本篇内容主要讲解“ASP.NET Core如何设置有条件允许访问路由”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ASP.NET Core如何设置有条件允许访问路由”吧!
有时,我们可能在Web API中包含一些具有调试功能的请求。比如我们上次的文章中 为什么ASP.NET Core 数据库连接串的值和appsettings.json配的不一样?使用的获取配置值的功能:
endpoints.MapGet("/test2/{key:alpha}", async context =>
{
var key = context.Request.RouteValues["key"].ToString();
foreach (var provider in Configuration.Providers.Reverse())
{
if (provider.TryGet(key, out string value))
{
await context.Response.WriteAsync(provider.ToString());
await context.Response.WriteAsync("\r\n");
await context.Response.WriteAsync(value);
break;
}
}
});但你绝不会想在生产环境中暴露它们。要想实现此目的,有多种方案:
用户权限验证
编译成单独dll,不发布到生产环境
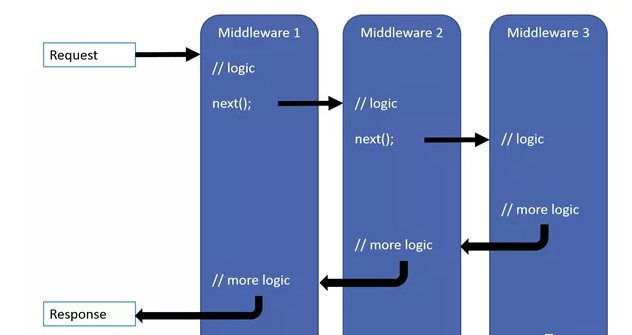
这些方案各有利弊,这里我们介绍一种使用Middleware实现的简单方案。

从上图可以看到,请求要访问到实际路由,需要先经过Middleware,我们可以在最外层的Middleware进行检查,只有满足条件的请求才能通过,否则返回403错误。
Middleware代码如下:
public class DebugMiddleware : IMiddleware
{
public async Task InvokeAsync(HttpContext context, RequestDelegate next)
{
var isDebugEndpoint = context.Request.Path.Value.Contains("/test");
var debugKey = context.Request.Query["debugKey"].ToString();
var debugKeyInConfig = "123456";//来自于配置
if (isDebugEndpoint && debugKey!=debugKeyInConfig)
{
context.SetEndpoint(new Endpoint((context) =>
{
context.Response.StatusCode = StatusCodes.Status403Forbidden;
return Task.CompletedTask;
},
EndpointMetadataCollection.Empty,
"无权访问"));
}
await next(context);
}
}当请求地址包含“/test”时,检查请求参数debugKey是否和配置的值一样,如果不一样就返回403错误。
效果如下图:

到此,相信大家对“ASP.NET Core如何设置有条件允许访问路由”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。