这篇文章主要介绍了CSS3中的新特性::target-text选择器怎么用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS3中的新特性::target-text选择器怎么用文章都会有所收获,下面我们一起来看看吧。

想必大家都用过:target这个选择器,可以很方便的从URL中匹配到页面上的内容,并且实现锚定定位。比如文档目录上经常看到这样的

但是,:target必须要求页面中包含id为该目标的元素,如果不存在就没办法定位了。为了解决这个问题,于是,::target-text就出现了!
从字面意思上来看,::target-text 表示"锚定文本"选择器。官方MDN上的描述为:
如果浏览器支持滚动到文本片段这个特性,则会滚动到这部分文本所在的地方,并且允许用户自定义高亮显示该部分文本样式。
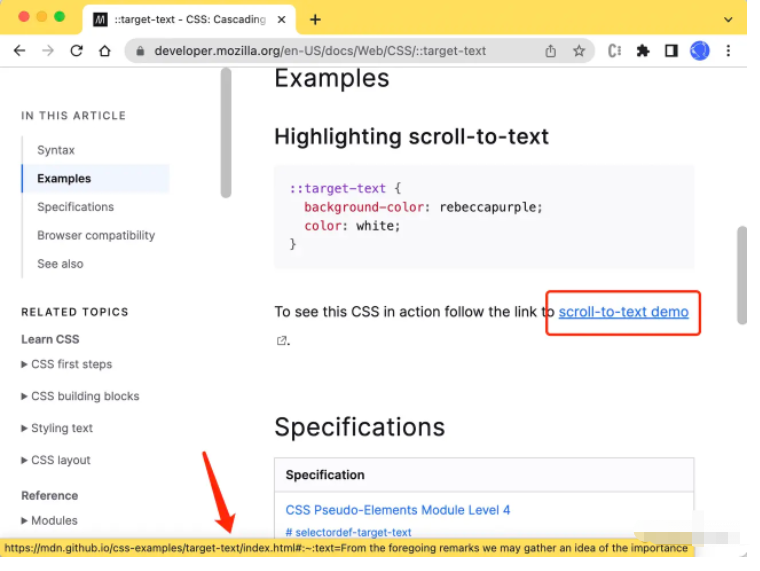
什么意思呢,这里官方有一个例子 scroll-to-text demo
可以看到点击这个链接后,浏览器自动跳转到指定的文本片段,并且该文本会有高亮的样式(图中的紫色背景,白色文字)。
于是,::target-text可以用来自定义这部分的样式
::target-text {
background-color: rebeccapurple;
color: white;
}不过,支持的样式比较有限,和::selection差不多,仅支持文本相关样式
我们都知道,:target是通过在URL上指定#加 id 来匹配的,如下
http://www.example.com/index.html#section2 <section id="section2">Example</section>
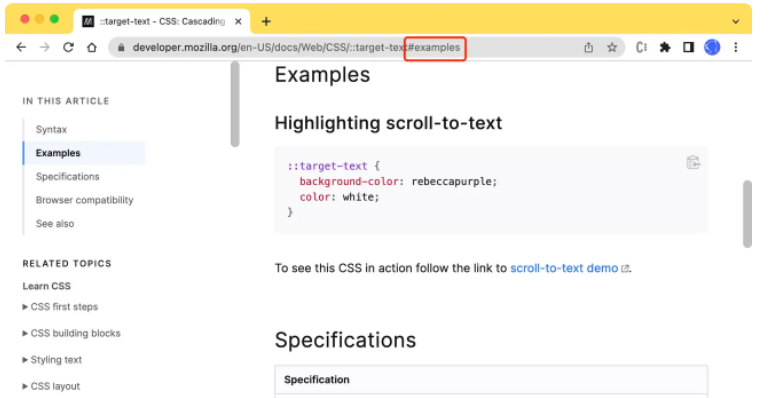
回到刚才那个例子,可以看到跳转链接是这样的

可以看到,::target-text 也是有对应的规则的,如下
http://www.example.com/index.html#:~:text=textStart
这里的textStart就是表示页面中需要跳转的文本内容。不过需要注意的是,如果有多段文本都能够匹配,那么会定位到第一个相匹配的文本(和 id 有点类似)。
单纯的指定一小段文本,很容易出现定位不准的情况(太容易重复了)。为了解决这个问题,有两个方案
尽量指定长的文本,这样就不会重复了
在文本前后加上限制,比如起始点字符
方案一虽然可行,但是也有问题,一是地址栏太长,不太美观,而是我只需要分享这一小段内容出去,不需要那么多。现在看下方案二。这里简单介绍下:~:text的完整语法
#:~:text=[prefix-,]textStart[,textEnd][,-suffix]
prefix- 前缀文本
textStart 文本开始
textEnd 文本结束
-suffix 后缀文本
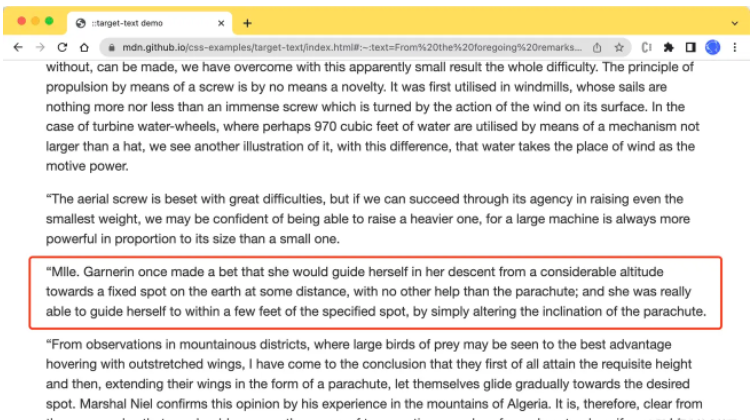
从语法上,只有 textStart 是必填,其他都是可选。怎么用的呢?假设我们想定位这一段文本(不包含首尾标点)

可以直接指定起始字符,Mlle,parachute
#:~:text=Mlle,parachute
可以访问这个链接 https://mdn.github.io/css-examples/target-text/index.html#:~:text=Mlle,parachute
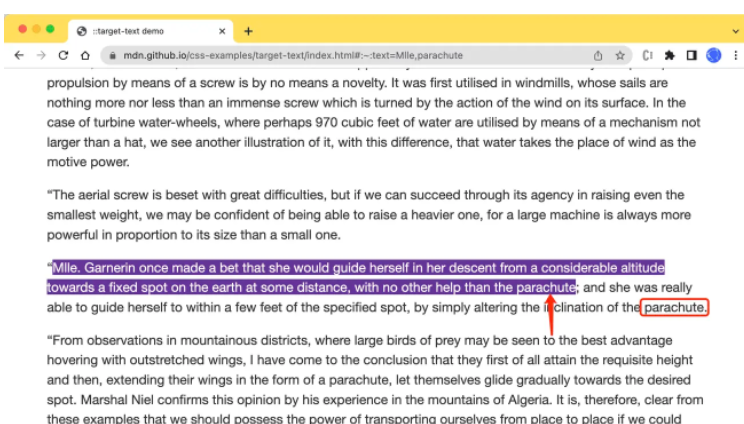
效果如下

可以看到定位区域在第一个parachute处就结束了,并没有定位到后面的。这时可以继续限制一下,比如把后面的.加进来,作为后缀
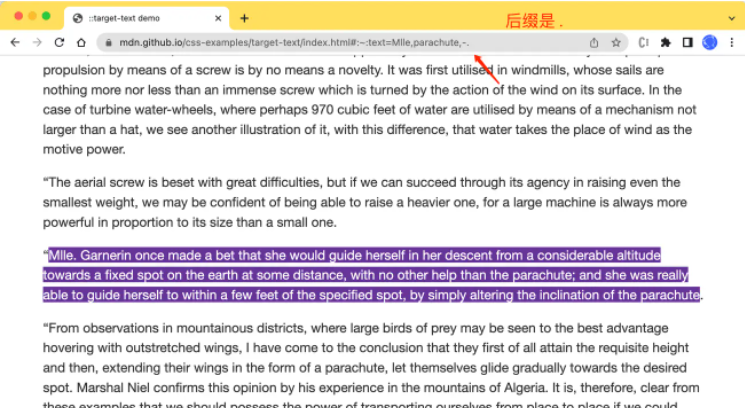
#:~:text=Mlle,parachute,-.
可以访问这个链接 https://mdn.github.io/css-examples/target-text/index.html#:~:text=Mlle,parachute,-.
效果如下

这样就能精准的定位到想要的内容了
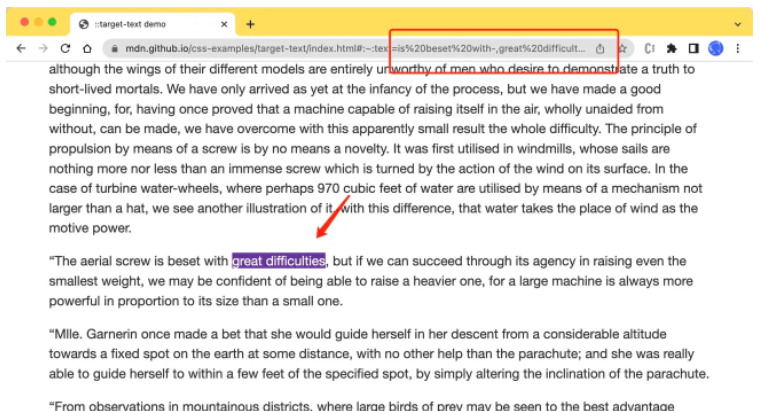
虽然有上面的语法,但实际上浏览器已经内置了快捷操作。选中一段文本,右键会出现这样的菜单,有一个“复制指向突出显示的内容的链接”选项(Edge浏览器提示略有不同),如下

点击这个会自动复制一段包含#:~:text=的链接,浏览器会自动处理选中文本的前后限制,保证结果的唯一性。如下,将刚才复制的地址直接粘贴在浏览器打开

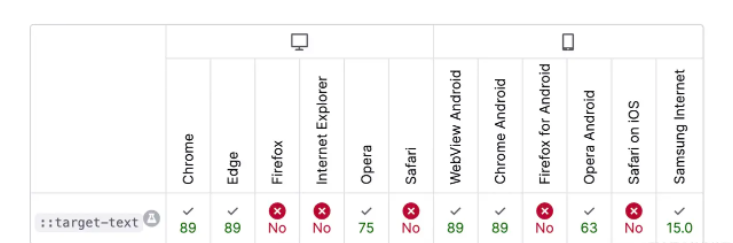
然后说一下兼容性。
这个属性非常新,可以在 MDN 官网看到具体的兼容信息,需要 Chrome 89+ 以上才行

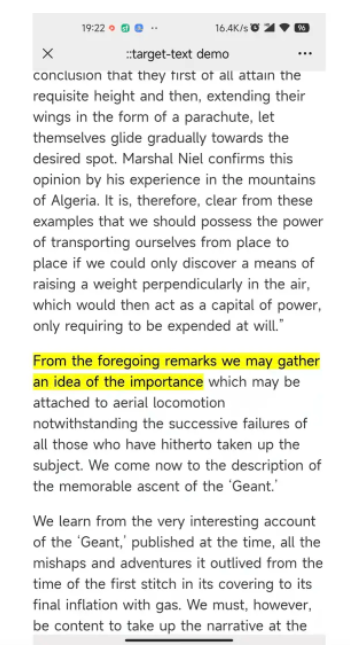
试了一下安卓系统上也是没有问题的,比如在微信中打开的效果如下

默认是一个黄色背景(貌似无法自定义),点击任意地方就消失了。
关于“CSS3中的新特性::target-text选择器怎么用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS3中的新特性::target-text选择器怎么用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。