今天小编给大家分享一下JavaScript怎么获取URL参数的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
url 地址是字符串形式的,所以利用 split 方法将参数提取出来,该方法比较常用,而且容易理解(无关正则)
let URL = "http://www.baidu.com?name=小宇&age=25&sex=男&wife=小君";
function getUrlParams(url) {
// 通过 ? 分割获取后面的参数字符串
let urlStr = url.split('?')[1];
// 创建空对象存储参数
let obj = {};
// 再通过 & 将每一个参数单独分割出来
let paramsArr = urlStr.split('&');
for(let i = 0,len = paramsArr.length;i < len;i++){
// 再通过 = 将每一个参数分割为 key:value 的形式
let arr = paramsArr[i].split('=');
obj[arr[0]] = arr[1];
}
return obj;
}
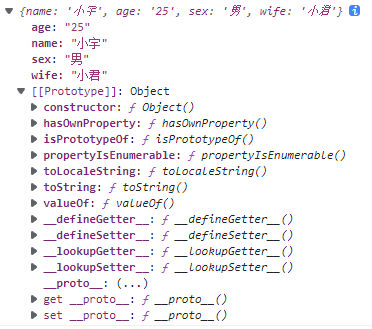
console.log(getUrlParams(URL));
let url = 'https://www.baidu.com/s?ie=UTF-8&wd=%E8%AE%B8%E5%96%84%E7%A5%A5&p=1';
let urlStr = url.split('?')[1];
const params = new URLSearchParams(urlStr);
console.log(params.get('k')); // 返回字符串“许善祥”,支持自动 UTF-8 解码
console.log(params.get('p')); // 返回字符串“1”
console.log(params.get('xxx')); // 如果没有 xxx 这个键,则返回 null
console.log(params.has('xxx')); // 当然也可以通过 has() 方法查询是否存在指定的键
console.log(params.keys()); // 返回一个 ES6 Iterator,内含 ['k', 'p']
console.log(params.values()); // 返一个 ES6 Iterator,内含 ['许善祥', '1']
console.log(params.entries()); // 与 Map.prototype.entries() 类似const params = new URLSearchParams();
params.set('k', '许善祥'); // 设置参数
params.set('p', 1); // 支持 Boolean、Number 等丰富类型
console.log(params.toString()); // k=%E8%AE%B8%E5%96%84%E7%A5%A5&p=1const { URLSearchParams } = require('url');
const urlSearchParams = new URLSearchParams();正则匹配功能强大,不仅可以实现在登录注册时的账号、密码、邮箱、手机号等验证(看这里),还可以非常方便的处理一些字符串(校验、替换、提取等操作)。
let URL = 'http://www.baidu.com?name=祥&friend=宇';
function getUrlParams3(url){
// \w+ 表示匹配至少一个(数字、字母及下划线),
// [\u4e00-\u9fa5]+ 表示匹配至少一个中文字符
let pattern = /(\w+|[\u4e00-\u9fa5]+)=(\w+|[\u4e00-\u9fa5]+)/ig;
let result = {};
url.replace(pattern, ($, $1, $2)=>{
result[$1] = $2;
});
return result;
}
console.log(getUrlParams3(URL));
// {name: '祥', friend: '宇'}使用第三方库 qs 也可以实现 url 中参数字符的提取,还能实现将参数对象转为 url 参数形式,需要注意的是浏览器 cdn 方式引入时是默认添加到全局对象 window 的 Qs 属性上。
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.10.3/qs.min.js"></script>
<script>
let URL = 'http://www.baidu.com?name=祥&friend=宇';
function getUrlParams4(url) {
// 引入 qs 库时会默认挂在到全局 window 的 Qs 属性上
// console.log(window);
let urlStr = url.split('?')[1];
let result = Qs.parse(urlStr);
// 拼接额外参数
let otherParams = {
homepage: 'xushanxiang.com'
};
let str = Qs.stringify(otherParams);
let newUrl = url + str;
return {result, newUrl};
}
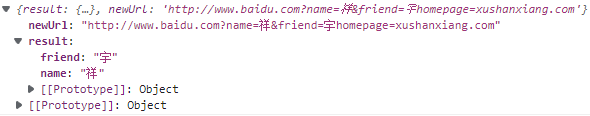
console.log(getUrlParams4(URL));
以上就是“JavaScript怎么获取URL参数”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。