这篇文章主要介绍了Java后端怎么用EL表达式改进JSP的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Java后端怎么用EL表达式改进JSP文章都会有所收获,下面我们一起来看看吧。
由于jsp页面内,既可以定义HTML标签,又可以定义java代码,造成了以下问题
1、书写麻烦:特别是复杂的页面
2、阅读麻烦
3、复杂度高:运行需要依赖各种环境,JRE。JSP容器(tomcat服务器).....
4、占用内存和磁盘:JSP会自动生成.java和.class文件占磁盘,运行.class文件占内存
5、调试困难:出错后,需要找到自动生成的.java文件进行调试
6、不利团队写作:前后端人员
...
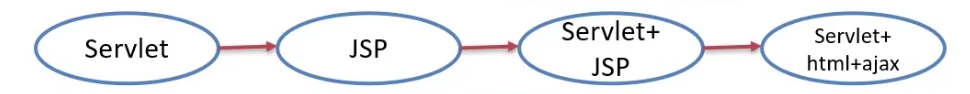
JSP已经逐渐退出历史舞台,取而代之的是html和Ajax
演化过程:

最好不要直接在jsp里写java代码

Expression Language表达式语言,用于简化JSP页面内的java代码
主要功能:获取数据
语法:${expression}
如:${brands}:获取域中存储的key为brands的数据
没有源文件,将其中的一个文件添加为源文件,就可创建包或类了(项目结构中标蓝)



pom.xml文件中写入
<build> <plugins> <!-- tomcat插件 --> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> <configuration> <!--设置端口号(可以修改)--> <port>8080</port> <!--设置路径(可以修改)--> <path>/jsp-demo02</path> </configuration> </plugin></plugins> </build>
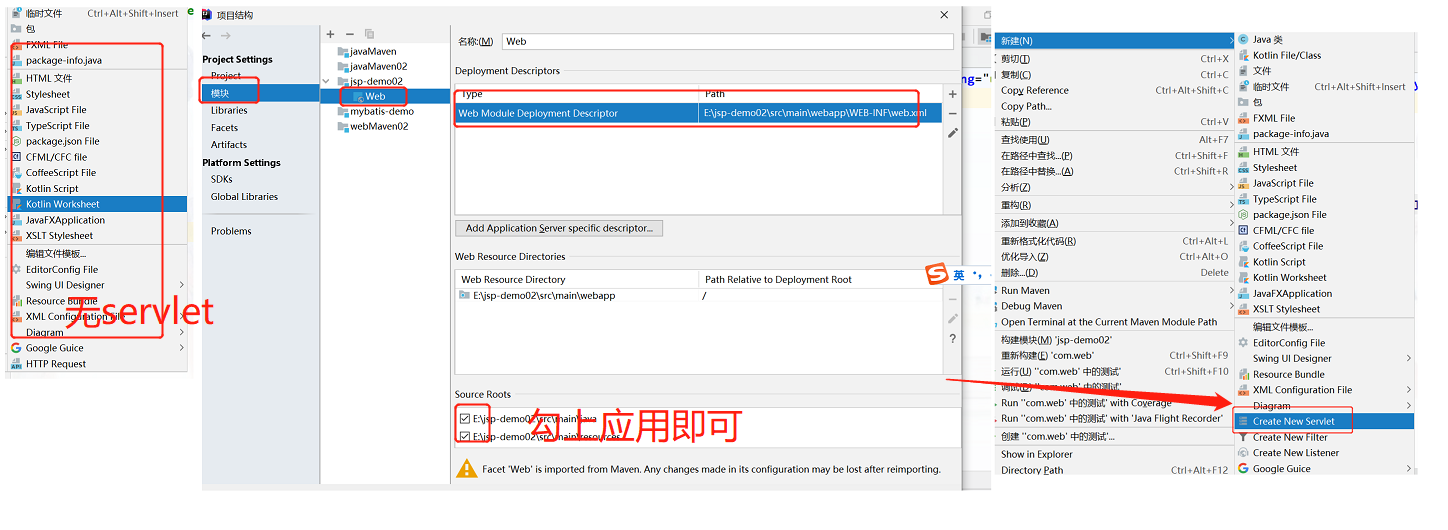
创建一个com.web.ServletDemo1类
package com.web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/demo1")
public class ServletDemo1 extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//添加数据
List<String> list=new ArrayList<>();
list.add("zhangSan1");
list.add("zhangSan2");
list.add("zhangSan3");
list.add("zhangSan4");
list.add("zhangSan5");
System.out.println(list);
//2、存储到request域中,可以转发到jsp页面中从而使用EL表达式
request.setAttribute("lists", list);
//3、转发到el-demo.jsp
request.getRequestDispatcher("/el-demo.jsp").forward(request, response);
}
}在web.app目录下创建el-demo.jsp,其中写入${lists}即可
<%@ page language="java" contentType="text/html; charset=utf-8"
isELIgnored="false"
pageEncoding="utf-8" %>
<html>
<head>
<meta charset="utf-8"/>
<title>Insert title here</title>
</head>
<body>
${lists}
</body>
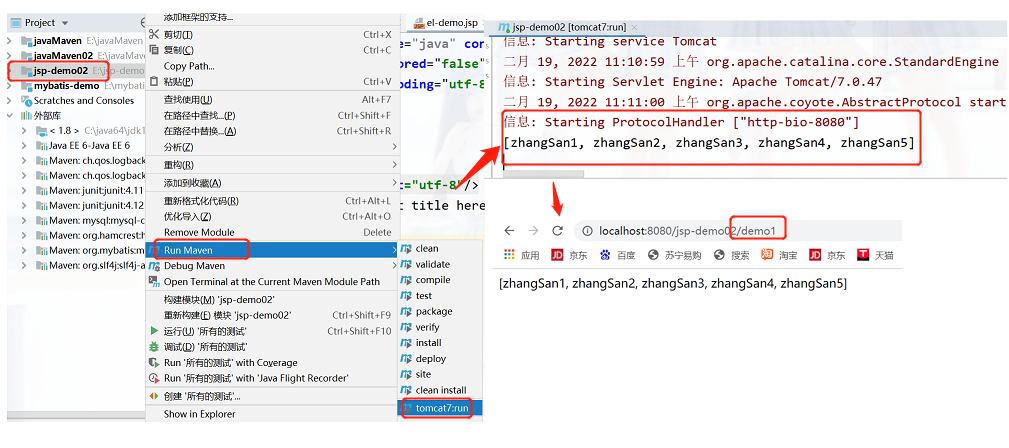
</html>运行结果

关于“Java后端怎么用EL表达式改进JSP”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Java后端怎么用EL表达式改进JSP”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。