本篇内容介绍了“vue中的严格模式怎么取消”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
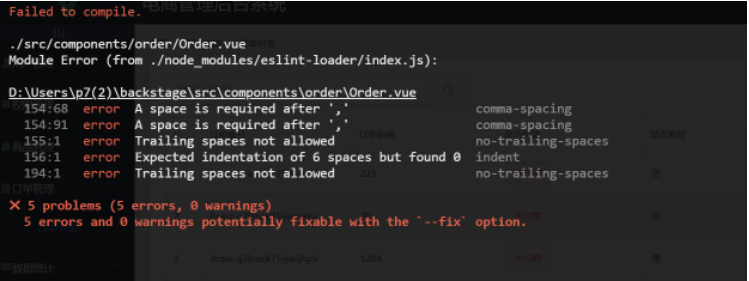
做项目当中如果遇到以下这种报错:

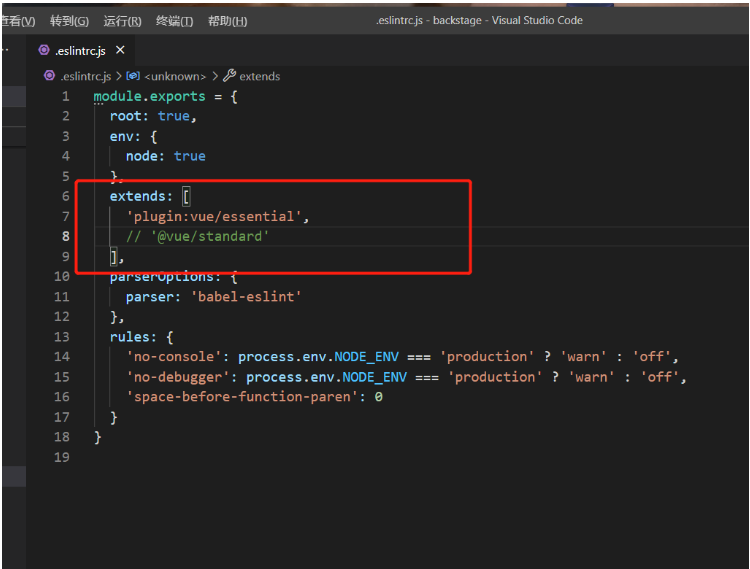
1.vue cli4项目中会有单独的一个eslintrc.js文件,这个js文件里面就是代码规范的配置项,你可以尝试注释掉’@vue/standard’, 即关闭Eslint语法规范
// ‘@vue/standard'重启项目npm run serve即可。

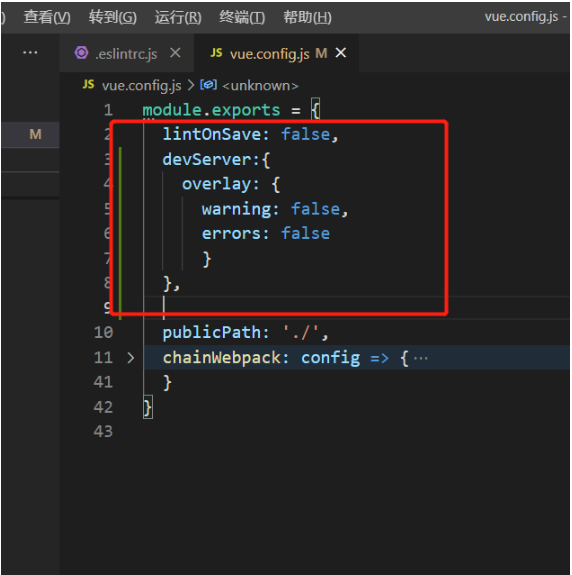
2.找到vue.config.js,如果没有你可以自己新建一个,里面配置以下内容,
lintOnSave: false,
devServer: {
overlay: {
warning: false,
errors: false
}
},重启项目npm run serve即可。
这个配置添加之后可以说彻底关闭eslint,不会再有任何的报错。

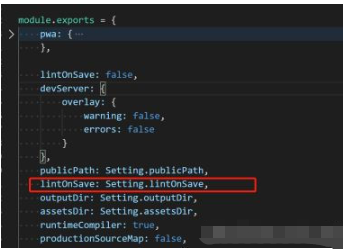
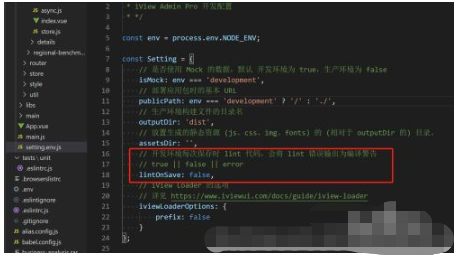
3.在项目中有另外一个js配置文件setting.js,里面的 lintOnSave: true,
所以在vue.config.js配置的无效

4.找到setting.js,修改成 lintOnSave: false,
所以你也可以全局搜索一下 lintOnSave这个配置属性,找到这句在哪里,把它修改为false就彻底关闭了eslint检测,如果没有找到lintOnSave可以参考第二步

我们日常在写vue代码的时候,会遇到很多警告信息,这是因为我们在创建代码的时候一直写yes,或者敲回车,也就是默认安装了eslint的严格模式。
在运行测试的时候,会出现很多警告和错误,页面显示会变得十分麻烦,如果习惯了就可以养成很好的代码习惯。
那么如何去除这些警告呢,关闭严格模式,只要在build文件夹下的webpack.base.conf.js中的…(config.dev.useEslint ? [createLintingRule()] : []),注释掉,然后重新启动项目即可。
注意:注释后一定要记得重新跑一项目,不然依旧会按照原规则来。
“vue中的严格模式怎么取消”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。