹдј йҖ’иҝҮжқҘдәҶпјҡ

пјҲ4пјүзӮ№еҮ»ж’ӯж”ҫйҹід№җжҢүй’®пјҢйҹід№җејҖе§Ӣж’ӯж”ҫпјҢиҝӣеәҰжқЎејҖе§Ӣж»‘еҠЁпјҢеӣҫзүҮејҖе§Ӣж—ӢиҪ¬пјҡ

пјҲ5пјүзӮ№еҮ»жҡӮеҒңж’ӯж”ҫжҢүй’®пјҢйҹід№җеҒңжӯўж’ӯж”ҫпјҢиҖҢдё”иҝӣеәҰжқЎеҒңжӯўж»‘еҠЁпјҢеӣҫзүҮд№ҹеҒңжӯўж—ӢиҪ¬пјҡ

пјҲ6пјүзӮ№еҮ»з»§з»ӯж’ӯж”ҫжҢүй’®пјҢйҹід№җ继з»ӯж’ӯж”ҫпјҢжӯҢжүӢеӣҫзүҮд№ҹ继з»ӯж—ӢиҪ¬пјҡ

пјҲ7пјүзӮ№еҮ»йҖҖеҮәжҢүй’®пјҢдјҡйҖҖеӣһеҲ°дё»з•Ңйқўпјҡ

пјҲ8пјүйҖүжӢ©з¬¬дәҢйҰ–жӯҢгҖҠзәўиүІй«ҳи·ҹйһӢгҖӢ并ж’ӯж”ҫпјҢиҝҷйҮҢиҝӣеәҰжқЎеҸҜд»ҘиҮӘз”ұжӢ–еҠЁпјҢжӯҢжӣІд№ҹдјҡйҡҸд№Ӣж’ӯж”ҫеҲ°еҜ№еә”дҪҚзҪ®пјҡ

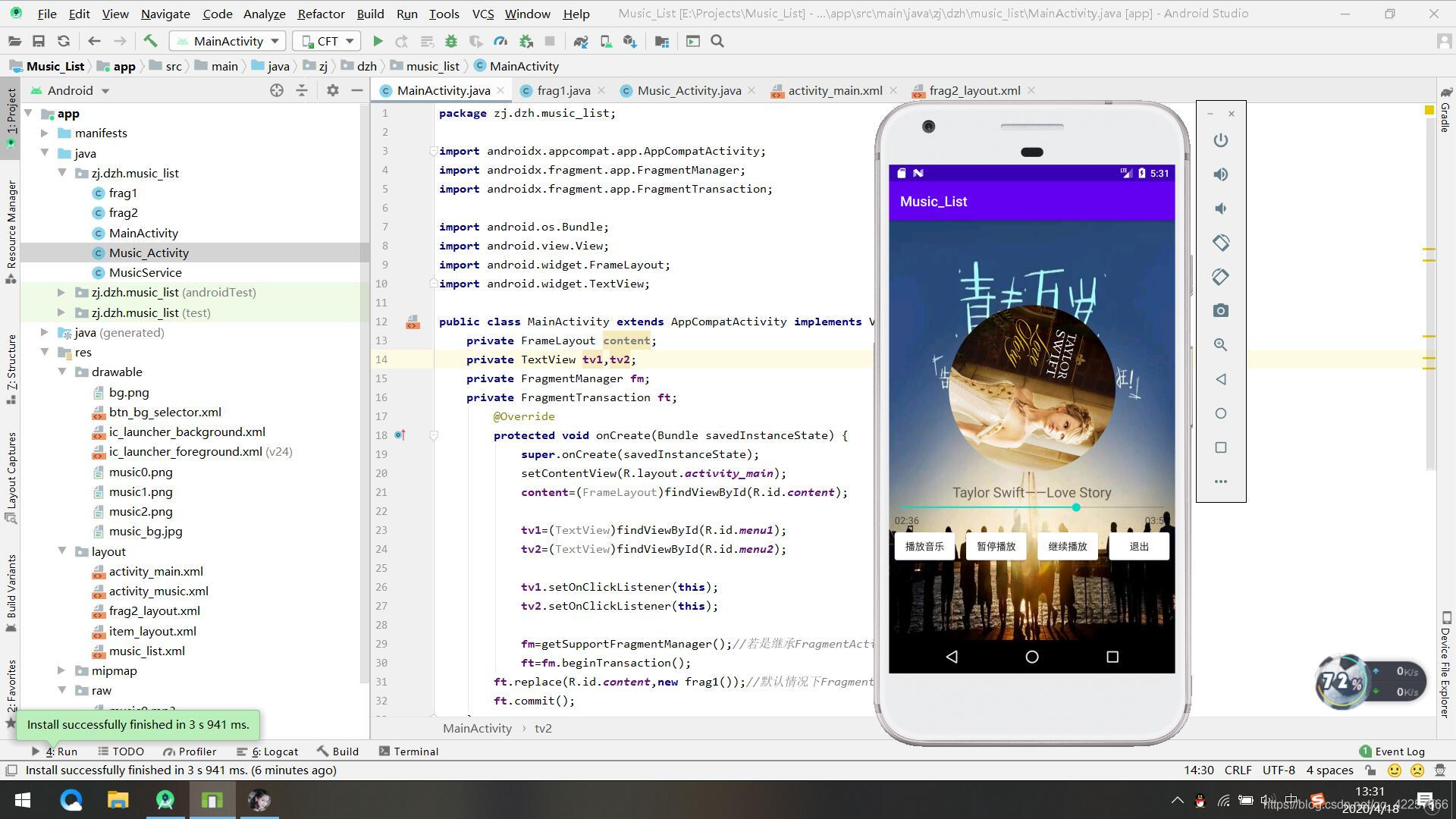
пјҲ9пјүйҖүжӢ©з¬¬дёүйҰ–жӯҢгҖҠLove StoryгҖӢ并ж’ӯж”ҫпјҡ

иҝҗиЎҢж•Ҳжһңе’ҢеҠҹиғҪеҫҲе®Ңж•ҙпјҢиҮіжӯӨе®ҢжҲҗдәҶйҹід№җж’ӯж”ҫеҷЁзҡ„е®һзҺ°пјҢе–ңж¬ўзҡ„жңӢеҸӢ们еҸҜд»ҘиҮӘе·ұеҠЁжүӢеҒҡдёҖдёӢпјҢж”ҫдёҠиҮӘе·ұе–ңж¬ўзҡ„зҲұиұҶз…§зүҮпјҢиҝҳжңүе–ңж¬ўзҡ„жӯҢпјҢдҪ“йӘҢж„ҹзңҹзҡ„дёҚиҰҒеӨӘеҘҪпјҒ
иҝҷж¬Ўйҹід№җж’ӯж”ҫеҷЁе·ҘзЁӢпјҢеҸҜд»Ҙи®©еӨ§е®¶зҶҹз»ғжҺҢжҸЎAndroidзЁӢеәҸејҖеҸ‘зҡ„еҹәжң¬жҠҖжңҜпјҢж¶үеҸҠAndroid еҹәзЎҖзҹҘиҜҶгҖҒUIз•ҢйқўгҖҒж•°жҚ®еӯҳеӮЁгҖҒеӣӣеӨ§з»„件гҖҒзҪ‘з»ңзј–зЁӢгҖҒй«ҳзә§зј–зЁӢзӯүгҖӮеӨ§е®¶зҶҹз»ғжҺҢжҸЎеҸҜд»ҘеҜ№д»ҘеҗҺзҡ„AndroidејҖеҸ‘жңүеҫҲеӨ§зҡ„её®еҠ©гҖӮ
1гҖҒе°ҶиҰҒиЈҒеүӘзҡ„еӣҫзүҮпјҲе®Ҫй«ҳдёҖиҮҙзҡ„зҹ©еҪўеӣҫзүҮпјүеӨҚеҲ¶еҲ°WPSж–ҮжЎЈдёӯпјҡ

2гҖҒзӮ№еҮ»еҸіиҫ№з«–жҺ’е·Ҙе…·ж Ҹдёӯзҡ„иЈҒеүӘеӣҫзүҮйҖүйЎ№пјҢеҰӮеӣҫпјҡ

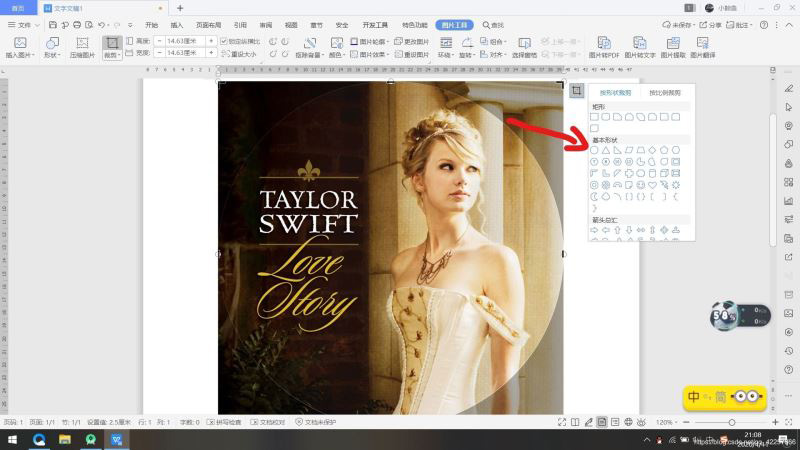
3гҖҒйҖүжӢ©жӨӯеңҶйҖүйЎ№пјҲзҹ©йҳөеӣҫзүҮеүӘеҮәжқҘе°ұжҳҜеңҶеҪўпјүпјҢеҰӮеӣҫпјҡ

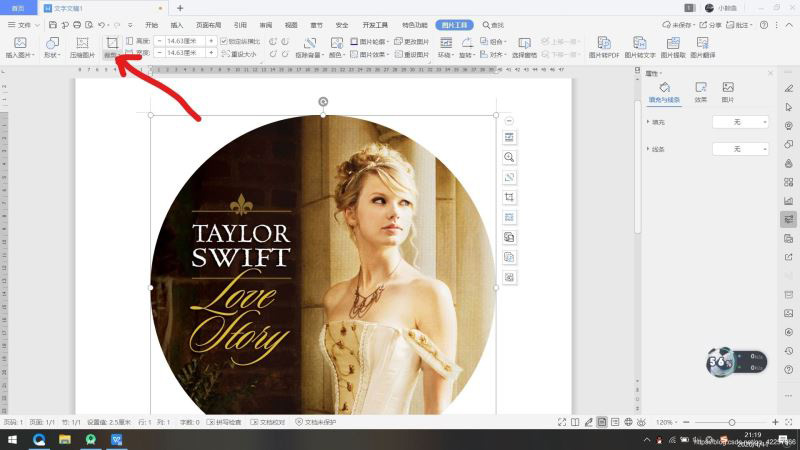
4гҖҒзӮ№еҮ»дёҠж–№е·Ҙе…·ж Ҹдёӯзҡ„иЈҒеүӘйҖүйЎ№пјҢеӣҫзүҮиЈҒеүӘжҲҗеңҶеҪўпјҡ

5гҖҒеҸіеҮ»еңҶеҪўеҢәеҹҹпјҢзӮ№еҮ»еҸҰеӯҳдёәеӣҫзүҮпјҢе°ҶеӣҫзүҮдҝқеӯҳеҲ°жң¬ең°дҪҝз”ЁгҖӮ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңAndroid StudioеҰӮдҪ•е®һзҺ°йҹід№җж’ӯж”ҫеҷЁвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ