这篇文章给大家分享的是有关JS数组在内存中效率问题的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
我们所熟知的JS数组的结构和其他语言数组结构类似,即物理内存是连续的,所以这也就导致了数组成员移动次数越少,其效率越高,一般数组会被分配到一段连续的内存中,像这样

大家可能会疑问,你为啥要给画一个边框呢,其实我们的数组在定义的时候默认了它的长度,即当我们像要在数组中添加元素的时候,就需要对它的长度做出改变。
JS提供了几个api来让我们便捷地向数组中添加元素,比如说push,unshift
push()是添加一个元素在数组的末尾,这里我们无需操作其他的元素,只需要this,length+=1即可
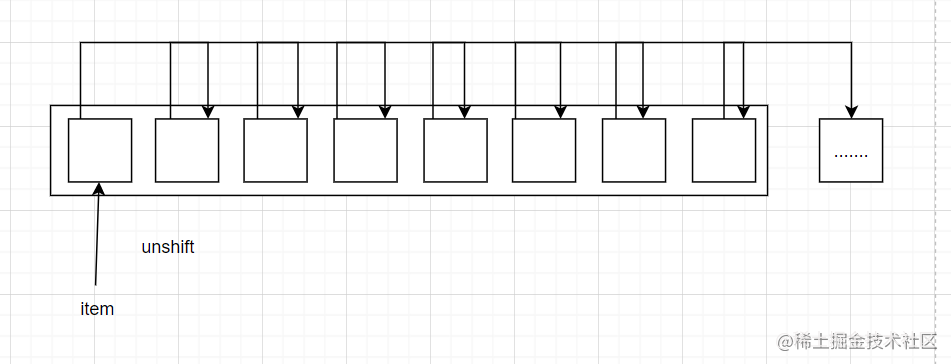
unshift()是在数组的头部添加一个元素,我们看到的仅仅只要其表面数组的头部增加了一个元素,其实底层数组的中的所有成员都需要向后移动,从尾到头的顺序,如下所示,其就会凸显出性能差的特点。

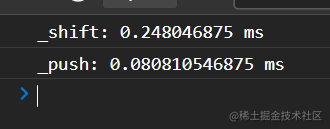
我们下面写个栗子来清晰得比较一下两者所耗费的时间,我们的unshift耗费了0.24毫秒,push耗费了0.8毫秒,当然所耗费的时间还是根据所移动的元素数量来以指数倍提高的。
function _shift() {
var arr = []
console.time('_shift')
for (let i = 0; i < 1000; i++) {
arr.unshift(1)
}
console.timeEnd('_shift')
}
_shift()
function _push() {
var arr = []
console.time('_push')
for (let i = 0; i < 1000; i++) {
arr.push(1)
}
console.timeEnd('_push')
}
_push()
除此之外我们都知道JS数组是可以在同一数组中存储不同数据类型的数据的,所以就造成了JS的数组是否分配连续内存,是要看我们的数组成员类型的,当数组内成员为同一类,则为连续内存,当数组成员存在数组,字符串,那么就会分配非连续的内存,多个非连续内存会形成一个链表,当存储数据数量级庞大的时候,就会造成效率低下的问题。下面我们针对数组成员相同和数组成员不同进行一次耗时比较,为了凸显效果我将次数提高到了10的7次幂
function _diff() {
var arr = new Array(10000000)
arr.push({ name: "cxy" })
console.time('_diff')
for (let i = 0; i < 10000000; i++) {
arr[i] = i
}
console.timeEnd('_diff')
}
_diff()
function _same() {
var arr = new Array(10000000)
console.time('_same')
for (let i = 0; i < 10000000; i++) {
arr[i] = i
}
console.timeEnd('_same')
}
_same()
最后可以清楚地比较出两者的差距,非连续内存的数组操作耗时是连续内存的数组的几倍。
感谢各位的阅读!关于“JS数组在内存中效率问题的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。