жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іеҰӮдҪ•еҲ©з”ЁJavaScriptеҲ¶дҪңдёҖдёӘй…·зӮ«зҡ„3DеӣҫзүҮпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ



жіЁпјҡдёҠиҝ°ж•ҲжһңеӣҫеҸӘжҳҜйғЁеҲҶж•ҲжһңпјҢеҺҹи°…жҲ‘иҝҳжІЎжңүеӯҰдјҡиҮӘеҲ¶gifеӣҫпјҒ
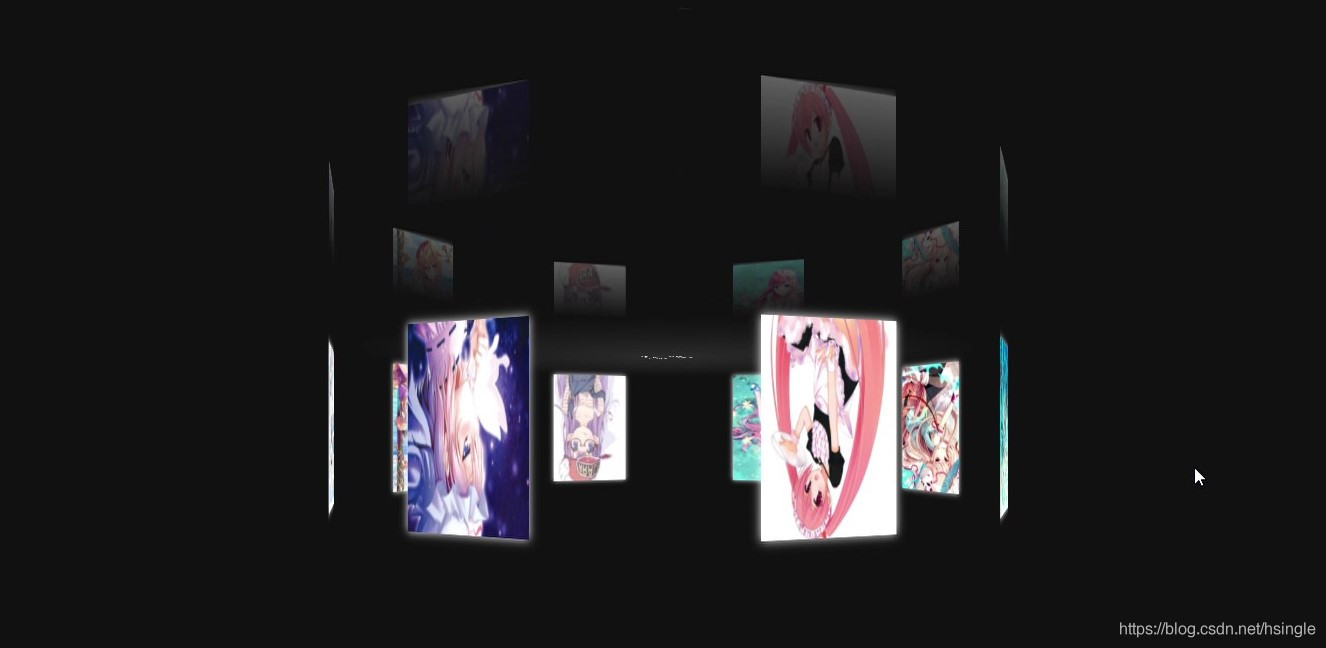
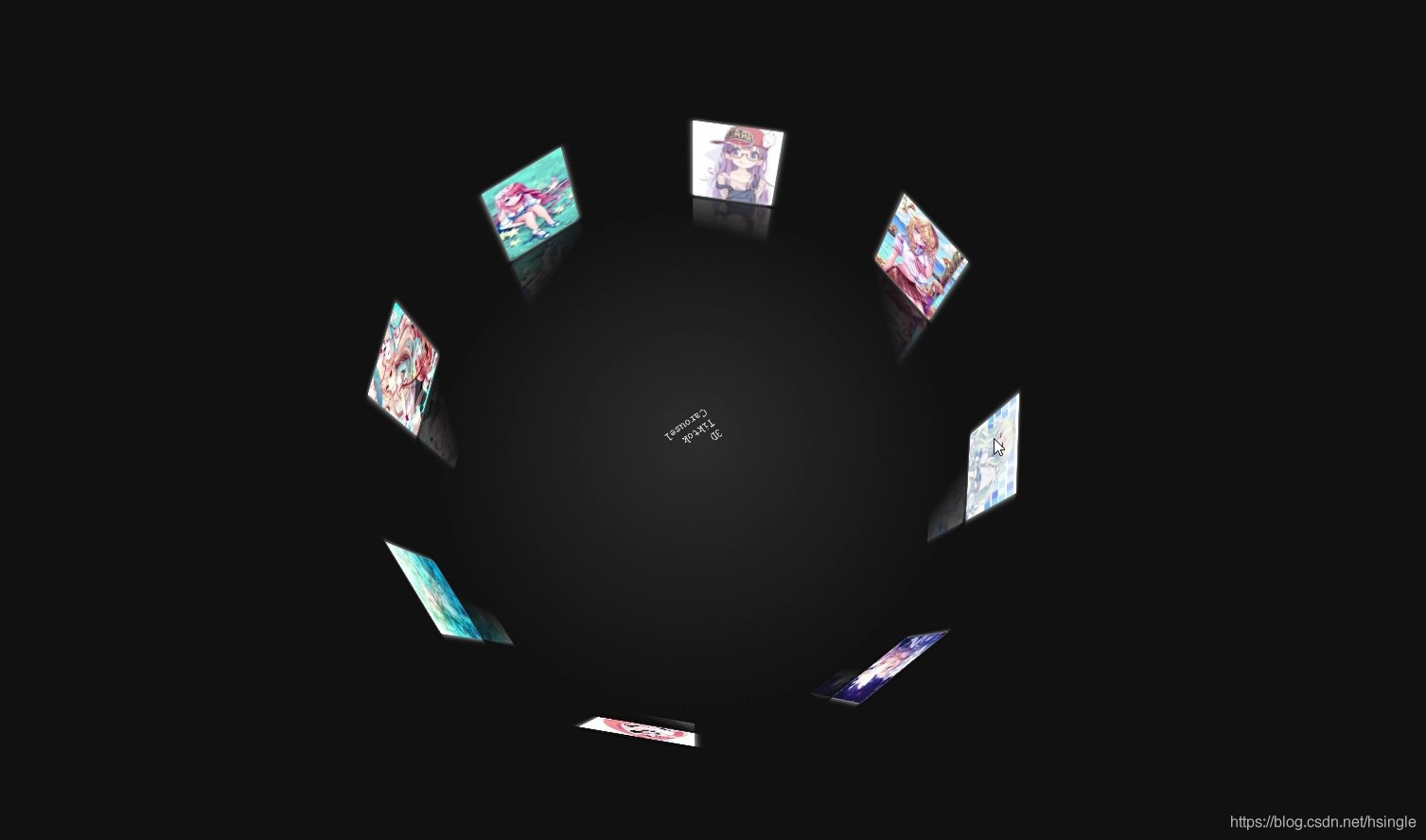
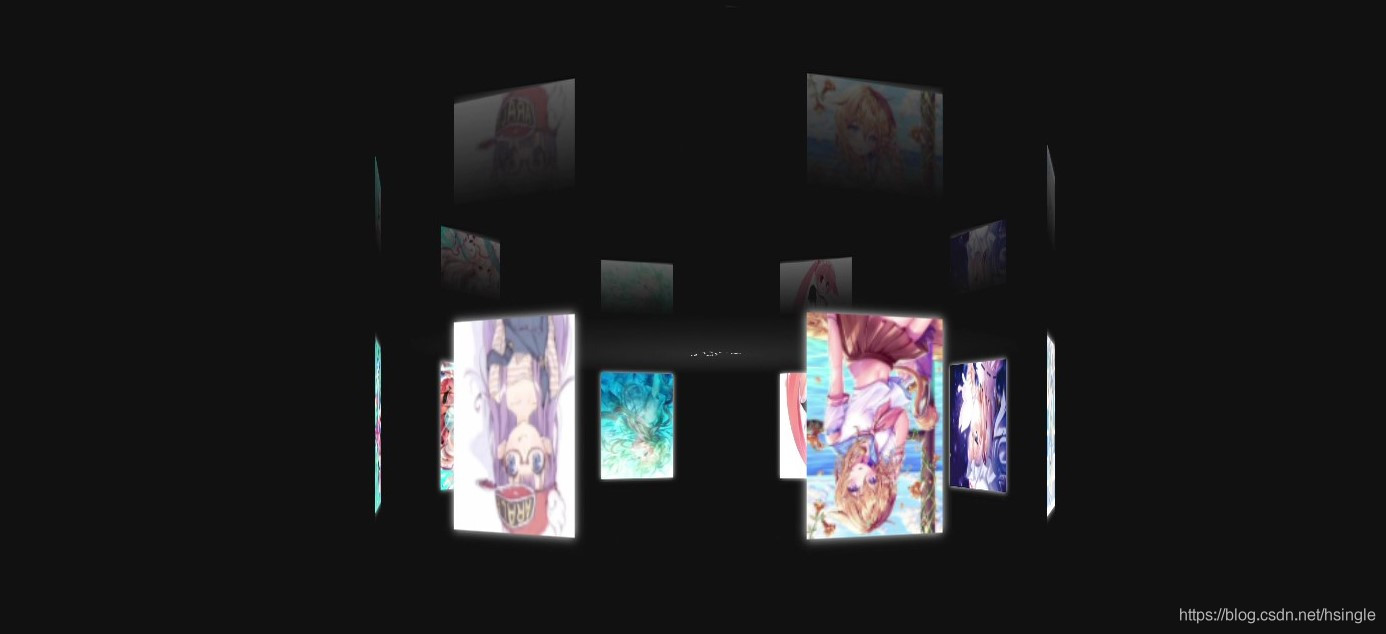
1гҖҒжү“ејҖйЎөйқўпјҢжүҖжңүеӣҫзүҮдјҡиҮӘеҠЁиҪ¬еҠЁ
2гҖҒеӣҫзүҮзҡ„еӨ§е°Ҹе’Ңй—ҙйҡ”еҸҜйҡҸйј ж Үж»ҡиҪ®ж»ҡеҠЁиҖҢж”№еҸҳ
3гҖҒйј ж ҮжҢүдҪҸйЎөйқўд»»ж„ҸдҪҚзҪ®пјҢжӢ–еҠЁе…үж ҮпјҢйЎөйқўеҸҜйҡҸд№Ӣж—ӢиҪ¬
1.еҲӣе»әдёҖдёӘзҲ¶е®№еҷЁпјҢе°ҶжүҖжңүз…§зүҮеҸ ж”ҫеңЁдёҖиө·
д»Јз ҒеҰӮдёӢпјҲhtmlпјүпјҡ
<div id="darg-container" class="darg"> <!-- зҲ¶е®№еҷЁпјҢзӣёеҪ“дәҺжҠҠжүҖжңүеӣҫзүҮйғҪж”ҫеңЁдёҖиө· --> <div id="spin-container"> <img src="1.jpg" alt=""> <img src="2.jpg" alt=""> <img src="3.jpg" alt=""> <img src="4.jpg" alt=""> <img src="5.jpg" alt=""> <img src="6.jpg" alt=""> <img src="8.jpg" alt=""> <a target="_blank" href="7.jpg" rel="external nofollow" > <img src="7.jpg" alt=""> </a> <!-- <video controls autoplay="autoplay" loop> <source src="8.jpg" type="video/mp4"> </video> --> <p>3D Tiktok Carousel</p> </div> <div id="ground"></div> </div>
2.з»ҷжүҖжңүз…§зүҮеҠ дёҠж—ӢиҪ¬еҠЁз”»
д»Јз ҒеҰӮдёӢпјҲjsпјүпјҡ
function init(delayTime) {
// з»ҷжүҖжңүзҡ„еӣҫзүҮеҠ еҠЁз”»
for (var i = 0; i < aEle.length; i++) {
aEle[i].style.transform = "rotateY(" + (i * (360 / aEle.length)) + "deg) translateZ(" + radius + "px)"
aEle[i].style.transition = "transform 1s"
aEle[i].style.transitionDelay = delayTime || (aEle.length - i) / 4 + 's'
}
}
setTimeout(init, 1000)3.зӣ‘еҗ¬йј ж ҮдәӢ件
д»Јз ҒеҰӮдёӢпјҲjsпјүпјҡ
// ж»ҡиҪ®ж»ҡеҠЁ
// зӣ‘еҗ¬йј ж Үж»ҡиҪ®дәӢ件пјҢиҜҘеҮҪж•°дёҚз”Ёи°ғз”ЁзӣҙжҺҘз”ҹж•Ҳ
document.onmousewheel = function(e){
// console.log(e)
e = e || window.event
var d = e.wheelDelta / 10 || -e.detail
radius += d
init(1)
}
var sX,sY,nX,nY,desX = 0 , desY = 0, tX = 0,tY = 0;
// йј ж ҮжӢ–еҠЁйЎөйқў
document.onpointerdown = function(e){
// console.log(e);
e = e || window.event//йҳІжӯўеҮәй”ҷ,еҰӮжһңeдёҚеӯҳеңЁпјҢеҲҷи®©window.eventдёәe
var sX = e.clientX,
sY = e.clientY
//зӣ‘еҗ¬йј ж Ү移еҠЁеҮҪж•°
this.onpointermove = function(e){
console.log(e);
e = e || window.event//йҳІжӯўеҮәй”ҷ,еҰӮжһңeдёҚеӯҳеңЁпјҢеҲҷи®©window.eventдёәe
var nX = e.clientX,
nY = e.clientY;
desX = nX - sX;//еңЁxиҪҙдёҠж»‘еҠЁзҡ„и·қзҰ»
desY = nY - sY;
tX += desX * 0.1
tY += desY * 0.1
// и®©йЎөйқўи·ҹзқҖйј ж ҮеҠЁиө·жқҘ
applyTransform(oDarg)
}
this.onpointerup = function(e){
//жҜҸдёӘеӨҡд№…е®һзҺ°дёҖж¬ЎsetInterval
oDarg.timer = setInterval(function(){
desX *= 0.95
desY *= 0.95
tX += desX * 0.1
tY += desY * 0.1
applyTransform(oDarg)
playSpin(false)
if(Math.abs(desX) < 0.5 && Math.abs(desY) < 0.5){
clearInterval(oDarg.timer)
playSpin(true)
}
},17)
this.onpointermove = this.onpointerup = null
}
return false
}
function applyTransform(obj){
if(tY > 180)tY = 180
if(tY < 0)tY = 0
obj.style.transform = `rotateX(${-tY}deg) rotateY(${tX}deg)`
}
function playSpin(yes){
oSpin.style.animationPlayState = (yes ? 'running' : 'paused')
}е…ідәҺвҖңеҰӮдҪ•еҲ©з”ЁJavaScriptеҲ¶дҪңдёҖдёӘй…·зӮ«зҡ„3DеӣҫзүҮвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ