这篇文章主要介绍了vue中@click.native.prevent有什么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
<el-button :loading="loading" type="primary" @click.native.prevent="handleLogin">登录</el-button>1、在封装好的组件上使用,所以要加上.native才能click。
2、prevent是用来阻止默认的事件。就相当于…event.preventDefault(),父组件想在子组件上监听自己的click的话,需要加上native修饰符。
在项目发版的总结过程中,突然看到@click.native.prevent,很好奇它的用法,一开始还以为是element-ui里面自带了,看了之后也没有啊,上网搜集了资料,打算记录下来。
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native.prevent="handleAgencyRelationship(row)">代理关系处理</el-dropdown-item>
</el-dropdown-menu>elment-ui

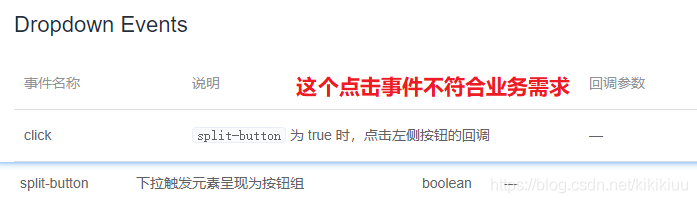
我们项目的业务场景的点击事件,是不需要用到按钮的,所以我们需要用到的是原生的vue点击事件。而加native.prevent的精髓就在此
给vue绑定组件的时候,需要加一个native,不加的话会被认为是要监听item里面的自定义事件,(显然我们这里不需要)
加prevent,是用来阻止默认事件的,相当于Jquery里面的event.preventDefault()方法阻止元素发生默认的行为。
感谢你能够认真阅读完这篇文章,希望小编分享的“vue中@click.native.prevent有什么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。