本文小编为大家详细介绍“vue中的模板语法是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue中的模板语法是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

一、模板语法
模板语法分为插值语法和指令语法两种。
插值语法是用两个大括号来表示的,用于解释标签体内容,{{xxx}}里面的xxx必须要是js表达式,xxx就可以在被解析后去自动读取实例中定义的属性了。(学习视频分享:vuejs教程)
· 标签体:<>这个位置就是标签体<>,举个栗子
<h4>插值语法</h4> [插值语法就是标签体]
<h2>Hello,{{name}}</h2> [Hello,{{name}}就是标签体 ]· js表达式:可以产生一个值的,举几个例子就明白了
name
1+1
ok ? 'YES' : 'NO'
· js代码(语句)是一种特殊的js代码,会产生一个值 js代码(语句):举几个比较常见的例子
if(){}
for(){}
指令语法以v-开头,你应该不会陌生,包括v-for、v-on、v-bind......
它的作用是解析标签(包括标签属性,标签体内容,绑定事件),功能就非常强大了,我们这里举个v-bind的使用案例,它是用来绑定属性的,v-on则是用于绑定事件:
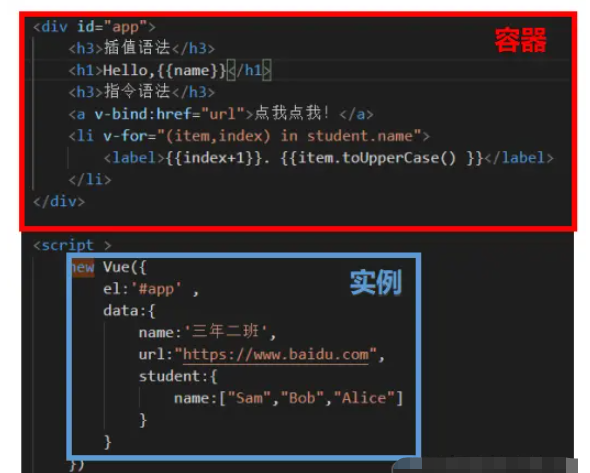
<div id="app">
<h4>插值语法</h4>
<h2>Hello,{{name}}</h2>
<h4>指令语法</h4>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
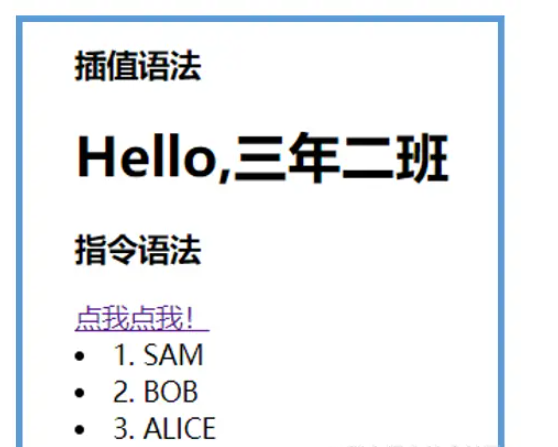
})结果如下图所示:

这里的v-bind:href="url",双引号的内容也要写成js表达式,v-bind将href属性和url进行了绑定,这样就可以正确的读取data中url属性https://www.baidu.com。
注意:如果不加v-bind,写成href="url",那此时双引号里的内容就编程了字符串,给href赋值。
二、容器和实例的关系

容器和实例的关系是1:1,也就是一个实例只能绑定一个容器,下面两种情况都是不可以的:
1个id为app的容器,2个el为app的实例:这样在容器里的name被解析后,只会去第一个实例里面读取data属性
2个id为app的容器,1个el为app的实例:在代码段位置处于后面的那个容器,就不会被解析出来
实际开发场景里只会有一个Vue实例,因为会配和组件一起构建代码,所以实例里面的代码不会特别复杂。
读到这里,这篇“vue中的模板语法是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。