本篇内容介绍了“vue单页面怎么设置高度100%全屏”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
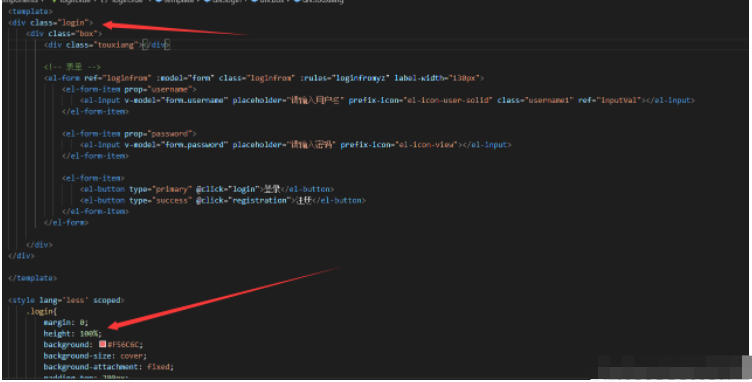
很多时候我们给单页面设置高度100%永远不会全屏

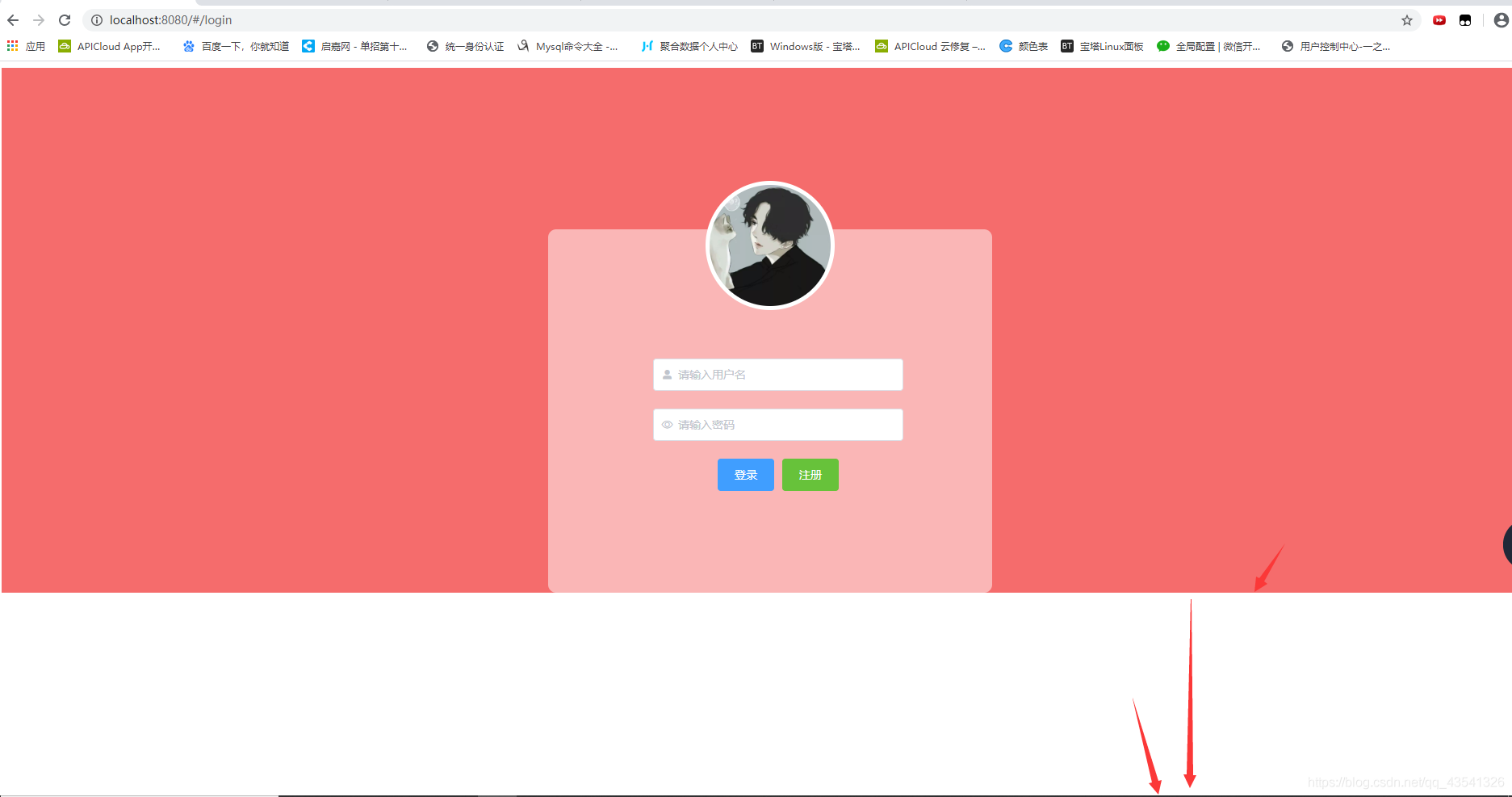
效果图 高度都是靠内容撑起来的

解决很简单
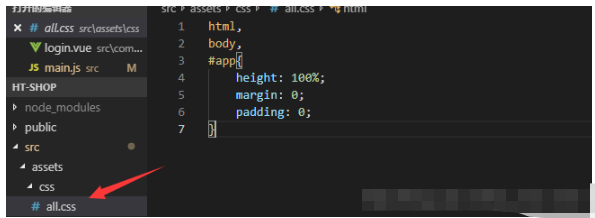
创建一个css
html, body, #app{ height: 100%; margin: 0; padding: 0;}
然后引入全局 (引入到min.js)

现在看效果

场景:当单页面需要整个页面填充颜色等操作,需要页面高度为屏幕高度,设置height:100%无效
解决方法:在App.vue中设置height: 100%
//App.vue
html,body,#app {
height:100%;
}“vue单页面怎么设置高度100%全屏”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。