这篇“JavaScript面向对象中的封装和继承怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JavaScript面向对象中的封装和继承怎么实现”文章吧。
【三大显著特征】: 封装、继承、多态
【解释】: 封装的本质就是将有关联的代码组合在一起。
【优势】:
保证代码可以复用提高代码的维护效率
【以前的封装方法】:
函数封装
function fn(){}命名空间封装
let o={
name:'zhangsan',
age:20
}
let obj={
name:'lisi',
age:18
}【新的封装方法】:
构造函数
//自定义构造函数
function Person(name,age,height,weight){
this.name=name;
this.age=age;
this.height=height;
this.weight=weight;
//方法
this.eat=function(){
console.log('吃饭')
}
this.sleep=function(){
console.log('睡觉')
}
}
//实例化一个对象
let obj1=new Person('zhangsan',20,'198cm','60kg')
console.log(obj1)
let obj2=new Person('lisi',24,'168cm','70kg')
console.log(obj2)【总结】:
构造函数体现了面向对象的封装特性构造函数实例创建的对象彼此独立、互不影响命名空间式的封装无法保证数据的独立性
【解释】: 本质是构造函数的一个属性,prototype 的是对象类据类型,称为构造函数的原型对象。
【代码示例】:
function Person(name,age){
this.name=name
this.age=age
//this.sing=function (){
//console.log('唱歌')
//}
}
console.log(Person.prototype);
Person.prototype.sing=function(){
console.log('唱歌')
}
let p1=new Person('zhangsan',20);
console.log(p1)
p1.sing()【总结】:
只要是构造函数就有原型对象
原型对象中的方法,实例对象可以直接调用
原型对象和构造函数都有相同的方法的时候就使用构造函数本身的方法
【constructor属性】: 代表了该原型对象对应的构造函数。
【示例】:
function Person(name,age){
this.name=name
this.age=age
}
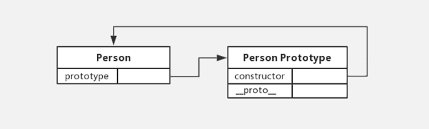
console.log(Person.prototype,constructor)【图解】:

【__proto__属性】: 用于指向原型对象
【示例】:
function Person(name,age){
this.name=name
this,age=age
}
Person.prototype.eat=function(){
console.log('吃饭')
}
let person1=new Person('张三',22);
console.log(person.__proto__===Person.prototype)【封装问题引出】:
// 封装中国人的行为特征
function Chinese() {
// 中国人的特征
this.arms = 2;
this.legs = 2;
this.eyes = 2;
this.skin = 'yellow';
this.language = '中文';
// 中国人的行为
this.walk = function () {}
this.sing = function () {}
this.sleep = function () {}
}
// 封装日本人的行为特征
function Japanese() {
// 日本人的特征
this.arms = 2;
this.legs = 2;
this.eyes = 2;
this.skin = 'yellow';
this.language = '日文';
// 日本人的行为
this.walk = function () {}
this.sing = function () {}
this.sleep = function () {}
}【总结】:其实我们都知道无论是中国人、日本人还是其它民族,人们的大部分特征是一致的,然而体现在代码中时人的相同的行为特征被重复编写了多次,代码显得十分冗余,我们可以将重复的代码抽离出来
【代码改写】:
<script>
// 所有人
function Person() {
// 人的特征
this.arms = 2;
this.legs = 2;
this.eyes = 2;
// 人的行为
this.walk = function () {}
this.sing = function () {}
this.sleep = function () {}
}
// 封装中国人的行为特征
function Chinese() {
// 中国人的特征
this.skin = 'yellow';
this.language = '中文';
}
// 封装日本人的行为特征
function Japanese() {
// 日本人的特征
this.skin = 'yellow';
this.language = '日文';
}
// human 是构造函数 Person 的实例
let human = new Person();
// 中国人
Chinese.prototype = new Person();
Chinese.prototype.constructor = Chinese;
// 日本人
Japanese.prototype = human;
Japanese.prototype.constructor = Japanese;以上就是关于“JavaScript面向对象中的封装和继承怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。