这篇文章主要为大家展示了“es6遍历数组有哪些方法”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“es6遍历数组有哪些方法”这篇文章吧。
es6遍历数组的方法:1、使用forEach(),可为数组中的每个元素调用一个函数;2、使用map(),对数组的每个元素调用指定的回调函数;3、使用filter();4、使用some();5、使用every();6、使用reduce()。
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
forEach
map
filter
some
every
reduce
声明一个需要遍历的对象
下面的代码都是要引用这个对象的
let data = {
code: 1,
list: [{
id: 23,
title: "女装1",
price: 300
},
{
id: 24,
title: "女装2",
price: 200
},
{
id: 27,
title: "男装1",
price: 100
},
{
id: 29,
title: "男装2",
price: 400
},
{
id: 230,
title: "女装3",
price: 600
},
{
id: 40,
title: "童装1",
price: 700
}
]
}forEach的话不能使用break 与continue语句
// 有二个参数 第一个参数是数值 第二个参数是索引值
data.list.forEach(function(item,index){
console.log(item,index)
//输出结果是{
// {id: 23, title: "女装1", price: 300} 0
// {id: 24, title: "女装2", price: 200} 1
// {id: 27, title: "男装1", price: 100} 2
// {id: 29, title: "男装2", price: 400} 3
// {id: 230, title: "女装3", price: 600} 4
// {id: 40, title: "童装1", price: 700} 5
// }
}) //map 映射
//遍历数据并返回一个新的数组 对数据的处理会返回原先对应的位置
let arr = [2, 3, 6];
let newArr = arr.map(function (val, index) {
// 第一个参数是值 第二个参数是索引值
console.log(arr)
})**遍历数据并返回一个新的数组 对数据的处理会返回原先对应的位置
要添加代码块 map 不可以解析同一个块级作用域
{}{}代表不同的块级作用域 分别在不同里面写**
// 浅拷贝
// 浅拷贝是指a把值 给了b 当b的值改变 a b 的值同时改变。
{
let arr = [2, 3, 6];
let newArr = arr.map(function (index, val) {
// 第一个参数是索引值 第二个参数是值 })
console.log(arr)// 0: 2
// 1: 3
// 2: 6 }
{
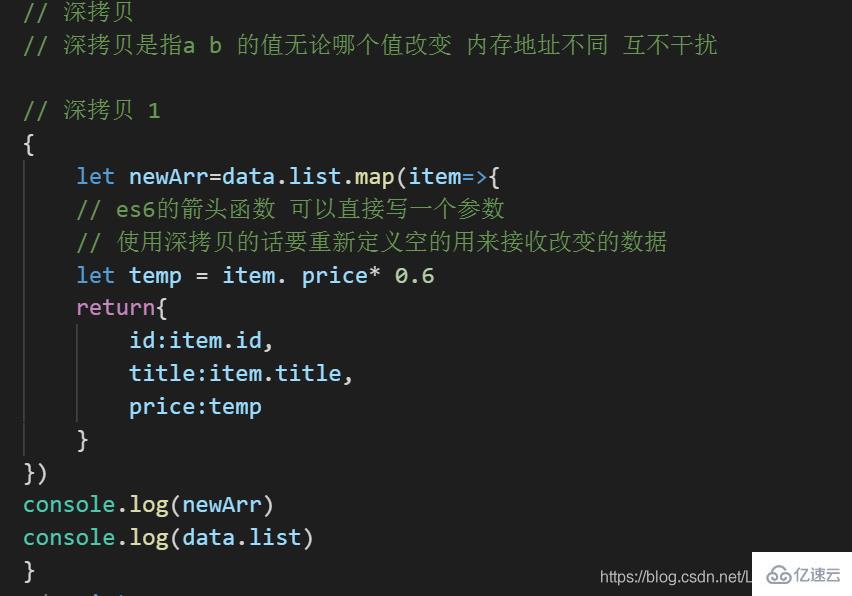
// 浅拷贝
// 浅拷贝是指a把值 给了b 当b的值改变 a b 的值同时改变。
let newArr = data.list.map((item, index) => {
item.price = item.price * .6
return item;
});
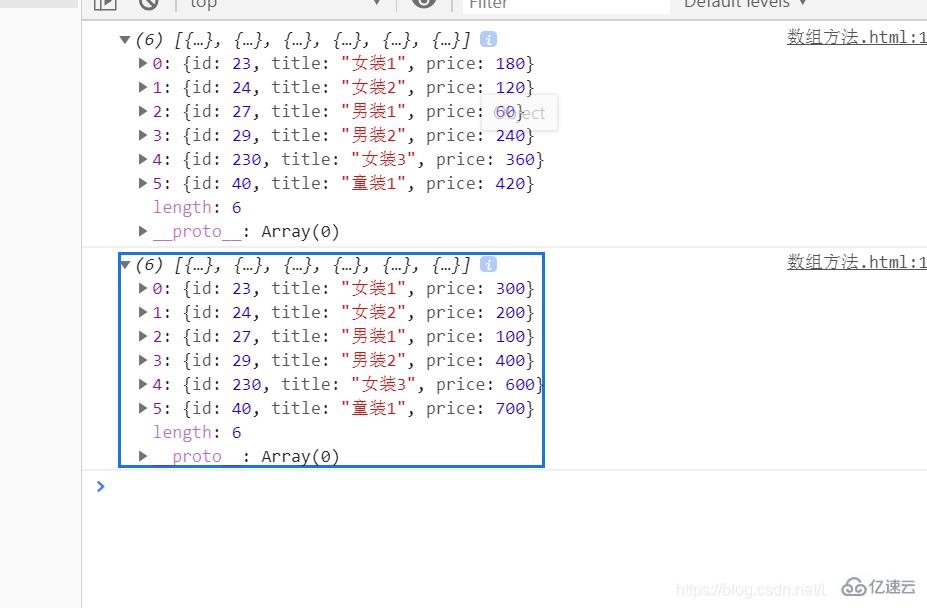
console.log(newArr)//打印的结果价格都是改变的,一样的{
// 0: {id: 23, title: "女装1", price: 180}
// 1: {id: 24, title: "女装2", price: 120}
// 2: {id: 27, title: "男装1", price: 60}
// 3: {id: 29, title: "男装2", price: 240}
// 4: {id: 230, title: "女装3", price: 360}
// 5: {id: 40, title: "童装1", price: 420}
// }
console.log(data.list)//同上 }
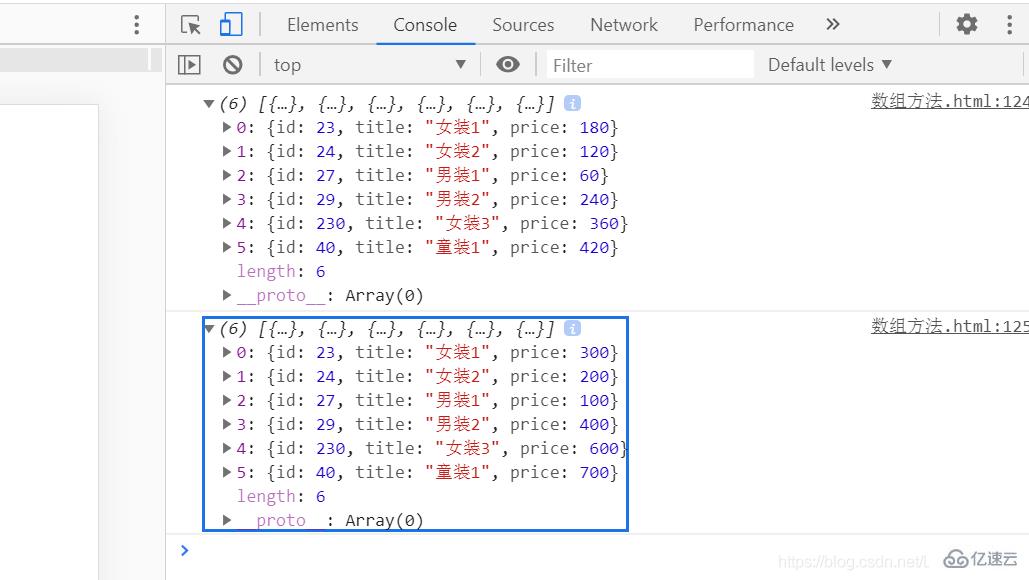
输出结果 深拷贝无论a b 值哪个改变 最终结果都不会随着a b的改变而改变

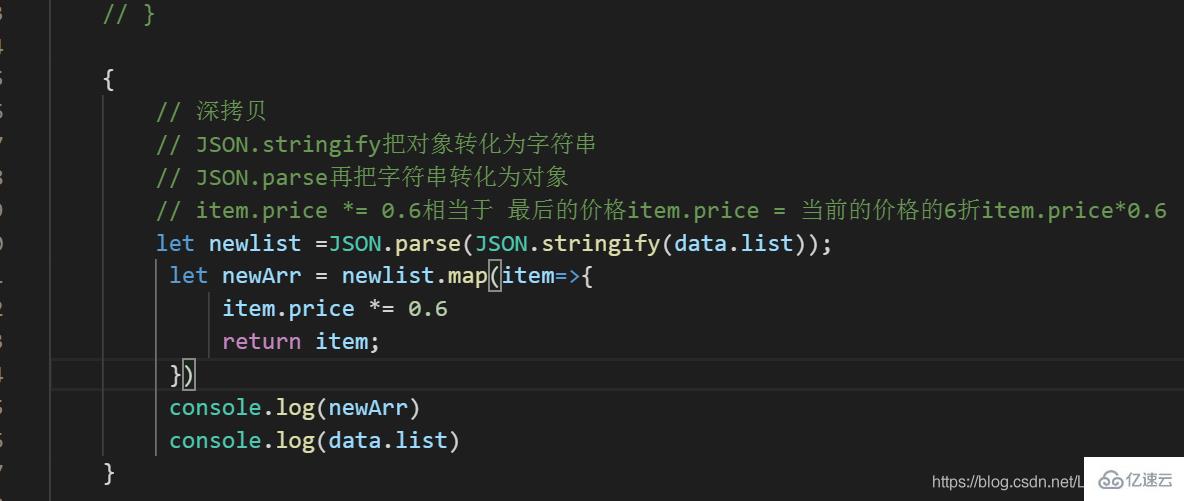
// 深拷贝 2(简单粗暴)



过滤到价格小于300的 打印出来
定义的是找到一个值并且返回


这个返回的是如果其中一个为假 全部返回为假 返回的是每个条件

这个是输出的信息

输出的总和是 sum+val(数值)
// reduce 用来实现累加的效果 (常用于写购物车价格的累加)
// 声明一个数组 数组里面放数字 让其里面的数字显示为累加的总和
// let arr=[200,200,100]
// let result =arr.reduce((sum,val,index)=>{
// 200+200 index
// 400+100 index
// sum是总加后的和 val是变量里面的值 index为索引值
// console.log(sum,val,index)
// return sum +val;
// })
// console.log(result)
以上是“es6遍历数组有哪些方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。