这篇文章主要讲解了“如何使用@tap.stop阻止事件继续传播”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用@tap.stop阻止事件继续传播”吧!
在uni-app开发当中,难免会遇到外层view嵌套内层view,又同时都含有点击事件,这样就会起冲突。为了防止事件的继续传播我们就会用到事件修饰符.stop ,先看代码
<template>
<view class="wai" @tap="waiTab">
<h6>外面</h6>
<view class="nei" @tap="neiTab">
<h6>内部</h6>
</view>
</view>
</template><script>
export default {
data() {
return {
}
},
methods: {
waiTab(){
console.log("点击了外边")
},
neiTab(){
console.log("点击了内部")
}
}
}
</script><style>
.wai{
width: 100%;
height: 100px;
display: flex;
justify-content: center;
background-color: #0000FF;
}
.nei{
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #00CE47;
}
</style>效果是这样的:

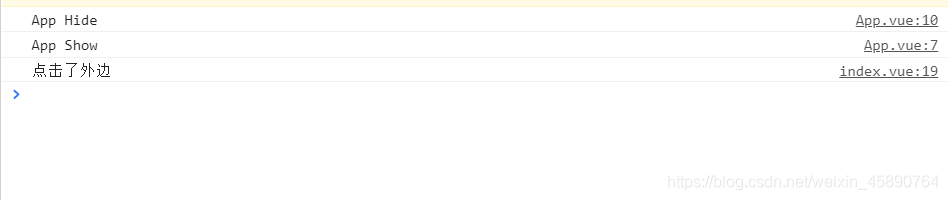
当我们点击外部时:

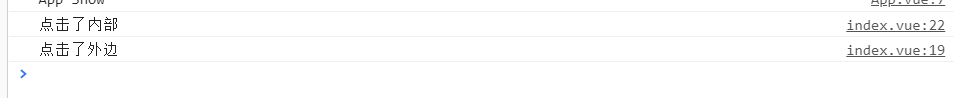
当我们点击内部时:

解决方法:只需在@tap后面加.stop就可以阻止事件继续传播
<view class="wai" @tap.stop="waiTab">
<h6>外面</h6>
<view class="nei" @tap.stop="neiTab">
<h6>内部</h6>
</view>
</view>阻止事件冒泡时,直接在需要使用的方法上加.stop无效
需要在外层加一层标签 <view @tap.stop=“stop”>
感谢各位的阅读,以上就是“如何使用@tap.stop阻止事件继续传播”的内容了,经过本文的学习后,相信大家对如何使用@tap.stop阻止事件继续传播这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。