本篇内容介绍了“jquery如何查询上一个元素”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
jquery中,可以使用prev()方法来查询指定元素的上一个元素,该方法可以返回被选元素的前一个同级元素,语法为“$(selector).prev(filter)”;“filter”是可选参数,如果设置了,可缩小搜索前一个同级元素的范围。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中,可以使用prev()方法来查询指定元素的上一个元素。
prev() 方法返回被选元素的前一个同级元素。
同级元素是共享相同父元素的元素。
注意:该方法只返回一个元素。
语法:
$(selector).prev(filter)参数filter:可选,规定缩小搜索前一个同级元素范围的选择器表达式。
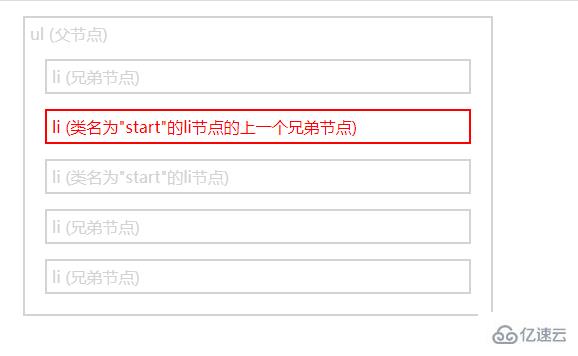
示例1:返回带有类名 "start" 的每个 <li> 元素的前一个同级元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
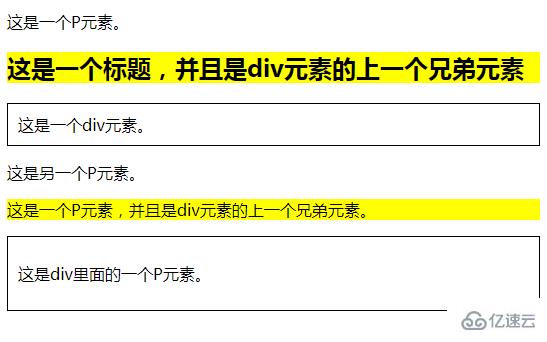
示例2:选取每个 <div> 元素的前一个同级元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("div").prev().css("background-color", "yellow");
});
</script>
</head>
<body>
<p>这是一个P元素。</p>
<h3>这是一个标题,并且是div元素的上一个兄弟元素</h3>
<div style="border:1px solid black;padding:10px;">这是一个div元素。</div>
<p>这是另一个P元素。</p>
<p>这是一个P元素,并且是div元素的上一个兄弟元素。</p>
<div style="border:1px solid black;padding:10px;">
<p>这是div里面的一个P元素。</p>
</div>
</body>
</html>
“jquery如何查询上一个元素”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。