这篇文章主要讲解了“vue注释template中组件的属性报错怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue注释template中组件的属性报错怎么解决”吧!
想注释一个组件的属性,一直报错
[vue/no-parsing-error] Parsing error: unexpected-character-in-attribute-name
因为项目中引入了eslint-plugin-vue,对template有默认检测,因此就直接修改.eslintrc.js文件
"unexpected-character-in-attribute-name": false,发现也没啥用.
最后一番查找发现,这个插件是修改了VsCode的默认配置
你得打开Vscode的配置文件
Ctrl+Shift+P ,输入open workspace settings
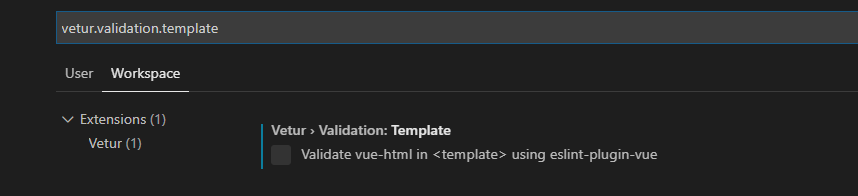
再搜索 vetur.validation.template
把这玩意给设置成false就成(取消勾选项)

代码
//别忘了引包
<body>
<div id="app-1">
{{msg}}
</div>
================
<div id="app-2">
{{msg}}
</div>
=================
<div id="app-3">
{{msg}}
</div>
<script>
//在vue.js中,可以使用template给元素添加模板,但是元素中只能有一个根元素,不能出现两个或两个以上的根同级元素。还可以在模板中绑定数据、表达式等。下面利用实例说明如何添加模板
// 创建 Vue 实例,得到 ViewModel
new Vue({
el: '#app-1',
data: {
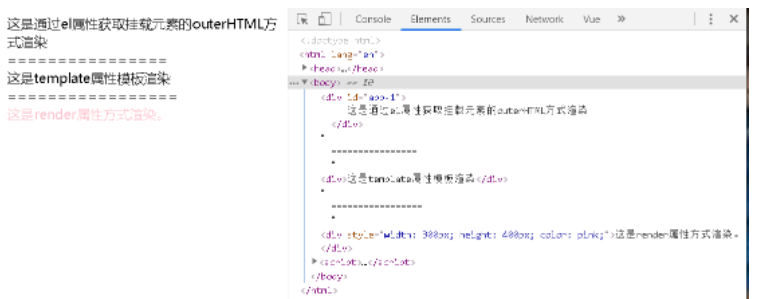
msg:'这是通过el属性获取挂载元素的outerHTML方式渲染'
}
});
//结论:如果vue实例中有template属性,会将该属性值进行编译,将编译后的虚拟dom直接替换掉vue实例绑定的元素(即el绑定的那个元素);
//注意:template属性中的dom结构只能有一个根元素,如果有多个根元素需要使用v-if、v-else、v-else-if设置成只显示其中一个根元素;
new Vue({
el: '#app-2',
data: {
msg:'这是通过el属性获取挂载元素的outerHTML方式渲染'
},
template:'<div>这是template属性模板渲染</div>'
});
//render
new Vue({
el: '#app-3',
data: {
msg:'这是通过el属性获取挂载元素的outerHTML方式渲染'
},
template:'<div>这是template属性模板渲染</div>',
render: function(createElement){
return createElement('div',
// 参数2、这里相当于给标签加属性 例如:<div style='color:red,font-size: 14px'></div>
{
//给div绑定样式
style:{
width:'300px',
height:'400px',
color:'pink'
},
//给div绑定点击事件
on: {
click: () => {
console.log('点击事件')
}
}
},
// 参数3、参数中渲染的标签的子元素数组(可选)
// [
// // 文本节点直接写就可以
// 'text'
// ]
'这是render属性方式渲染。'
);
}
});
</script>
</body>

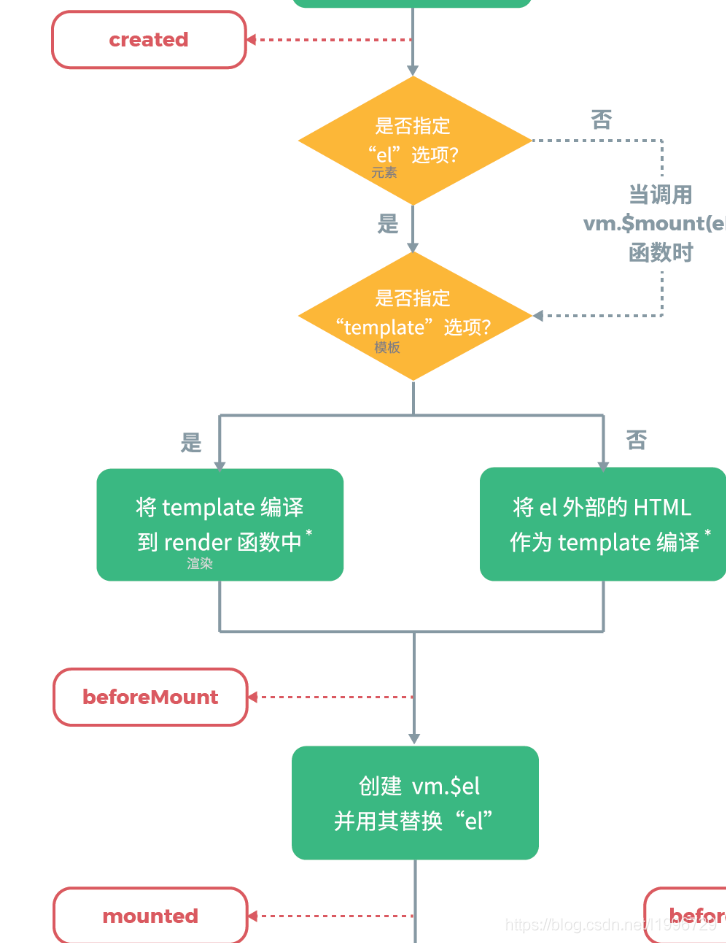
el,template,render属性优先性
当Vue选项对象中有render渲染函数时,Vue构造函数将直接使用渲染函数渲染DOM树,当选项对象中没有render渲染函数时,Vue构造函数首先通过将template模板编译生成渲染函数,然后再渲染DOM树,而当Vue选项对象中既没有render渲染函数,也没有template模板时,会通过el属性获取挂载元素的outerHTML来作为模板,并编译生成渲染函数。
换言之,在进行DOM树的渲染时,render渲染函数的优先级最高,template次之且需编译成渲染函数,而挂载点el属性对应的元素若存在,则在前两者均不存在时,其outerHTML才会用于编译与渲染。
感谢各位的阅读,以上就是“vue注释template中组件的属性报错怎么解决”的内容了,经过本文的学习后,相信大家对vue注释template中组件的属性报错怎么解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。