这篇文章主要介绍了fullcalendar next与prev等切换月份回调处理的方法的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇fullcalendar next与prev等切换月份回调处理的方法文章都会有所收获,下面我们一起来看看吧。
解决方案
fullcalendar next ,prev等切换月份的按钮是没有回调函数,要想由回调函数必须用customButtons(自定义按钮,官方文档),它能提供回调函数,然后再回调函数里通过调用this.$refs.calendar.$options.calendar.next();或calendar.next();去切换月份。
示例 核心代码 fullcalendar设置及渲染
var nowDate = new Date();var nowDateStr = nowDate.Format("yyyy-MM-dd");var option = { initialDate: nowDateStr, // 默认周日作为第一天 // firstDay: 1, // 日历中的日程是否可以编辑. 可编辑是指可以移动, 改变大小等 editable: false, dayMaxEvents: true, // 允许天/周名称是否可点击,包括周次weekNumber,点击之后可以跳转到对于的天/周视图,默认false navLinks: false, dateClick: dateClick, // 自定义按钮 customButtons: { prevYearCustom: { text: '上一年', click: function() { prevYearCustomClick(); } }, prevMonthCustom: { text: '上月', click: function() { prevMonthCustomClick(); } }, nextMonthCustom: { text: '下月', click: function() { nextMonthCustomClick(); } }, nextYearCustom: { text: '下一年', click: function() { nextYearCustomClick(); } }, todayCustom: { text: '今天', click: function() { todayCustomClick(); } } }, // 头部按钮布局展示设置 headerToolbar: { right: 'prevYearCustom,prevMonthCustom,nextMonthCustom,nextYearCustom todayCustom', }, events: [ ]};var calendar = fullcalendar.initCalendar("calendar",option);点击事件定义
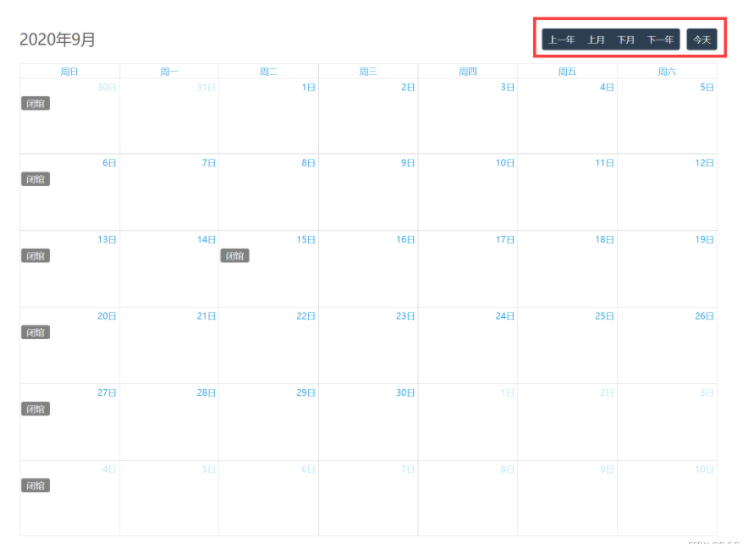
// 日期点击事件function dateClick(info){ console.log(info);}// 上一年点击function prevYearCustomClick(){ calendar.prevYear(); renderCalendar();}// 上月点击function prevMonthCustomClick(){ calendar.prev(); renderCalendar();}// 下月点击function nextMonthCustomClick(){ calendar.next(); renderCalendar();}// 下一年点击function nextYearCustomClick(){ calendar.nextYear(); renderCalendar();}// 今日点击function todayCustomClick(){ calendar.today(); renderCalendar();}// 刷新Calendar的数据function renderCalendar(){ // TODO:调用接口获取数据,这里定义为空数组 var events=[]; calendar.setOption('events', events);}展示效果

注意:fullcalendar events日程数据源的start和end 分别对应开始日期和结束日期,如果开始日期和结束日期是同一天的那么在@eventClick回调参数中end是默认为null的
关于“fullcalendar next与prev等切换月份回调处理的方法”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“fullcalendar next与prev等切换月份回调处理的方法”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。