小编给大家分享一下基于jQuery如何模拟实现淘宝购物车模块,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
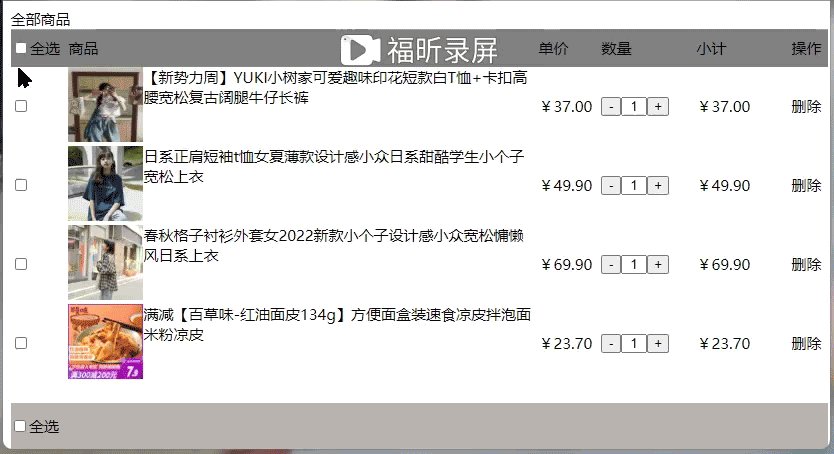
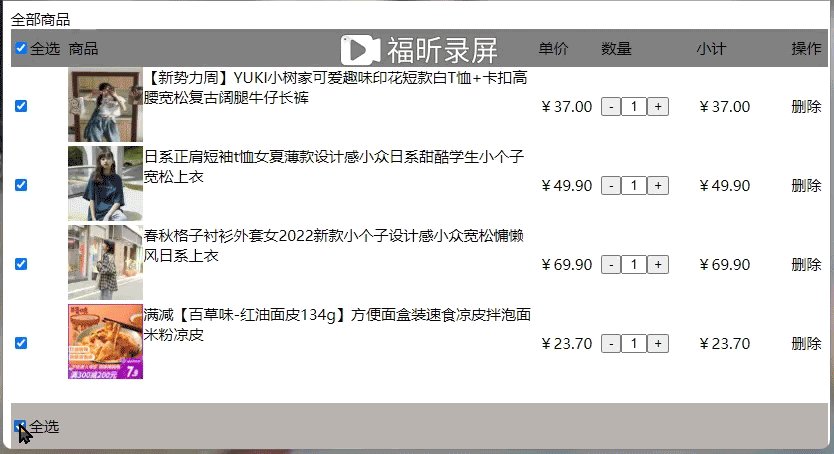
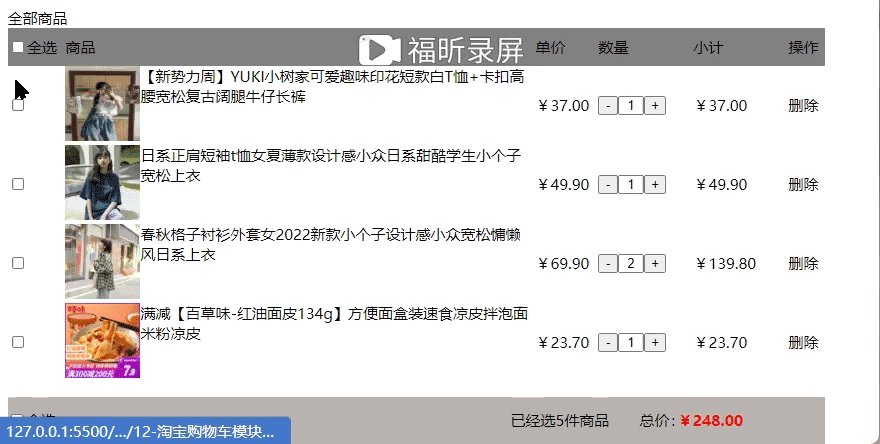
这是网页版淘宝中购物车的页面

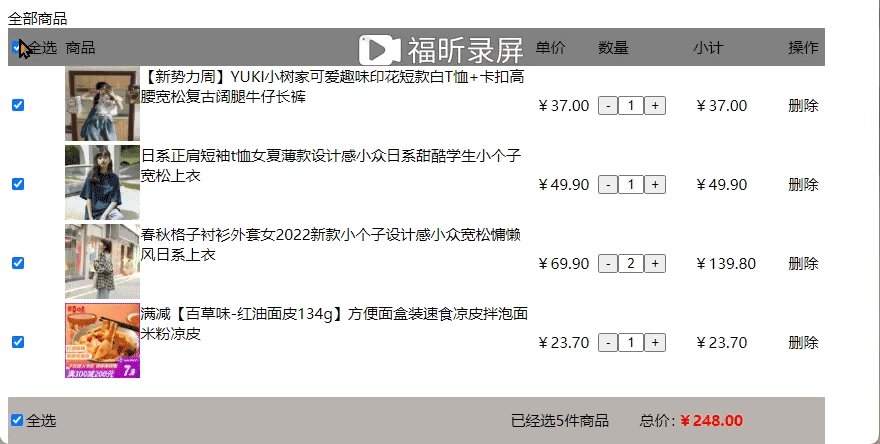
注意给checkbox添加事件就是用change()
给button添加事件就是用click()
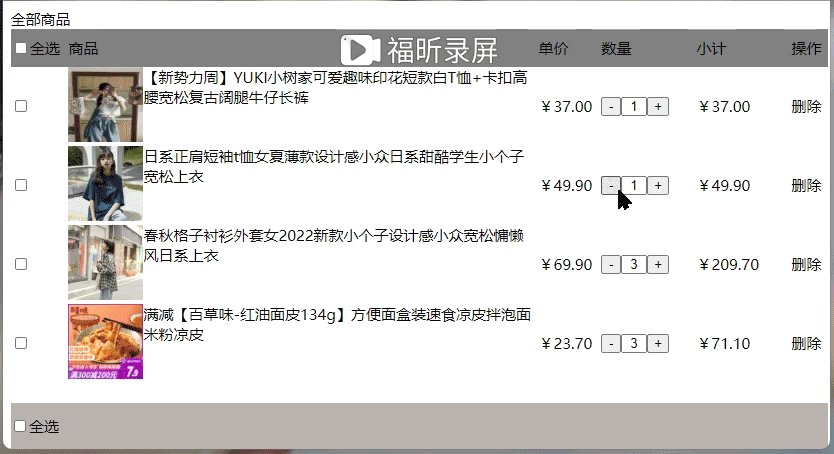
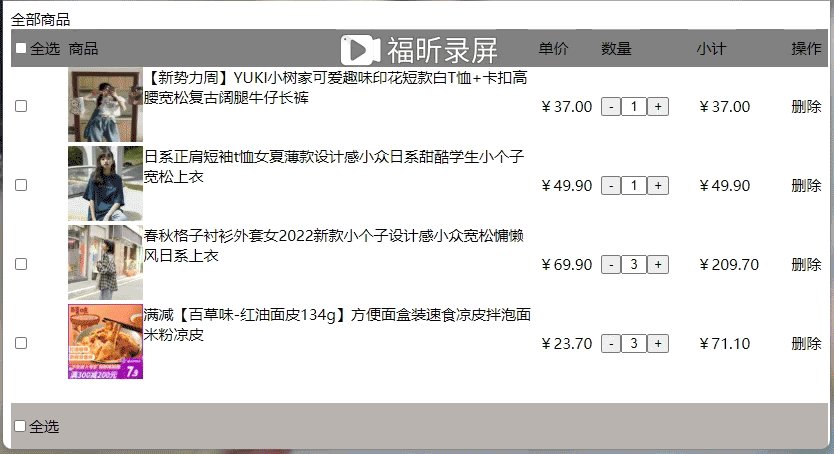
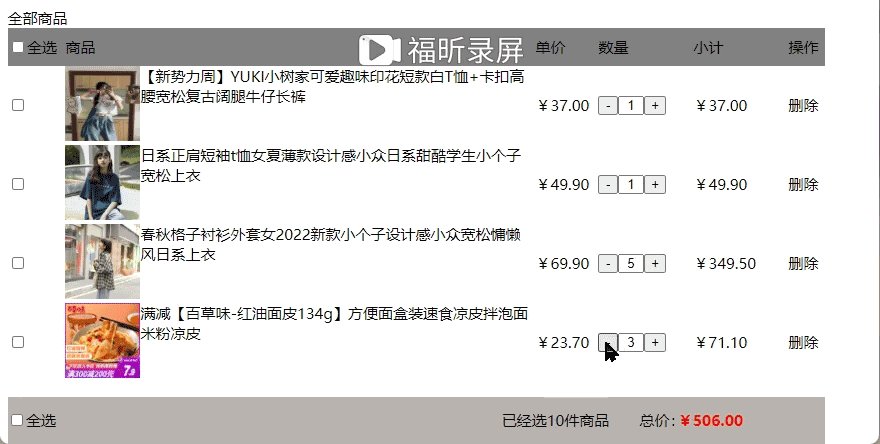
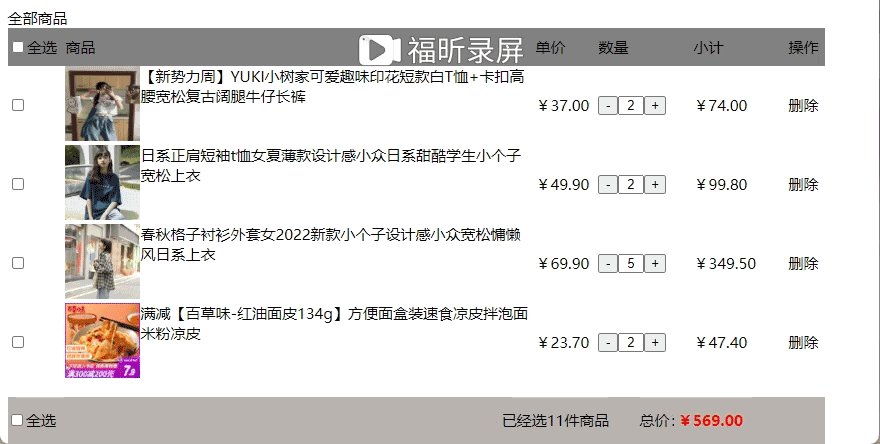
1、每次点击+号,根据文本框的值乘以当前商品的价格就是商品的小计
2、只能增加本商品的小计,就是当前商品的小计模块
3、修改普通元素的内容是text方法
4、当前商品的价格要把¥符号去掉再相乘 截取字符串substr()
5、parents(‘选择器’)可以返回指定祖先元素4
6、最后计算的结果如果想要保留两位小数通过toFixed(2)方法
7、用户也可以直接修改表单里面的值,同样要计算小计,用表单change事件
8、用最新的表单内容的值乘以单价即可,但还是当前商品的小计

计算总计和总额:
思路:把所有文本框里面的值相加就是总计数量,总额同理
文本框里面的值不相同,如果想要相加就需要用到each的遍历,声明一个变量,相加即可
点击+号或者-号,都会改变总计和总额,如果用户修改了文本框里面的值也会改变总额,那么都要分别添加到这三个事件中,因此封装一个函数来求总额和总计,以上几个操作调用即可
注意:总计是文本框中的值相加val()。总额是普通元素的内容text()
注意普通元素里面的内容要去掉¥并且转为数字型后才能相加

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 80px;
height: 80px
}
a {
color: black;
text-decoration: none;
}
.mony {
width: 20px;
text-align: center;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<div>全部商品</div>
<!-- 一个表单元素 -->
<form action="">
<table >
<tr >
<td><input type="checkbox" class="choseall">全选</td>
<td >商品</td>
<td>单价</td>
<td >数量</td>
<td >小计</td>
<td>操作</td>
</tr>
<tr>
<td><input type="checkbox" class="goodchose"></td>
<td>
<div>
<div >
<a href="">
<img src="https://img.alicdn.com/bao/uploaded/i2/2904754564/O1CN011Q0OER1jaMJXxFeHl_!!2904754564.jpg_240x240.jpg" alt="">
</a>
</div>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >【新势力周】YUKI小树家可爱趣味印花短款白T恤+卡扣高腰宽松复古阔腿牛仔长裤</a>
</div>
</div>
</td>
<td class="onemony">¥37.00</td>
<td>
<input type="button" value="-" class="jian"><input type="text" class="mony" value="1"><input type="button" value="+" class="add">
</td>
<td class="totalmony">¥37.00</td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox" class="goodchose"></td>
<td>
<div>
<div >
<a href="">
<img src="https://img.alicdn.com/bao/uploaded/i1/3606826698/O1CN01NPCasY1zLjTBGmAax_!!3606826698.jpg_240x240.jpg" alt="">
</a>
</div>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >日系正肩短袖t恤女夏薄款设计感小众日系甜酷学生小个子宽松上衣</a>
</div>
</div>
</td>
<td class="onemony">¥49.90</td>
<td>
<input type="button" value="-" class="jian"><input type="text" class="mony" value="1"><input type="button" value="+" class="add">
</td>
<td class="totalmony">¥49.90</td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox" class="goodchose"></td>
<td>
<div>
<div >
<a href="">
<img src="https://img.alicdn.com/bao/uploaded/i3/3606826698/O1CN01jfI3hB1zLjZhqP5rC_!!3606826698.jpg_240x240.jpg" alt="">
</a>
</div>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >春秋格子衬衫外套女2022新款小个子设计感小众宽松慵懒风日系上衣</a>
</div>
</div>
</td>
<td class="onemony">¥69.90</td>
<td>
<input type="button" value="-" class="jian"><input type="text" class="mony" value="1"><input type="button" value="+" class="add">
</td>
<td class="totalmony">¥69.90</td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox" class="goodchose"></td>
<td>
<div>
<div >
<a href="">
<img src="https://img.alicdn.com/bao/uploaded/i2/628189716/O1CN01mpRMR22Ldyv4OgUtt_!!0-item_pic.jpg_80x80.jpg" alt="">
</a>
</div>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >满减【百草味-红油面皮134g】方便面盒装速食凉皮拌泡面米粉凉皮</a>
</div>
</div>
</td>
<td class="onemony">¥23.70</td>
<td>
<input type="button" value="-" class="jian"><input type="text" class="mony" value="1"><input type="button" value="+" class="add">
</td>
<td class="totalmony">¥23.70</td>
<td>删除</td>
</tr>
</table>
<div >
<input type="checkbox" class="chosealllast">全选<span class="totoalgoodn">已经选0件商品</span><span >总价:</span>
<span class="totalprice">¥12.60</span>
</div>
</form>
<script>
$(function() {
//1、全选按钮。上下的全选按钮效果是一样的,按钮状态选中,那么所有商品的状态为选中。点击全选按钮让其不选中时,商品的选中状态就全部取消choseall与goodchose
$('.choseall').change(function() {
//让下面商品的选中状态与全选按钮的一致$('.choseall').prop(checked)
$('.goodchose').prop('checked', $('.choseall').prop('checked'))
$('.chosealllast').prop('checked', $('.choseall').prop('checked'))
// //全选按钮按下,那么商品总数就等于goodchose的数量
// if ($('.choseall').prop('checked') == true) {
// $('.totoalgoodn').text('已经选' + $('.goodchose').length + '件商品')
// }
// //取消全选数目就等于0
// if ($('.choseall').prop('checked') == false) {
// $('.totoalgoodn').text('已经选' + 0 + '件商品')
// }
//复制一份到下面的全选按钮中
})
$('.chosealllast').change(function() {
//让下面商品的选中状态与全选按钮的一致$('.choseall').prop(checked)
$('.goodchose').prop('checked', $('.chosealllast').prop('checked'))
$('.choseall').prop('checked', $('.chosealllast').prop('checked'))
// if ($('.choseall').prop('checked') == true) {
// $('.totoalgoodn').text('已经选' + $('.goodchose').length + '件商品')
// }
// //取消全选数目就等于0
// if ($('.choseall').prop('checked') == false) {
// $('.totoalgoodn').text('已经选' + 0 + '件商品')
// }
})
//2、当商品的选中个数小于商品栏个数的时候,两个全选按钮就会取消选中element:checked 用来专门获取复选框被选中的情况.length获取个数
$('.goodchose').change(function() {
// console.log($('.goodchose:checked'))
if ($('.goodchose:checked').length != $('.goodchose').length) {
$('.choseall').prop('checked', false)
$('.chosealllast').prop('checked', false)
}
//当商品的选中个数等于商品个数的时候,就相当于全选了,此时两个全选复选框全部选中
if ($('.goodchose:checked').length == $('.goodchose').length) {
$('.choseall').prop('checked', true)
$('.chosealllast').prop('checked', true)
}
// //6、更改商品总数内容
// $('.totoalgoodn').text('已经选' + $('.goodchose:checked').length + '件商品')
// console.log($('.goodchose:checked').length);
})
//3、修改数量为jian和add添加事件
$('.add').click(function() {
//这个商品的价格改变,siblings('')
//是在初始值上每点击一次就减一,但最小为一
var b = $(this).siblings('.mony').prop('value')
//这个b是一个字符型
$(this).siblings('.mony').prop('value', parseInt(b) + 1)
//4|
var c = $(this).parent().siblings('.onemony').text().substr(1)
// console.log(c)
//更改小计里面的内容,显示两个小数.toFixed(2)
$(this).parent().siblings('.totalmony').text('¥' + (c * (parseInt(b) + 1)).toFixed(2))
totalnumber()
})
$('.jian').click(function() {
//这个商品的价格改变,siblings('')
//是在初始值上每点击一次就减一,但最小为一
var a = parseInt($(this).siblings('.mony').prop('value'))
if (a >= 2) {
$(this).siblings('.mony').prop('value', a - 1)
//4|
var c = $(this).parent().siblings('.onemony').text().substr(1)
// console.log(c)
//更改小计里面的内容,显示两个小数.toFixed(2)
$(this).parent().siblings('.totalmony').text('¥' + (c * (a - 1)).toFixed(2))
}
totalnumber()
})
//4、实现小计跟随数量变化,用数量的值*单价。单价去掉¥,得到数字,因为是跟随数量变化的,所以这一部分添加到点击事件中去,substr()
//5、手动更改数量的时候,小计会发生改变.给mony添加change事件
$('.mony').change(function() {
//获得这里面的值赋值给一个变量
var number = $(this).prop('value')
//获取对应的单价
var c = $(this).parent().siblings('.onemony').text().substr(1)
//要保证合格值大于等于1
if (number >= 1) {
var b = number * c
}
//当number小于1时,默认为1
if (number < 1) {
$(this).prop('value', 1)
number = 1
var b = number * c
}
// alert(number)
// console.log(number)
console.log(b)
$(this).parent().siblings('.totalmony').text('¥' + (b).toFixed(2))
totalnumber()
})
//6、获得已经选择的商品个数,就是看商品栏的状态选择个数,再状态变化的事件中进行更改--不对,商品数目拿的是表单里面的数量综合,一旦表单里面的元素值发生改变的时候,就要重新计算以下商品的数目
//7、更改价格,价格的话就是小计的累加。那么就需要对小计进行遍历,一旦小计发生改变,就需要遍历一次去改变总价
//函数封装
//总计
function totalnumber() {
var ton = 0
$('.mony').each(function(index, ele) {
// console.log(index);
// console.log($('.mony').eq(index).val());直接拿ele这个元素里面的内容,不需要进行索引
ton = ton + parseInt($(ele).val())
})
$('.totoalgoodn').text('已经选' + ton + '件商品')
//总额,从小计里面获得,去掉¥,再遍历相加
var mon = 0
$('.totalmony').each(function(i, e) {
//首先获取每个元素的text
mon = mon + parseInt($(e).text().substr(1))
})
//把mon给总价后的数值
$('.totalprice').text('¥' + mon.toFixed(2))
}
totalnumber()//打开这个页面,有默认的值存在,所以也要调用一次
})
</script>
</body>
</html>看完了这篇文章,相信你对“基于jQuery如何模拟实现淘宝购物车模块”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。