这篇文章主要介绍javascript引擎的作用是什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
JavaScript引擎用于将javascript代码转换为快速优化的可供浏览器解释的代码,引擎就是一种软件的转换器,将代码输入后产出符合机器识别和操作的命令。
本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
JavaScript引擎是一个专门处理JavaScript脚本的虚拟机,一般会附带在网页浏览器之中。
说到Javascript引擎,很多人既熟悉又陌生。因为虽然每天都在写很多js代码,但对于其原理及运行机制还不是很熟悉。这在系统资源充足的情况下缺陷显露不出来,但在有性能需求或是不同浏览器上需要兼容时可能问题就冒出来了。所以明白引擎的工作原理还是非常有必要的。
那什么算是引擎呢?个人觉得再计算机领域,引擎就是一种软件的转换器,将你的代码输入后产出符合机器识别和操作的命令。就拿javascript来说,引擎负责解析js代码,编译成不同环境的机器语言。但由于javascript语言是动态解释性语言,因此js引擎的性能压力就会非常大,相较于java,c++等编译型语言来说。因此,性能将是衡量现代js引擎的核心指标之一。
现在主流的js引擎是谷歌chrome的V8引擎和JavascriptCore,都属于webkit内核,webkit最早是由苹果公司提出,后来随着影响力慢慢增大,吸引很多公司共同开发。而后由于意见相左,谷歌从webkit单独切出来,自己开发了chromium系列浏览器,主打高性能,因此我们会看到在V8中引入了很多性能优化的技术;而相对的JavascriptCore则一直属于webkit内核默认的引擎,也在慢慢优化迭代。具体有哪些异同点我们来看下吧。
V8引擎
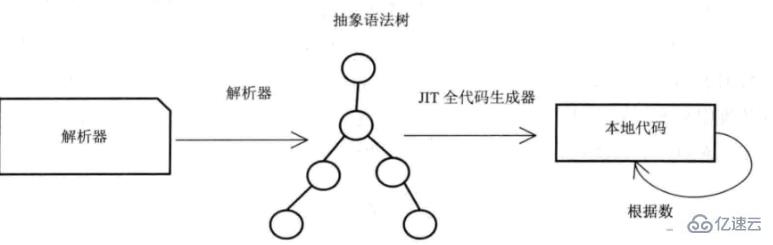
首先来看下V8整体的处理流程:

第一步都是用解析器解析,生成抽象语法树,然后使用JIT(Just In Time)的全代码生成器生成本地的代码。这里的全代码生成器(full-code generator)属于JIT编译器的一部分,区别于JavaScriptCore的字节码中间结果,这样的设计主要是性能的考虑,但同样在某些场景下会触发更多耗时的计算。
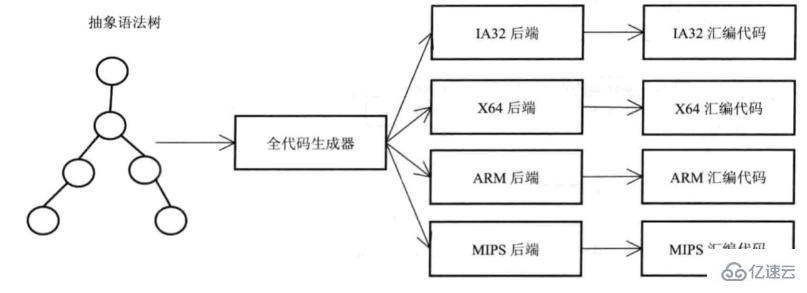
全代码生成器的编译结果依赖不同平台的后端实现,最终生成对应的汇编代码,如下图所示:

另外值得一提的是V8的内存管理:涉及到如何管理数据分片和垃圾回收。数据层面使用Zone类,这是引擎调度的最小单元,整块的存取删除Zone区域,在Zone内部保存同类型的数据类型。如果要回收也是回收整个Zone内存块,这样做的好处是可以高效的处理一大批类似的操作,比如生成抽象语法树,但缺点也是非常明显,在Zone内的零散数据结构很难被及时清理导致内存消耗上升。
针对内存的垃圾回收V8也是采用了经典的3分类做法,分为年轻分代,年老分代和大对象。如下图所示:

V8中使用句柄来标记对象位置,与指针的区别是句柄一般是操作系统的整数字节,一般是4或8个字节。句柄可以生成对应的指针地址,也可以针对小的整数数据直接保存。
JavascriptCore引擎
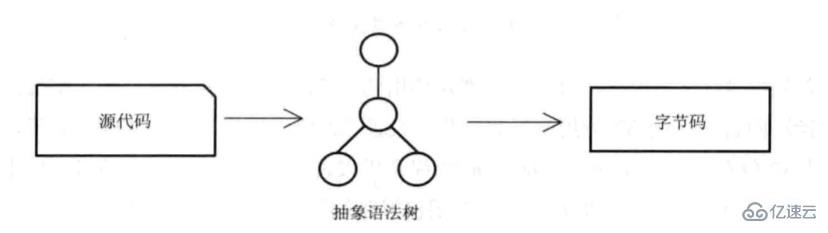
作为苹果公司维护的默认webkit引擎,JavaScriptCore引入了很多的苹果公司的技术,例如LLVM、DFG(Data-Flow Graph)JIT编译器。与V8最大的不同在于其在生成抽象语法树后并不直接生成本地代码,而是生成跨平台的字节码:

然后借助类似于Java虚拟机的解释器来解析字节码。
在内存管理这块,JavaScriptCore和V8是类似的,分代策略及Zone的变体JSGlobalData。
综上,V8和JavaScriptCore作为js引擎的代表,在发展的路线上各有特点,但性能都是两者绕不开需要不断完善的一块。随着HTML5标准的推广,更多的视频、webgl渲染等被加入进来,相信不久的将来web引擎的功能将会更加完善。
以上是“javascript引擎的作用是什么”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。