本文小编为大家详细介绍“css3中2d旋转函数是哪个”,内容详细,步骤清晰,细节处理妥当,希望这篇“css3中2d旋转函数是哪个”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
在css3中2d旋转函数是“rotate()”函数;该函数可以在参数中规定元素的2d旋转角度,单位是“deg”,设置为正值时元素顺时针旋转,设置为负值时元素逆时针旋转,语法为“元素{transform:rotate(旋转角度);}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
2d旋转函数是rotate()函数
语法为:
transform:rotate()rotate函数可以设置旋转的角度,在括号里带有的参数,就是它的角度,单位是deg(degree),设置角度的值,可以是正值,也可以是负值。如果是正值,那么就是顺时针地旋转,如果是负值,就是逆时针旋转。
例如:
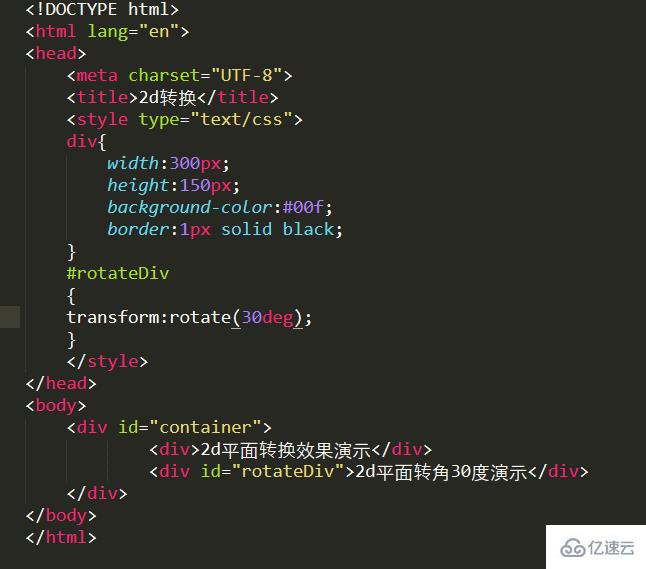
做两个盒子,第一个盒子是正常显示的,第二个盒子是旋转一定角度的。第一个盒子用div标签完成,第二个盒子是引用了一个ID类型的样式,这个样式的名字就是rotateDiv。看一下样式的定义,两个盒子共同的样式:在div标签作为样式的名字,里面来定义它的高度,宽度,背景颜色和边框。第一个盒子就按上面的样式正常显示出来,第二个盒子显示的方式在rotateDiv里面,采用transform这个属性设置为rotate函数,顺时针旋转30度。
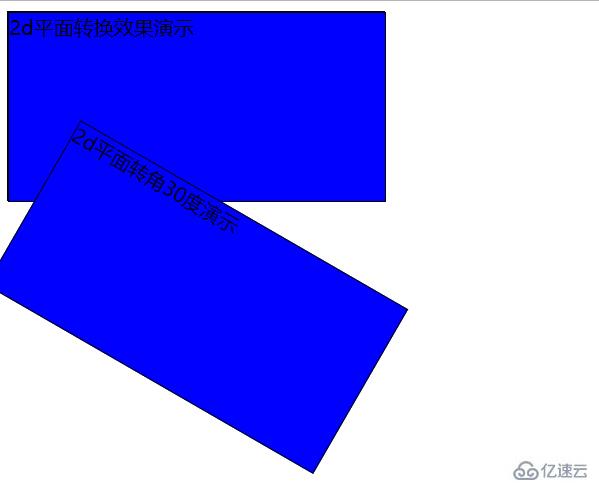
代码及效果如下图所示:

效果图:

读到这里,这篇“css3中2d旋转函数是哪个”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。