жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶJavaScriptд»Җд№Ҳж—¶еҖҷдјҡеҸ‘з”ҹиҮӘеҠЁиҪ¬жҚўпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
JavaScriptеҸҜд»ҘиҮӘз”ұзҡ„иҝӣиЎҢж•°жҚ®зұ»еһӢиҪ¬жҚўпјҢд№ҹжҸҗдҫӣдәҶеӨҡз§ҚжҳҫејҸиҪ¬жҚўзҡ„ж–№ејҸгҖӮдҪҶжҳҜжӣҙеӨҡзҡ„жғ…еҶөдёӢпјҢжҳҜз”ұJavaScriptиҮӘеҠЁиҪ¬жҚўзҡ„пјҢеҪ“然иҝҷдәӣиҪ¬жҚўйҒөеҫӘзқҖдёҖе®ҡзҡ„规еҲҷпјҢдәҶи§Јж•°жҚ®зұ»еһӢиҮӘз”ұиҪ¬жҚўзҡ„规еҲҷжҳҜйқһеёёеҝ…иҰҒзҡ„гҖӮ
иҒҠеҲ°ж•°жҚ®зұ»еһӢиҪ¬жҚўпјҢе°ұдёҚеҫ—дёҚжҸҗеҲ° JavaScript зҡ„ж•°жҚ®зұ»еһӢпјҡеҺҹе§Ӣзұ»еһӢпјҲ Number , String , Boolean , undefined , null , SymbolпјүпјҢеҜ№иұЎзұ»еһӢ пјҲObjectпјүгҖӮеҪ“然ObjectжңүеҸҜд»Ҙз»ҶеҲҶеҮә Array , Date , RegExpзӯүзӯүеҜ№иұЎгҖӮ
既然еҲҶдёәиҝҷд№ҲеӨҡз§Қж•°жҚ®зұ»еһӢпјҢжҜҸз§Қж•°жҚ®зұ»еһӢиӮҜе®ҡдјҡжңүзү№е®ҡзҡ„з”ЁйҖ”пјҢйӮЈд№ҲеҪ“жҸҗдҫӣзҡ„еҖјзҡ„ж•°жҚ®зұ»еһӢдёҺйў„жңҹдёҚз¬Ұж—¶иҰҒжҖҺд№ҲеҠһе‘ўпјҹ
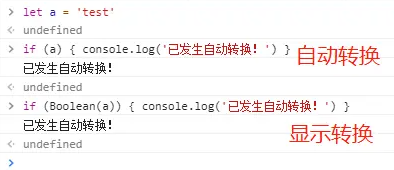
жҜ”еҰӮжҲ‘йңҖиҰҒеңЁжҺ§еҲ¶иҜӯеҸҘдёӯдҪҝз”ЁеҲ° boolean еҖјпјҢжҸҗдҫӣзҡ„еҖјеҚҙжҳҜ string гҖӮеҪ“然жҲ‘们еҸҜд»ҘжҳҫејҸиҪ¬жҚў Boolean( a : string) пјҢдҪҶжҳҜж №жҚ®ж—Ҙеёёз»ҸйӘҢпјҢжҲ‘们зҹҘйҒ“е…¶е®һдёҚйңҖиҰҒиҝҷд№ҲеӨҚжқӮпјҢеҸҜд»ҘеңЁжҺ§еҲ¶иҜӯеҸҘдёӯзӣҙжҺҘз”ЁиҝҷдёӘstringзұ»еһӢзҡ„еҸҳйҮҸ пјҢд№ҹеҸҜд»ҘиҫҫеҲ°йў„жңҹзҡ„ж•ҲжһңгҖӮеҰӮдёӢпјҡ

еҸҜи§ҒиҮӘеҠЁиҪ¬жҚўж–№дҫҝеҫҲеӨҡпјҢдҪҶжҳҜеңЁиҝҷдёӘиҝҮзЁӢдёӯеҲ°еә•жҳҜжҢүз…§д»Җд№Ҳ规еҲҷеӨ„зҗҶзҡ„е‘ўпјҹ
зҠҖзүӣд№ҰдёҠжҳҜиҝҷж ·жҸҸиҝ°зҡ„пјҡ еҪ“JavaScriptжңҹжңӣдҪҝз”ЁдёҖдёӘеёғе°”еҖјзҡ„ж—¶еҖҷпјҢдҪ еҸҜд»ҘжҸҗдҫӣд»»ж„Ҹзұ»еһӢеҖјпјҢJavaScriptе°Ҷж №жҚ®йңҖиҰҒиҮӘиЎҢиҪ¬жҚўзұ»еһӢгҖӮдёҖдәӣеҖјпјҲзңҹеҖјпјүиҪ¬жҚўдёәtrue пјҢ дёҖдәӣеҖјпјҲеҒҮеҖјпјүиҪ¬жҚўдёәfalse гҖӮиҝҷеңЁе…¶д»–зұ»еһӢдёӯеҗҢж ·йҖӮз”ЁпјҡеҰӮжһңJavaScriptжңҹжңӣдҪҝз”ЁдёҖдёӘеӯ—з¬ҰдёІпјҢе®ғжҠҠз»ҷе®ҡзҡ„еҖјиҪ¬жҚўдёәеӯ—з¬ҰдёІгҖӮеҰӮжһңJavaScriptжңҹжңӣдёҖдёӘж•°еӯ—пјҢе®ғжҠҠз»ҷе®ҡзҡ„еҖјиҪ¬жҚўдёәж•°еӯ—пјҲеҰӮжһңиҪ¬жҚўз»“жһңжҜ«ж— ж„Ҹд№үзҡ„иҜқпјҢе°Ҷдјҡиҝ”еӣһNaNпјүгҖӮ
з®ҖиҖҢиЁҖд№Ӣе°ұжҳҜпјҡJavaScriptжңүдёҖдәӣиҜӯеҸҘ/иҝҗз®—з¬ҰеҜ№ж•°жҚ®зұ»еһӢжңүиҰҒжұӮпјҢдҪҶжҲ‘们жҸҗдҫӣзҡ„дёҺйў„жңҹдёҚз¬Ұж—¶пјҢе°ұдјҡеҸ‘з”ҹиҮӘеҠЁзұ»еһӢиҪ¬жҚўгҖӮ
жңҹеҫ…booleanзұ»еһӢзҡ„пјҡif гҖҒ do while гҖҒ while do гҖҒ && гҖҒ || гҖҒ пјҒ пјҲдёҺжҲ–йқһйҖ»иҫ‘иЎЁиҫҫејҸпјү гҖҒ? :пјҲ дёүзӣ®иҝҗз®—з¬Ұпјү
жңҹеҫ…numberзұ»еһӢзҡ„ пјҡ + - * / % пјҲз®—ж•°иҝҗз®—з¬Ұпјү гҖҒ ++ -- пјҲеўһйҮҸ/еҮҸйҮҸиҝҗз®—з¬Ұпјү гҖҒ > >= < <= (ж•°еӯ—жҜ”иҫғ)
жңҹеҫ…stringзҡ„пјҡ + пјҲеӯ—з¬ҰдёІиҝһжҺҘпјү гҖҒ > >= < <= (еӯ—жҜҚжҺ’еәҸжҜ”иҫғ)
зү№ж®Ҡзҡ„ : == гҖҒ != (дёҚ)зӣёзӯүиҝҗз®—з¬ҰпјҢеңЁжЈҖжөӢдёӨдёӘж“ҚдҪңж•°жҳҜеҗҰзӣёзӯүж—¶пјҢдјҡиҝӣиЎҢзұ»еһӢиҪ¬жҚўпјӣпјҲжіЁж„Ҹ пјҡ=== гҖҒ!== жҳҜпјҲдёҚпјүдёҘж јзӣёзӯүиҝҗз®—з¬ҰпјҢжҳҜдёҚдјҡиҝӣиЎҢзұ»еһӢиҪ¬жҚўзҡ„пјү
йңҖиҰҒиҜҙжҳҺзҡ„жҳҜпјҢ1дёӯеҪ“然еҸҜд»Ҙдј е…ҘиЎЁиҫҫејҸпјҢдҪҶжҳҜиЎЁиҫҫејҸиҝ”еӣһзҡ„з»“жһңд№ҹиӮҜе®ҡдјҡиҝ”еӣһbooleanзұ»еһӢзҡ„еҖјпјҢжҲ–иҖ…иҝ”еӣһеҖјиў«иҪ¬жҚўдёәbooleanпјӣ2е’Ң3жңүдёҖдәӣйҮҚеӨҚзҡ„иҝҗз®—з¬Ұ пјҡ + гҖҒ > гҖҒ >= гҖҒ < гҖҒ <= пјҢиҝҷдәӣиҝҗз®—з¬ҰеңЁдёҚеҗҢеңәжҷҜдёӢеҸ‘з”ҹиҮӘеҠЁиҪ¬жҚўзҡ„ж—¶еҖҷпјҢдјҡжңүдёҚеҗҢзҡ„дјҳе…Ҳзә§гҖӮ
иҝҗз®—з¬ҰеңЁдёҚеҗҢеңәжҷҜзҡ„иҪ¬жҚўдјҳе…Ҳзә§
+
// + жңүдёӨз§ҚдҪңз”Ёпјҡз®—ж•°иҝҗз®—е’Ңеӯ—з¬ҰдёІиҝһжҺҘгҖӮжүҖд»Ҙжңҹеҫ…зҡ„жҳҜж•°еӯ—е’Ңеӯ—з¬ҰдёІпјҒ
// 1гҖҒдёӨдёӘж“ҚдҪңж•°еҗҢдёәж•°еӯ—пјҢжҲ–иҖ…еҗҢдёәеӯ—з¬ҰдёІпјҢдёҚйңҖиҰҒиҝӣиЎҢиҪ¬жҚў
1 + 1 // 2
'1' + '1' // '11'
// 2гҖҒжңүдёҖдёӘж“ҚдҪңж•°жҳҜеӯ—з¬ҰдёІпјҢеҲҷеҸҰеӨ–дёҖдёӘд№ҹдјҡиҪ¬жҚўдёәеӯ—з¬ҰдёІ
'1' + 1 // "11"
'1' + null // "1null"
'1' + {} // "1[object Object]"
'1' + new Date() // "1Wed Jun 20 2018 11:49:55 GMT+0800 (дёӯеӣҪж ҮеҮҶж—¶й—ҙ)"
// 3гҖҒеҰӮжһңжңүдёҖдёӘж“ҚдҪңж•°жҳҜеҜ№иұЎзҡ„иҜқпјҢдјҡиҪ¬еҢ–дёәеҺҹе§ӢеҖјпјҲйҷӨдәҶDateеҜ№иұЎжҳҜи°ғз”ЁtoString()ж–№ејҸиҪ¬жҚў пјҢ е…¶д»–еҜ№иұЎйғҪдјҡи°ғз”Ё valueOf() иҝӣиЎҢиҪ¬жҚў пјҢ дҪҶжҳҜз”ұдәҺеӨҡж•°еҜ№иұЎеҸӘжҳҜз®ҖеҚ•зҡ„继жүҝдәҶvalueOf() , еҸӘдјҡиҝ”еӣһеҜ№иұЎпјҢиҖҢдёҚжҳҜдёҖдёӘеҺҹе§ӢеҖјпјҢжүҖд»ҘдјҡеҶҚи°ғз”ЁtoStringиҝӣиЎҢиҪ¬жҚўпјү пјҢ жүҖд»ҘиҝҷйҮҢеҸҜд»Ҙз®ҖеҚ•зҡ„зҗҶи§ЈдёәпјҡйғҪдјҡиҪ¬жҚўдёәеӯ—з¬ҰдёІ гҖӮ еҸҰдёҖдёӘж“ҚдҪңж•°д№ҹдјҡиҪ¬жҚўдёәеӯ—з¬ҰдёІ
1 + {} // "1[object Object]"
1 + new Date() // "1Wed Jun 20 2018 11:56:56 GMT+0800 (дёӯеӣҪж ҮеҮҶж—¶й—ҙ)"
1 + [] // "1"
// 4гҖҒ е…¶д»–жғ…еҶөйғҪдјҡиҪ¬жҚўдёәж•°еӯ—
1 + null // 1
1 + undefined // NaNд»ҺдҫӢеӯҗдёӯеҸҜд»ҘзңӢеҲ°пјҢ+ зҡ„иҪ¬жҚўе…¶е®һжҳҜдјҳе…ҲиҪ¬жҚўдёәеӯ—з¬ҰдёІзҡ„пјҢеҰӮжһңж“ҚдҪңж•°дёӯеҸҲеӯ—з¬ҰдёІжҲ–иҖ…еҜ№иұЎпјҲеҜ№иұЎеңЁиҝҷйҮҢдјҡиҪ¬жҚўдёәеӯ—з¬ҰдёІпјүпјҢеҲҷдјҡжҢүз…§ еӯ—з¬ҰдёІиҝһжҺҘиҝӣиЎҢж“ҚдҪңзҡ„гҖӮд»ҺдҫӢеӯҗзҡ„第3дёӘеҸҜд»ҘзңӢеҲ°пјҢ第дёҖдёӘж“ҚдҪңж•°йғҪжҳҜж•°еӯ—пјҢдҪҶжҳҜдјҡиҪ¬еҢ–дёәеӯ—з¬ҰдёІгҖӮдҫӢеӯҗдёӯзҡ„第4дёӘпјҢжІЎжңүеҜ№иұЎе’Ңеӯ—з¬ҰдёІпјҢnull е’Ң undefined йғҪиҪ¬жҚўдёә ж•°еӯ—иҝӣиЎҢз®—ж•°иҝҗз®—пјҢе…¶дёӯ undefined -> number дјҡиҝ”еӣһ NaN , жүҖд»Ҙи®Ўз®—з»“жһңдёә NaNгҖӮ
+ иҝҳжңүзү№ж®Ҡзҡ„з”Ёжі•пјҢе°ұжҳҜиҪ¬жҚўдёәж•°еӯ—пјҢеҰӮдёӢгҖӮдјҡе°Ҷ + еҗҺйқўзҡ„ж“ҚдҪңж•°иҪ¬жҚўдёәж•°еӯ—пјҢе…·дҪ“зҡ„иҪ¬жҚўи§„еҲҷеҗҺз»ӯдјҡиҜҙжҳҺгҖӮ
+ null // 0
+ undefined // NaN
+ {} // NaN
+ new Date() // 1529467646682
+ ["5"] // 5
+ "4" // 4> гҖҒ>= гҖҒ< гҖҒ<=
> гҖҒ>= гҖҒ< гҖҒ<= иҝҷдәӣжҜ”иҫғиҝҗз®—з¬Ұзҡ„规еҲҷе’Ң + зұ»дјјпјҢдёҚиҝҮжҳҜдјҡдјҳе…ҲиҪ¬жҚўдёәж•°еӯ—иҝӣиЎҢжҜ”иҫғгҖӮ
// дҪңз”Ё пјҡ жҜ”иҫғж•°еҖјеӨ§е°ҸжҲ–иҖ…еҶҚеӯ—жҜҚиЎЁдёӯзҡ„дҪҚзҪ®гҖӮд№ҹжҳҜжңҹеҫ…ж•°еӯ—е’Ңеӯ—з¬ҰдёІпјҒ 1гҖҒдёӨдёӘж“ҚдҪңж•°дёӯеҸӘиҰҒжңүдёҖдёӘдёҚжҳҜеӯ—з¬ҰдёІпјҢеҲҷдёӨдёӘеҖјйғҪиҪ¬дёәж•°еӯ— "3" > "11" // true еӯ—з¬ҰдёІжҜ”иҫғ 3 > "11" // false 11 иҪ¬жҚўдёәж•°еӯ— гҖҖtrue > '0' // true true е’Ң вҖҳ0' йғҪиҪ¬жҚўдёәж•°еӯ— 2гҖҒеҜ№иұЎеҗҢж ·дјҡиҪ¬жҚўдёәеҺҹе§ӢеҖјпјҲдёҚиҝҮиҝҷйҮҢзҡ„DateеҜ№иұЎд№ҹжҳҜдјҳе…Ҳи°ғз”ЁvalueOf ,иҝ”еӣһзҡ„жҳҜжҜ«з§’ж•°пјҢе…¶д»–зҡ„е’ҢдёҠиҝ° + зҡ„дёҖж ·пјүпјҢеҰӮжһңиҪ¬жҚўеҗҺжңүдёҖдёӘеӯ—дёҚжҳҜеӯ—з¬ҰдёІпјҢеҲҷдёӨдёӘеҖјд№ҹйғҪйңҖиҰҒиҪ¬жҚўдёәж•°еӯ— 1000 > new Date() // false 100000000000000000000000 > new Date() // true dateеҜ№иұЎиҪ¬жҚўдёәж•°еӯ— "100000000000000000000000" > new Date() // true е·ҰеҖјд№ҹйҡҸзқҖ dateеҜ№иұЎдёҖиө·иҪ¬жҚўдёәж•°еӯ— '11' > ["3"] // false ж•°з»„иҪ¬дёәеӯ—з¬ҰдёІпјҢжүҖд»ҘиҝҷйҮҢжҳҜеӯ—з¬ҰдёІжҜ”иҫғ
иҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҸӘиҰҒеңЁиҪ¬жҚўдёәж•°еӯ—зҡ„иҝҮзЁӢдёӯпјҢжңүдёҖдёӘеҖјжҳҜ NaN пјҢйӮЈд№ҲжҜ”иҫғзҡ„з»“жһңиӮҜе®ҡжҳҜ falseгҖӮ
== гҖҒ !=
== гҖҒ != пјҲдёҚпјүзӣёзӯүиҝҗз®—з¬ҰжҳҜдёҚдёҘж јзҡ„жҜ”иҫғпјҢжүҖд»ҘпјҢеҰӮжһңдёӨдёӘж“ҚдҪңж•°дёҚжҳҜеҗҢдёҖзұ»еһӢпјҢйӮЈд№Ҳдјҡе°қиҜ•иҝӣиЎҢдёҖдәӣзұ»еһӢиҪ¬жҚўпјҢ然еҗҺиҝӣиЎҢжҜ”иҫғгҖӮжңүд»ҘдёӢ规еҲҷе’Ңзұ»еһӢиҪ¬жҚўпјҡ
дёҖдёӘеҖјжҳҜ undefinedпјҢдёҖдёӘеҖјжҳҜnullпјҢеҲҷзӣёзӯү
дёҖдёӘеҖјжҳҜж•°еӯ—пјҢдёҖдёӘеҖјжҳҜеӯ—з¬ҰдёІпјҢеҲҷеӯ—з¬ҰдёІиҪ¬жҚўдёәж•°еӯ—иҝӣиЎҢжҜ”иҫғ
true е’Ң false дјҡеҲҶеҲ«иҪ¬жҚўдёә 1 е’Ң 0
дёҖдёӘеҖјжҳҜеӯ—з¬ҰдёІжҲ–иҖ…ж•°еӯ—пјҢеҸҰдёҖдёӘжҳҜеҜ№иұЎпјҢеҜ№иұЎиҪ¬жҚўдёәеҺҹе§ӢеҖјпјҲDateзұ»еҸӘи°ғз”ЁtoStringпјҢе…¶д»–зҡ„е’Ңд№ӢеүҚзҡ„дёҖиҮҙпјүпјҢ然еҗҺиҝӣиЎҢжҜ”иҫғгҖӮ
е…¶д»–зҡ„жҜ”иҫғпјҢе…ЁжҳҜ falseгҖӮ
null == undefined // true 1 null == 0 // false 5 1 == '1' // true 2 1 == true // true 3 2 == true // false 3 1 == [1] // true 4 '1' == ['1'] // true 4 ж•°з»„иҪ¬дёәеӯ—з¬ҰдёІ 1 == ['1'] // true 4 ж•°з»„иҪ¬дёәеӯ—з¬ҰдёІеҶҚиҪ¬дёәж•°еӯ—
иҝҳжңүдёҖз§ҚиҮӘеҠЁиҪ¬жҚўд№ҹеҫҲе®№жҳ“иў«еҝҪз•ҘпјҢдҪҶжҳҜз»Ҹеёёи§ҒеҲ°гҖӮйӮЈе°ұжҳҜеҜ№иұЎеҢ…иЈ…гҖӮ
жҖқиҖғдёҖдёӘй—®йўҳпјҢдёәд»Җд№Ҳж•°еӯ—жҳҜеҺҹе§Ӣзұ»еһӢпјҢеҚҙеҸҜд»ҘдҪҝз”Ё toString ж–№жі•пјҹ еҸӘжңүеҜ№иұЎжүҚдјҡжңүж–№жі•зҡ„пјҢдёәд»Җд№Ҳж•°еӯ—еҚҙеҸҜд»ҘдҪҝз”Ёпјҹ
let x = 1 x.toString() // "1"
еӣ дёәеңЁxйңҖиҰҒдҪҝз”Ёж–№жі•зҡ„ж—¶еҖҷпјҢJavaScriptдјҡйҖҡиҝҮи°ғз”Ё new Number(x) зҡ„ж–№ејҸе°Ҷе®ғжҡӮж—¶иҪ¬жҚўдёәеҜ№иұЎпјҢе®ғ继жүҝдәҶNumberеҜ№иұЎзҡ„ж–№жі•пјҢжүҖд»Ҙе°ұеҸҜд»Ҙи°ғз”ЁtoStringдәҶгҖӮеҗҢж ·зҡ„иҝҳжңүеӯ—з¬ҰдёІгҖҒеёғе°”еҖјпјҢд№ҹжҳҜйҖҡиҝҮеҗ„з§Қзҡ„жһ„йҖ еҮҪж•°иҝӣиЎҢиҪ¬жҚўгҖӮиҝҷд№ҹжҳҜдёәд»Җд№Ҳundefinedе’ҢnullпјҢдёҚеҸҜд»ҘдҪҝз”ЁtoStringзҡ„еҺҹеӣ пјҢеӣ дёәе®ғ们没жңүжһ„йҖ еҮҪж•°гҖӮ
x = null x.toString() //VM289:1 Uncaught TypeError: Cannot read property 'toString' of //null // at <anonymous>:1:3 //(anonymous) @ VM289:1 x = undefined x.toString() //VM305:1 Uncaught TypeError: Cannot read property 'toString' of //undefined // at <anonymous>:1:3
зӣ®еүҚжҲ‘жүҖдәҶи§Јзҡ„иҮӘеҠЁиҪ¬жҚўе°ұеҸӘжңүиҝҷд№ҲеӨҡпјҢеҗҺз»ӯеҶҚ继з»ӯиЎҘе……гҖӮйӮЈд№ҲиҮӘеҠЁиҪ¬жҚўзҡ„иҝҮзЁӢдёӯпјҢеҸҲжңүе“Әдәӣ规еҲҷе‘ўпјҹ
еңЁе…¶д»–зұ»еһӢзҡ„еҖјиҪ¬жҚўдёә boolean ж—¶пјҢеҸӘжңүиҝҷеҮ дёӘдјҡиҪ¬жҚўдёә false пјҢе…¶д»–йғҪжҳҜ true пјҡ undefined гҖҒ null гҖҒ "" гҖҒ 0 гҖҒ-0 гҖҒNaNгҖӮ
Boolean(0) // false
Boolean("") //false
Boolean(NaN) //false
Boolean(undefined) //false
Boolean(null) // false
// з©әеҜ№иұЎ з©әж•°з»„ з©әеҮҪж•° йғҪдјҡtrue
Boolean({}) // true
Boolean([]) //true
Boolean(function () {}) // true
// жӯӨж—¶жҳҜдёҖдёӘbooleanеҜ№иұЎпјҢиҖҢдёҚжҳҜеҺҹе§ӢеҖјпјҢжүҖд»ҘжҳҜtrue
Boolean(new Boolean(false)) // trueеңЁе…¶д»–зұ»еһӢзҡ„еҖјиҪ¬жҚўдёәnumberжҳҜпјҢе°ұеӨҚжқӮдёҖдәӣпјҡ
1.boolean -> number
true -> 1
false -> 0
2.string -> number
з”ұж•°еӯ—з»„жҲҗзҡ„еӯ—з¬ҰдёІпјҢеҸҜд»ҘзӣҙжҺҘиҪ¬жҚўдёәж•°еӯ—пјҢејҖе§Ӣе’Ңз»“е°ҫзҡ„з©әж јйғҪеҸҜд»ҘеҝҪз•ҘгҖӮдёҚз¬ҰеҗҲзҡ„еӯ—з¬ҰдёІдјҡиҝ”еӣһNaNгҖӮ
+'' // 0 з©әеӯ—з¬ҰдёІ +'100' // 100 +' 100 ' // 100 еҝҪз•ҘеүҚеҗҺз©әж ј +' 100aa' // NaN жңүе…¶д»–йқһж•°еӯ—
еӨҮжіЁпјҡиҝҷйҮҢзҡ„规еҲҷжҳҜиҮӘеҠЁиҪ¬жҚўзҡ„规еҲҷпјҢеҰӮжһңжҳҜжҳҫзӨәиҪ¬жҚўзҡ„иҜқпјҢжһ„йҖ еҮҪж•°Number() е’ҢжӯӨ规еҲҷдёҖиҮҙпјҢиҖҢwindow.parseInt() window.parseFloatзҡ„и§Јжһҗ规еҲҷеҲҷдёҚдёҖж ·гҖӮеҰӮдёӢ
window.parseInt(' 100a ') // 100
window.parseFloat(' 100.11a') // 100.113.еҜ№иұЎ -> number
еҜ№иұЎдјҡе…Ҳе°қиҜ•и°ғз”Ё valueOf иҝ”еӣһеҺҹе§ӢеҖјпјҢеҰӮжһңжІЎжңүеҲҷи°ғз”ЁtoStringиҝ”еӣһеҺҹе§ӢеҖјпјҢеҶҚиҝӣиЎҢиҪ¬жҚўиҝ”еӣһгҖӮзңӢеҮ дёӘдҫӢеӯҗ
+new Date() // 1529483712712 dateеҜ№иұЎзҡ„valueOfиҝ”еӣһжҜ«зұіж•°пјҢеҚідёәж•°еӯ—
+[] // 0 ж•°з»„valueOfдёәе®ғиҮӘе·ұпјҢеҶҚи°ғз”ЁtoString иҝ”еӣһ вҖңвҖқ пјҢз©әеӯ—з¬ҰдёІиҪ¬жҚўдёәж•°еӯ—дёә0
+['1'] // 1 еҗҢж ·toString иҝ”еӣһ вҖң1вҖқ пјҢ иҪ¬жҚўдёәж•°еӯ—дёә 1
+['1','2'] // NaN toString иҝ”еӣһ вҖң1пјҢ2вҖқ иҪ¬жҚўдёәж•°еӯ— NaN
+{} // NaN toString [Object,Object] , иҪ¬жҚўдёәж•°еӯ— NaN4.undefined null
null -> 0
undefined -> NaN
1.null undefined boolean number
иҝҷеҮ дёӘеҺҹе§Ӣзұ»еһӢзҡ„иҪ¬жҚўйқһеёёз®ҖеҚ•пјҢе°ұжҳҜе°ҶиҮӘиә«з”Ёеј•еҸ·еҢ…иЈ№иҖҢе·ІгҖӮ
'' + 1 // "1" '' + true // "true" '' + undefined // "undefined" '' + null // "null"
2.object -> string
е’ҢеҜ№иұЎиҪ¬еҢ–дёәж•°еӯ—зұ»дјјпјҢдёҚиҝҮжҳҜе…Ҳи°ғз”ЁtoStringпјҢеңЁи°ғз”ЁvalueOfгҖӮ
'' + {} // "[object Object]"
'' + [] // ""
'' + [1,2,3] // "1,2,3"
'' + function() {} // "function () {}"
'' + new Date() // "Wed Jun 20 2018 16:50:56 GMT+0800 (дёӯеӣҪж ҮеҮҶж—¶й—ҙ)"еҸҜд»ҘзңӢеҮәдёҚеҗҢзҡ„еҜ№иұЎе·®еҲ«жҢәеӨ§зҡ„пјҢж•°з»„дјҡе°ҶжҜҸдёӘе…ғзҙ з”ЁйҖ—еҸ·еҲҶејҖпјҢз”ҹжҲҗеӯ—з¬ҰдёІпјҢdateеҜ№иұЎtoStringиҝ”еӣһзҡ„жҳҜдёӯеӣҪж ҮеҮҶж—¶й—ҙпјҢд»ҺиҝҷйҮҢе°ұеҸҜд»ҘзңӢиҝҮе’ҢиҪ¬еҢ–жҲҗж•°еӯ—зҡ„дёҚеҗҢйҖ»иҫ‘дәҶпјҢе…Ҳе°қиҜ• toString дёҚиЎҢжүҚеҶҚ valueOfгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңJavaScriptд»Җд№Ҳж—¶еҖҷдјҡеҸ‘з”ҹиҮӘеҠЁиҪ¬жҚўвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ