小编给大家分享一下 javascript数组中slice方法和join方法怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<title>map</title>
</head>
<body></body>
</html>
<script>
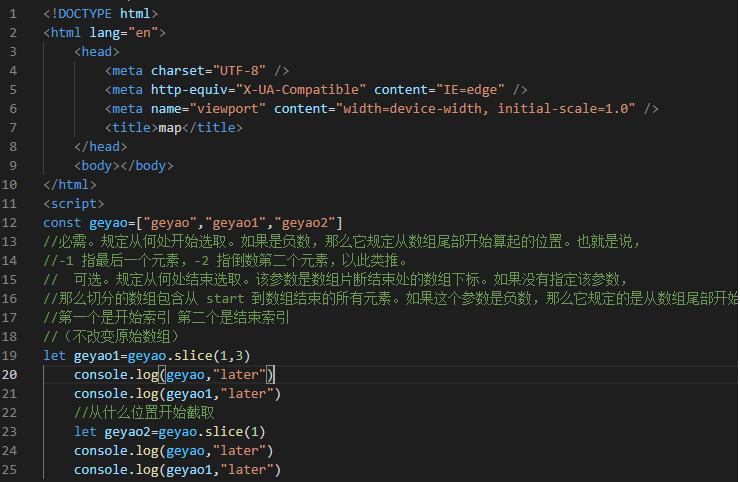
const geyao=["geyao","geyao1","geyao2"]
//必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,
//-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
// 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,
//那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
//第一个是开始索引 第二个是结束索引
//(不改变原始数组)
let geyao1=geyao.slice(1,3)
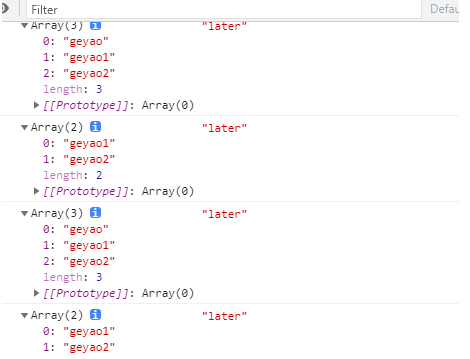
console.log(geyao,"later")
console.log(geyao1,"later")
//从什么位置开始截取
let geyao2=geyao.slice(1)
console.log(geyao,"later")
console.log(geyao1,"later")
</script>
小结:
必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说, -1 指最后一个元素,-2 指倒数第二个元素,以此类推。 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数, 那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。第一个是开始索引 第二个是结束索引 (不改变原始数组)

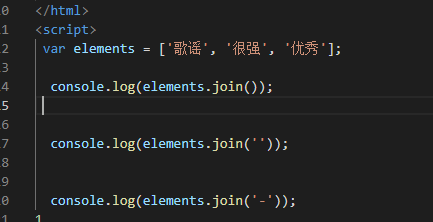
var elements = ['歌谣', '很强', '优秀'];
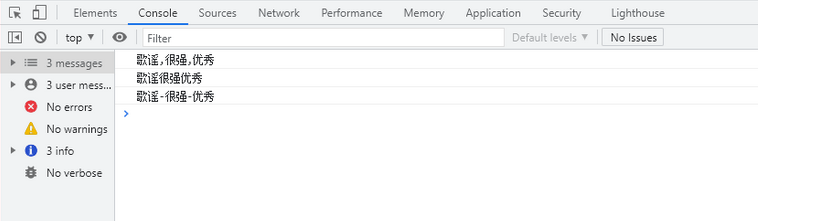
console.log(elements.join());
console.log(elements.join(''));
console.log(elements.join('-'));
以上是“ javascript数组中slice方法和join方法怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。