今天小编给大家分享一下vue如何实现纯前端表格滚动分页加载的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
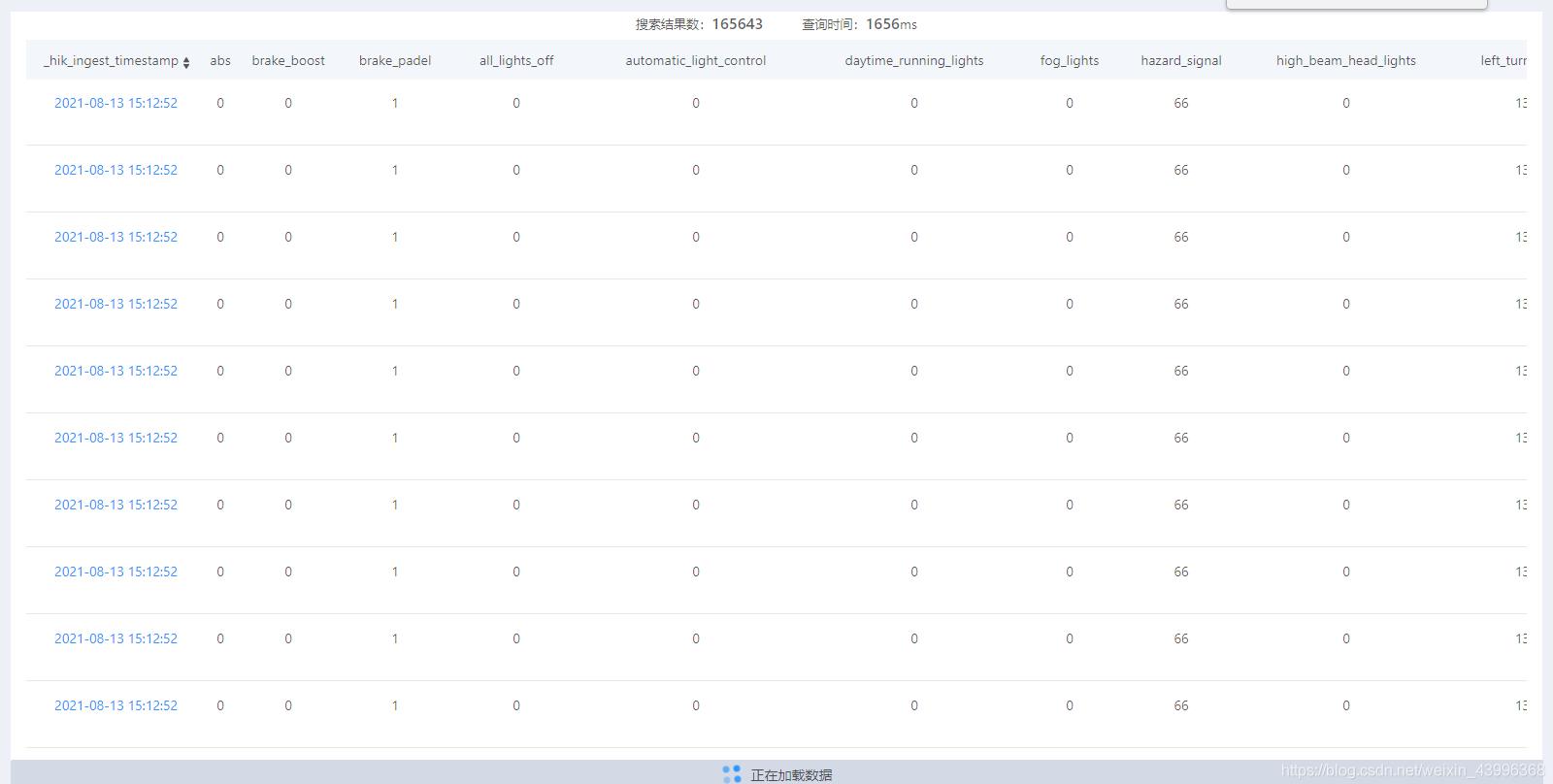
实现效果

实现过程
<div
id="container"
ref="container"
@mousewheel="handleScroll"
:>
<!-- 表格-->
<div class="loading-bottom" v-show="visibleLoading">
<a-spin :spinning="visibleLoading" ></a-spin>正在加载数据
</div>
</div>data() {
return {
visibleLoading: false,
}
},
mounted() {
//ref指向对应div,不建议对window全局监听,会影响子div的滚动
this.$refs.container.addEventListener('scroll', this.handleScroll);
},
beforeUnmount() {
this.$refs.container.removeEventListener('scroll', this.handleScroll);
},
methods:{
//滚轮监听
handleScroll() {
let listAllHeight =
document.documentElement.scrollTop ||
document.body.scrollTop + document.documentElement.scrollHeight ||
document.body.scrollHeight;
let containerHeight = document.querySelector('#container').scrollHeight;
//46 + 62 + 75是表格距离页面顶部的剩余距离,跟个人布局有关
let fieldHeight = document.querySelector('#left-field').scrollHeight + 46 + 62 + 75;
if (
(fieldHeight >= containerHeight && this.pageHeight !== fieldHeight) ||
(containerHeight > fieldHeight && this.pageHeight !== containerHeight)
) {
this.visibleLoading = true;
}
setTimeout(() => {
if (listAllHeight === this.pageHeight && this.pageHeight < containerHeight) {
this.pageHeight = this.pageHeight + 750;
}
if (this.pageHeight > containerHeight && containerHeight > fieldHeight) {
this.pageHeight = containerHeight;
}
if (this.pageHeight > fieldHeight && fieldHeight >= containerHeight) {
this.pageHeight = fieldHeight;
}
this.visibleLoading = false;
}, 500);
},
}.loading-bottom {
position: absolute;
left: 255px;
bottom: 0;
height: 30px;
padding: 5px 0;
background-color: #d3dae6;
width: calc(100% - 270px);
text-align: center;
font-size: 14px;
font-weight: 500;
border-radius: 2px;
}以上就是“vue如何实现纯前端表格滚动分页加载”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。