今天小编给大家分享一下es6中filter和map的区别有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
es6中filter和map的区别:map方法返回的新数组是原数组的映射,新数组与原数组长度相同,数值不同;而filter方法返回的新数组是原数组过滤后的,新数组与原数组长度不同,数值不变。
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
map和filter参数完全相同
array.filter(function(currentValue,index,arr), thisValue)
currentValue:数组元素;
index:索引
arr:原数组;
thisValue:作为该执行回调时使用,传递给函数,用作 “this” 的值
用途不同:
1、map方法返回的新数组是原数组的映射,何为映射?就是和原数组的长度相同,数值做相应处理。
2、filter方法返回的值是过滤原数组后的新数组,和原数组长度不同,数值不变。
示例如下:
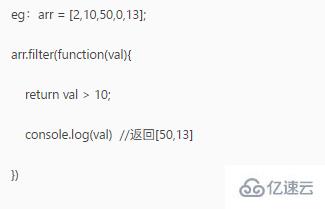
filter:
语法:
arr.filter(function(val,index,arr){})
由此可得出:
filter会移除所有为假的数据,换句话说,也就是过滤,过滤出满足条件的数据。
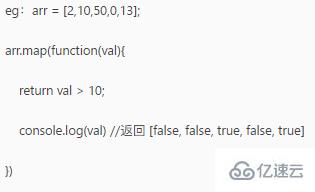
map:
语法:
arr.map(function(val,index,arr){})用相同的代码来实现,看看结果是什么

所以map一般适用于计算,可以返回计算结果。
但是当遇到条件判断时,只会返回是否为ture或false。
以上就是“es6中filter和map的区别有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。