жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢAndroidжҖҺд№Ҳе®һзҺ°жңӘиҜ»ж¶ҲжҒҜе°ҸзәўзӮ№жҳҫзӨәзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
дҪҝз”Ё fragmentLayout е®һзҺ°пјҢеҸҜд»ҘжҠҠе°ҸзәўзӮ№ж·»еҠ еҲ°д»»ж„Ҹ view дёҠгҖӮ
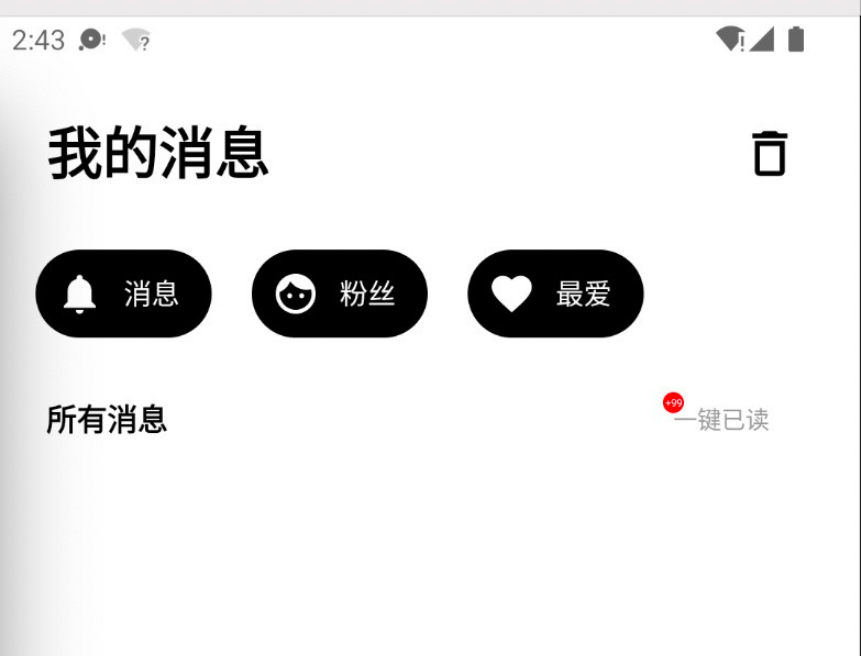
ж•Ҳжһң ж·»еҠ е°ҸзәўзӮ№еҲ° textview дёҠ

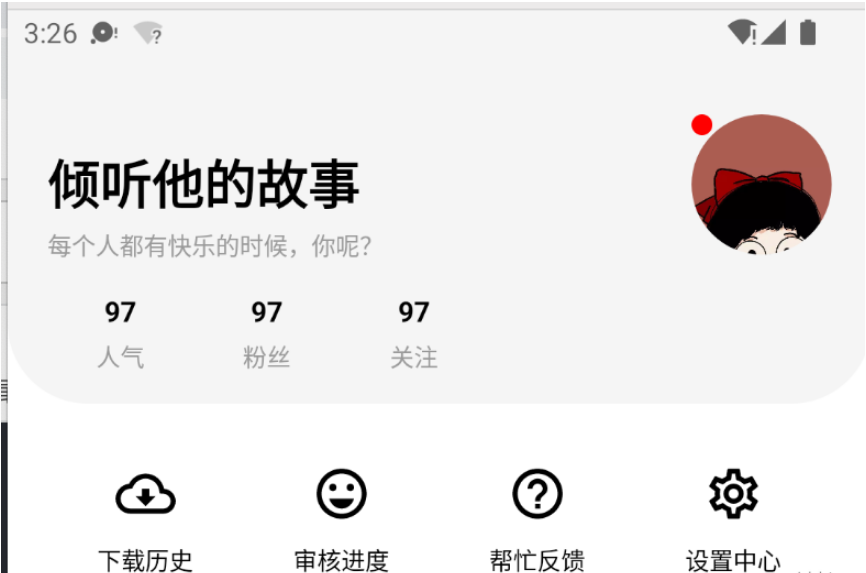
ж·»еҠ е°ҸзәўзӮ№еҲ° imageview дёҠ

йҰ–е…Ҳе®ҡд№үдёҖдёӘеңҶеҪў drawable
import android.graphics.Canvas;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.ShapeDrawable;
import androidx.annotation.IntRange;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
public class CircleDrawable extends ShapeDrawable {
private Paint mPaint;
private int mRadio;
public CircleDrawable(int radio, int painColor) {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(painColor);
mRadio = radio;
}
@Override
public void draw(@NonNull Canvas canvas) {
canvas.drawCircle(mRadio, mRadio, mRadio, mPaint);
}
@Override
public void setAlpha(@IntRange(from = 0, to = 255) int i) {
mPaint.setAlpha(i);
}
@Override
public void setColorFilter(@Nullable ColorFilter colorFilter) {
mPaint.setColorFilter(colorFilter);
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
/***
* drawableе®һйҷ…е®Ҫй«ҳпјҢеңҶеҪўе…ій”®
*
* @return
*/
@Override
public int getIntrinsicWidth() {
return mRadio * 2;
}
@Override
public int getIntrinsicHeight() {
return mRadio * 2;
}
}жҖқи·Ҝпјҡ
дёҖдёӘе®№еҷЁ fragmentLayout еҢ…еҗ«дёӨдёӘ view пјҲе°ҸзәўзӮ№view + ж–Үжң¬view гҖҢеҪ“然д№ҹеҸҜд»ҘжҳҜе…¶д»–зҡ„viewгҖҚпјүпјҢйҖҡиҝҮ fragmentLayout ж·»еҠ view йҮҚеҸ зҡ„зү№еҫҒе®һзҺ°
еҪ“еүҚжңүеҫ…дјҳеҢ–зӮ№пјҡ
1гҖҒйҖҡиҝҮ margin е®һзҺ°е°ҸзәўзӮ№еҸҜд»Ҙж·»еҠ еҲ°д»»ж„ҸдҪҚзҪ®гҖҢеҸҜд»ҘжҳҜжңү layoutparams margin е®һзҺ°гҖҚ
2гҖҒе…¶д»–
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Rect;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.graphics.drawable.shapes.RoundRectShape;
import android.util.AttributeSet;
import android.util.Printer;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.TextView;
import androidx.annotation.Nullable;
import com.primer.common.constant.GravityDirection;
import com.primer.common.mvp.LoginInterface;
import com.primer.common.util.LogHelper;
import com.primer.common.util.UiHelper;
import com.primer.common.view.drawable.CircleDrawable;
public class BadgeView extends TextView {
private final int DEFAULT_BADGE_RADIO = 5;
private final int DEFAULT_TEXT_SIZE = 5;
private final int DEFAULT_TEXT_COLOR = Color.WHITE;
private final int DEFAULT_BADGE_COLOR = Color.RED;
private final int DEFAULT_BADGE_GRAVITY = GravityDirection.DIRECT_TOP_LEFT;
private String mText;
private int mBadgeColor = DEFAULT_BADGE_COLOR;
private int mTextColor = DEFAULT_TEXT_COLOR;
private int mTextSize = DEFAULT_TEXT_SIZE;
private int mBadgeRadio = DEFAULT_BADGE_RADIO;
private int mBadgeGravity = DEFAULT_BADGE_GRAVITY;
private FrameLayout mFragmentLayout;
private ViewGroup mTargetViewGroup;
private View mTarget;
private Context mContext;
public BadgeView(Context context) {
super(context);
init(context);
}
public BadgeView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context);
}
public BadgeView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
public BadgeView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init(context);
}
private void init(Context context) {
mFragmentLayout = new FrameLayout(context);
mFragmentLayout.setLayoutParams(new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
mContext = context;
}
/***
*
* @param content
* @param target
* @param textColor
* @param textSize
* @param badgeColor
* @param badgeRadio
*/
public void showBadgeView(String content, View target, int textColor, int textSize, int badgeColor, int badgeRadio) {
if (target == null) {
throw new IllegalArgumentException("target view must not be null");
}
mTarget = target;
mTargetViewGroup = (ViewGroup) target.getParent();
mTargetViewGroup.removeView(target);
mTargetViewGroup.addView(mFragmentLayout, target.getLayoutParams());
setTextColor(mTextColor);
setTextSize(mTextSize);
setGravity(Gravity.CENTER);
if (content != null && content.length() <= 3) {
setText(content);
}
//ж–Үеӯ—е’ҢеҚҠеҫ„д№Ӣй—ҙзҡ„йҖӮй…Қ
if (content != null) {
Rect rect = new Rect();
this.getPaint().getTextBounds(content, 0, content.length(), rect);
if (content.length() <= 3 && rect.width() >= mBadgeRadio) {
mBadgeRadio = (UiHelper.px2dip(mContext, rect.width()) / 2) + 1;
}
}
setBackgroundDrawable(getShapeDrawable());
mFragmentLayout.addView(target);
mFragmentLayout.addView(this);
mTargetViewGroup.invalidate();
}
private ShapeDrawable getShapeDrawable() {
int radio = UiHelper.dip2px(mContext, mBadgeRadio);
CircleDrawable drawable = new CircleDrawable(radio, mBadgeColor);
return drawable;
}
/***
*
* @param content
* @param target
*/
public void showBadgeView(String content, View target) {
showBadgeView(content, target,
DEFAULT_TEXT_COLOR,
DEFAULT_TEXT_SIZE,
DEFAULT_BADGE_COLOR,
DEFAULT_BADGE_RADIO);
}
public void showBadgeView(View target) {
showBadgeView(null, target,
DEFAULT_TEXT_COLOR,
DEFAULT_TEXT_SIZE,
DEFAULT_BADGE_COLOR,
DEFAULT_BADGE_RADIO);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
}
}дҪҝз”Ё
private BadgeView mReadBadgeView;
private TextView mRead;
mReadBadgeView = new BadgeView(getActivity());
mReadBadgeView.showBadgeView("+99", mRead);д»ҘдёҠе°ұжҳҜвҖңAndroidжҖҺд№Ҳе®һзҺ°жңӘиҜ»ж¶ҲжҒҜе°ҸзәўзӮ№жҳҫзӨәвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ