这篇文章将为大家详细讲解有关vue如何实现点击目标区域之外可关闭目标区域,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、vue模块中的内容 -- class为myPanel的div是我们要处理的那个小组件。
<template>
<div class="hello">
<div class="myPanel" v-if="panelShow"></div>
</div>
</template>2、定义点击事件 -- 直接在生命周期钩子函数mounted(dom挂载完成之后)中添加点击事件,通过判断目标元素的class名称可实现对应的效果
mounted(){
document.addEventListener('click', (e)=> {
if (e.target.className != 'myPanel') {
this.panelShow= false;
}
})
}1、vue模块中的内容 -- class为myPanel的div是我们要处理的那个小组件。其中,stop修饰符是用来阻止函数的传递,简单理解就是执行自身绑定的事件,不影响其他位置绑定的事件。此处clickPanel函数中可不做任何处理,单纯用来阻止点击事件传递到绑定在body上的click事件去。
<template>
<div class="hello">
<div @click.stop="clickPanel" class="myPanel" v-if="panelShow"></div>
</div>
</template>2、通过watch监听panelShow的值,对应在body绑定点击事件/取消绑定的点击事件
watch: {
panelShow(val) {
if(val) {
document.body.addEventListener('click', () => {
this.panelShow = false;
})
} else {
document.body.removeEventListener('click', () => {});
}
}
}注:也可以通过给body绑定一个点击事件,然后去判断点击的元素是否是需要隐藏掉的元素。
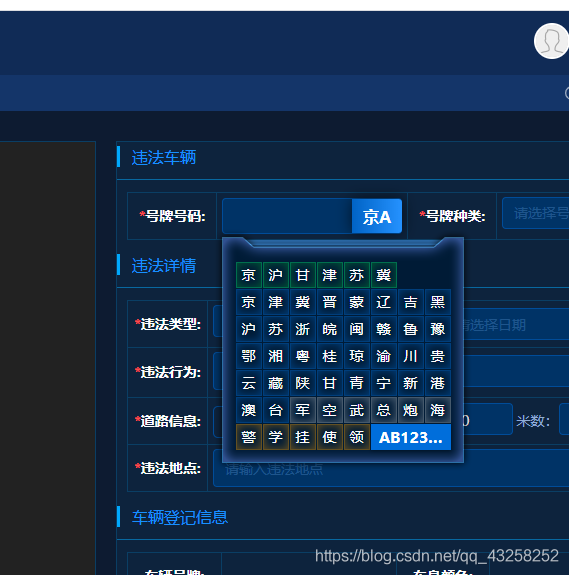
在开发组件的时候,点击组件外部隐藏组件自身的这种情况很长见到,例如:时间选择框组件,下拉选件等。



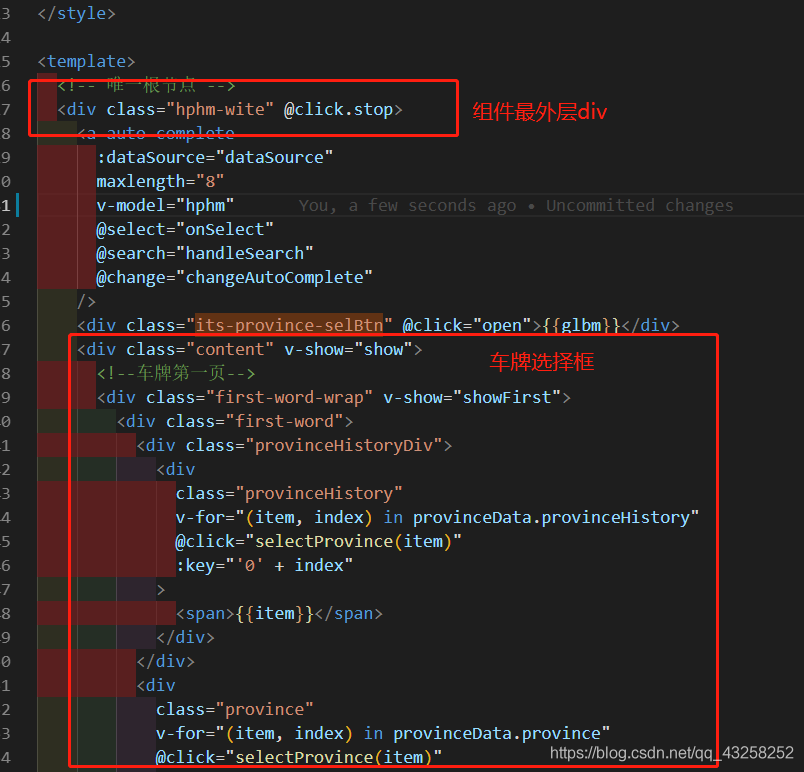
1、最外层div中添加一个@click.stop(取消事件冒泡),可以不添加事件名。
2、在mounted给body添加一个点击事件,事件触发组件的隐藏。
document.body.addEventListener('click', () => {
this.show = false;
}, false);关于“vue如何实现点击目标区域之外可关闭目标区域”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。