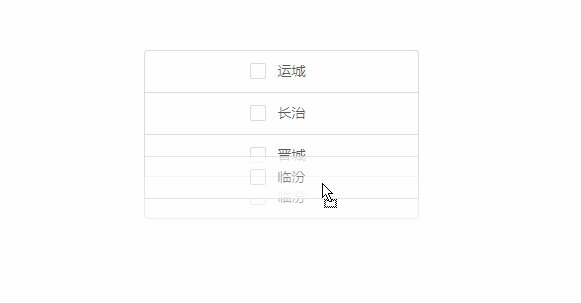
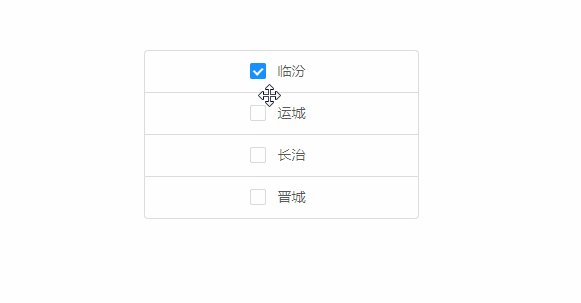
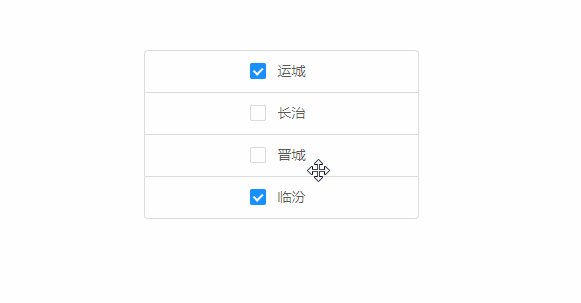
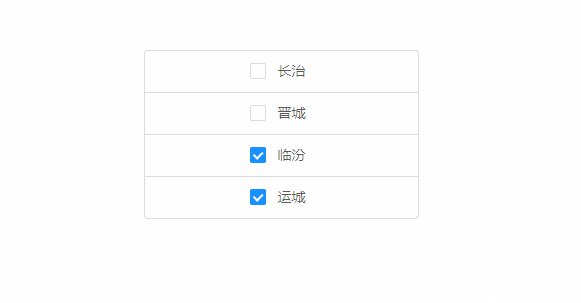
这篇文章主要介绍了vuedraggable怎么实现拖拽功能的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vuedraggable怎么实现拖拽功能文章都会有所收获,下面我们一起来看看吧。
npm i -S vuedraggable
<template>
<div>
<a-checkbox-group @change="onChange">
<draggable group="people"
class="list-group"
ghost-class="ghost"
:move="checkMove">
<!--
:list="myArray"
:disabled="!enabled"
@start="drag=true"
@end="drag=false"
-->
<div class="list-group-item" v-for="(item,index) in myArray" :key="item.index">
<a-checkbox :value="item.value"> {{item.name}} </a-checkbox>
</div>
</draggable>
</a-checkbox-group>
</div>
</template>
<script>
//引入vuedraggable
import draggable from 'vuedraggable'
export default {
components : { draggable},
data () {
return {
enabled: true,
myArray : [{
name:'临汾',
value:1
},{
name:'运城',
value:2
},{
name:'长治',
value:3
},{
name:'晋城',
value:4
}],
}
},
methods: {
onChange(checkedValues) {
console.log(checkedValues); //复选框选中的值
},
checkMove(){
console.log(this.myArray) //实时myarray数据,每拖动一次就会得到最新的排列数据
},
}
}
</script>
<style scoped>
.flip-list-move {
-webkit-transition: -webkit-transform 0.5s;
transition: -webkit-transform 0.5s;
transition: transform 0.5s;
transition: transform 0.5s, -webkit-transform 0.5s;
}
.no-move {
-webkit-transition: -webkit-transform 0s;
transition: -webkit-transform 0s;
transition: transform 0s;
transition: transform 0s, -webkit-transform 0s;
}
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
.list-group {
min-height: 20px;
}
.list-group-item {
cursor: move;
}
.list-group-item i {
cursor: pointer;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 105px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
</style>
关于“vuedraggable怎么实现拖拽功能”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vuedraggable怎么实现拖拽功能”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。