本文小编为大家详细介绍“JavaScript中的键盘、鼠标事件怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“JavaScript中的键盘、鼠标事件怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

页面事件
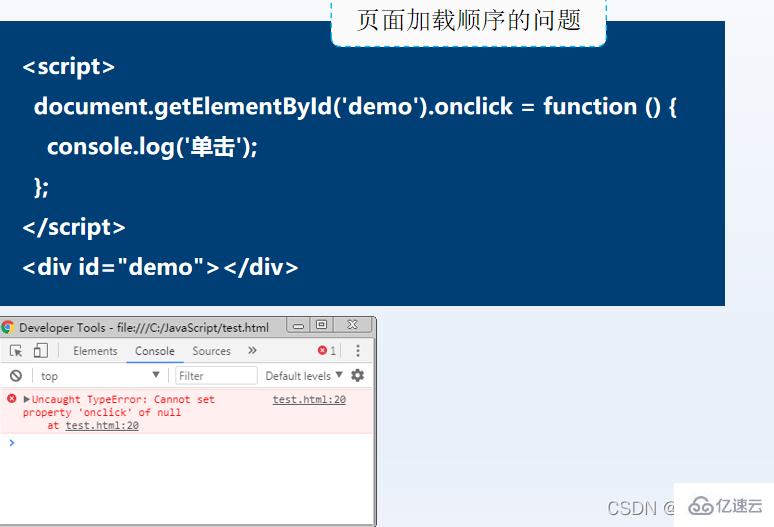
思考:HTML页面是按照什么样的顺序进行加载的?
答案:页面的加载是按照代码的编写顺序,从上到下依次执行的。
会出现的问题:若在页面还未加载完成的情况下,就使用JavaScript操作DOM元素,会出现语法错误。

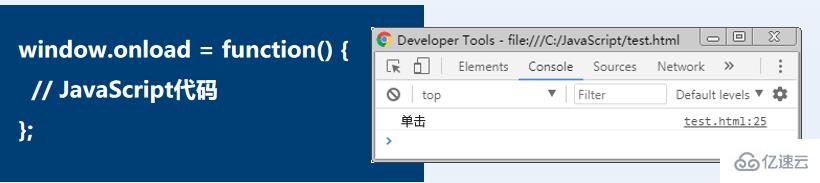
解决办法:页面事件可以改变JavaScript代码的执行时机。
load事件:用于body内所有标签都加载完成后才触发,又因其无需考虑页面加载顺序的问题,常常在开发具体功能时添加。
unload事件:用于页面关闭时触发,经常用于清除引用避免内存泄漏时使用。

焦点事件
在Web开发中,焦点事件多用于表单验证功能,是最常用的事件之一。
例如,文本框获取焦点改变文本框的样式,文本框失去焦点时验证文本框内输入的数据等。

为了让大家更好的掌握焦点事件的使用方法,下面以验证用户名和密码是否为空进行演示。

代码实现
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>验证用户名和密码是否为空</title>
<style>
body{background:#ddd;}
.box{background:#fff;padding:20px 30px;width:400px;margin: 0 auto;text-align:center;}
.btn{width:180px;height:40px;background:#3388ff;border:1px solid #fff;color:#fff;font-size:14px;}
.ipt{width:260px;padding:4px 2px;}
.tips{width:440px;height:30px;margin:5px auto;background:#fff;color:red;border:1px solid #ccc;display:none;line-height:30px;padding-left:20px;font-size:13px;}
</style>
</head>
<body>
<p id="tips" class="tips"></p>
<p class="box">
<p><label>用户名:<input id="user" class="ipt" type="text"></label></p>
<p><label>密 码:<input id="pass" class="ipt" type="password"></label></p>
<p><button id="login" class="btn">登录</button></p>
</p>
<script>
window.onload = function() {
addBlur($('user')); // 检测id为user的元素失去焦点后,value值是否为空
addBlur($('pass')); // 检测id为pass的元素失去焦点后,value值是否为空
};
function $(obj) { // 根据id获取指定元素
return document.getElementById(obj);
}
function addBlur(obj) { // 为指定元素添加失去焦点事件
obj.onblur = function() {
isEmpty(this);
};
}
function isEmpty(obj) { // 检测表单是否为空
if (obj.value === '') {
$('tips').style.display = 'block';
$('tips').innerHTML = '注意:输入内容不能为空! ';
} else {
$('tips').style.display = 'none';
}
}
</script>
</body>
</html>鼠标事件
鼠标事件是Web开发中最常用的一类事件。
例如,鼠标滑过时,切换Tab栏显示的内容;利用鼠标拖拽曳状态框,调整它的显示位置等,这些常见的网页效果都会用到鼠标事件。

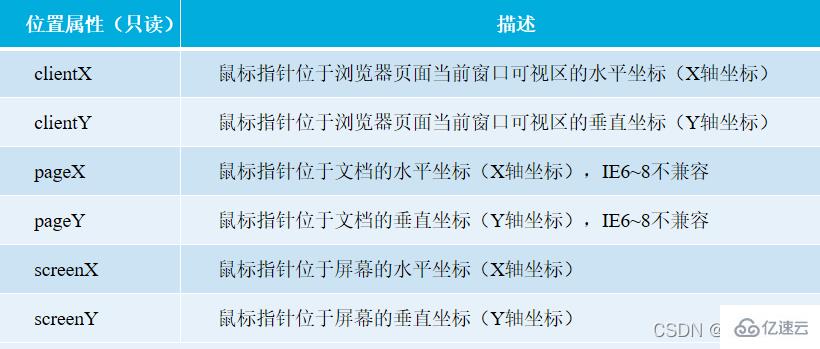
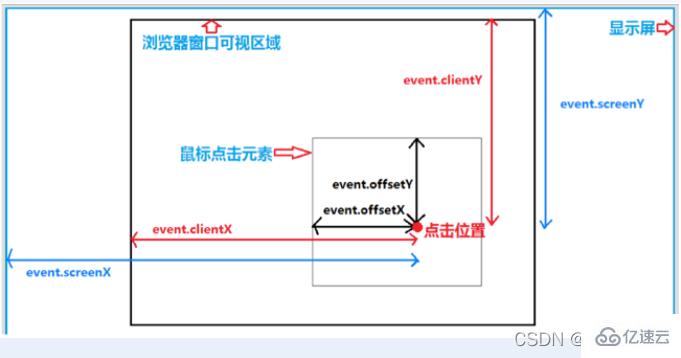
在项目开发中还经常涉及一些常用的鼠标属性,用来获取当前鼠标的位置信息。


IE6—8浏览器中不兼容pageX和pageY属性。因此,项目开发时需要对IE6~8浏览器进行兼容处理。

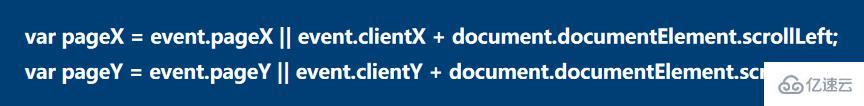
鼠标在文档中的坐标等于鼠标在当前窗口中的坐标加上滚动条卷去的文本长度。
为了让大家更好的理解鼠标事件的使用,以圆形显示鼠标单击位置为例演示。

代码实现
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>显示鼠标单击位置</title>
<style>
.mouse{position:absolute;background:#ffd965;width:40px;height:40px;border-radius:20px;}
</style>
</head>
<body>
<p id="mouse" class="mouse"></p>
<script>
var mouse = document.getElementById('mouse');
//需求:鼠标在页面上单击时,获取单击时的位置,并显示一个小圆点
document.onclick = function(event) {
// 获取事件对象的兼容处理
var event = event || window.event;
// 鼠标在页面上的位置
var pageX = event.pageX || event.clientX + document.documentElement.scrollLeft;
var pageY = event.pageY || event.clientY + document.documentElement.scrollTop;
// 计算<p>应该显示的位置
var targetX = pageX - mouse.offsetWidth / 2;
var targetY = pageY - mouse.offsetHeight / 2;
// 在鼠标单击的位置显示<p>
mouse.style.display = 'block';
mouse.style.left = targetX + 'px';
mouse.style.top = targetY + 'px';
};
</script>
</body>
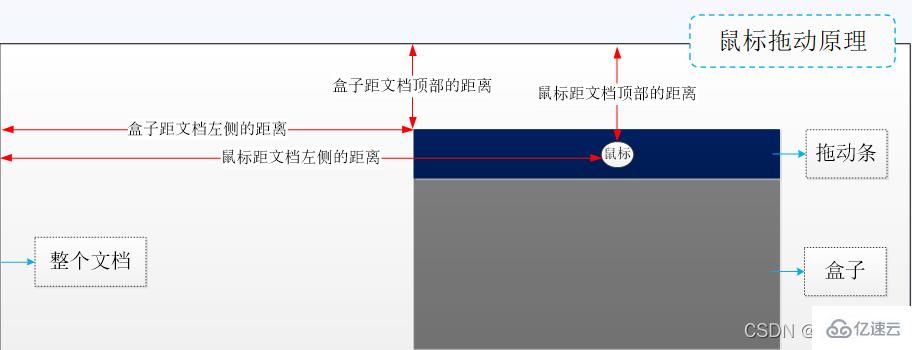
</html>【案例】鼠标拖曳特效

盒子的位置(left和top值)= 鼠标的位置(left和top值)- 鼠标按下时与盒子之间的距离(left和top值)。
举个例子

代码实现思路:
① 编写HTML,设计弹框用于实现拖拽特效。
② 为拖拽条添加mousedown事件及其处理程序。
③ 处理鼠标移动事件,实现鼠标的拖拽的特效。
④ 处理释放鼠标按键的事件,实现鼠标按钮松开后,弹框不再移动。
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标拖动</title>
<style>
body{margin:0}
.box{width:400px;height:300px;border:5px solid #eee;box-shadow:2px 2px 2px 2px #666;position:absolute;top:30%;left:30%}
.hd{width:100%;height:25px;background-color:#7c9299;border-bottom:1px solid #369;line-height:25px;color:#fff;cursor:move}
#box_close{float:right;cursor:pointer}
</style>
</head>
<body>
<p id="box" class="box">
<p id="drop" class="hd">
注册信息 (可以拖拽)
<span id="box_close">【关闭】</span>
</p>
<p class="bd"></p>
</p>
<script>
// 获取被拖动的盒子和拖动条
var box = document.getElementById('box');
var drop = document.getElementById('drop');
drop.onmousedown = function(event) { // 鼠标在拖动条上 按下 可拖动盒子
var event = event || window.event;
// 获取鼠标按下时的位置
var pageX = event.pageX || event.clientX + document.documentElement.scrollLeft;
var pageY = event.pageY || event.clientY + document.documentElement.scrollTop;
// 计算鼠标按下的位置 距 盒子的位置
var spaceX = pageX - box.offsetLeft;
var spaceY = pageY - box.offsetTop;
document.onmousemove = function(event) { // 鼠标移动的时候 获取鼠标的位置 整个盒子跟着鼠标的位置走
var event = event || window.event;
// 获取移动后鼠标的位置
var pageX = event.pageX || event.clientX + document.documentElement.scrollLeft;
var pageY = event.pageY || event.clientY + document.documentElement.scrollTop;
// 计算并设置盒子移动后的位置
box.style.left = pageX - spaceX + 'px';
box.style.top = pageY - spaceY + 'px';
};
};
document.onmouseup = function() {// 释放鼠标按键时 取消盒子的移动
document.onmousemove = null;
};
</script>
</body>
</html>键盘事件
键盘事件是指用户在使用键盘时触发的事件。
例如,用户按Esc键关闭打开的状态栏,按Enter键直接完成光标的上下切换等。

下面以Enter键切换的使用进行演示。具体如例所示。

代码实现
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>按Enter键切换</title>
</head>
<body>
<p>用户姓名:<input type="text"></p>
<p>电子邮箱:<input type="text"></p>
<p>手机号码:<input type="text"></p>
<p>个人描述:<input type="text"></p>
<script>
var inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; ++i) {
inputs[i].onkeydown = function(e) {
// 获取事件对象的兼容处理
var e = event || window.event;
// 判断按下的是不是回车,如果是,让下一个input获取焦点
if (e.keyCode === 13) {
// 遍历所有input框,找到当前input的下标
for (var i = 0; i < inputs.length; ++i) {
if (inputs[i] === this) {
// 计算下一个input元素的下标
var index = i + 1 >= inputs.length ? 0 : i + 1;
break;
}
}
// 如果下一个input还是文本框,则获取键盘焦点
if (inputs[index].type === 'text') {
inputs[index].focus(); // 触发focus事件
}
}
};
}
</script>
</body>
</html>注意
keypress事件保存的按键值是ASCII码,
keydown和keyup事件保存的按键值是虚拟键码。
具体参考MDN等手册
表单事件
表单事件指的是对Web表单操作时发生的事件。
例如,表单提交前对表单的验证,表单重置时的确认操作等。JavaScript提供了相关的表单事件。

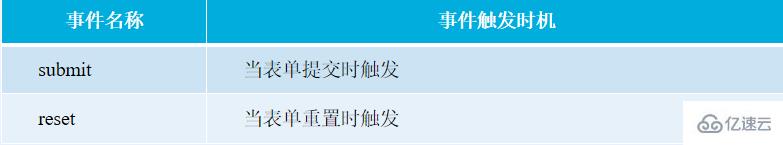
下面以是否提交和重置表单数据为例进行演示。具体如例所示。

代码实现
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>表单事件</title>
</head>
<body>
<form id="register">
<label>用户名:<input id="user" type="text"></label>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
<script>
// 获取表单和需要验证的元素对象
var regist = document.getElementById('register');
var user = document.getElementById('user');
regist.onsubmit = function(event) { // 为表单添加submit事件
// 获取事件对象、输出当前事件类型
var event = event || window.event;
console.log(event.type);
// 判断表单元素内容是否为空,若为空,则返回false,否则返回true
return user.value ? true : false;
};
regist.onreset = function (event) { // 为表单添加reset事件
// 获取事件对象、输出当前事件类型
var event = event || window.event;
console.log(event.type);
// 判断是否确认重置,按“确定”则返回true,按“取消”返回false
return confirm('请确认是否要重置信息,重置后表单填写的内容将全部清空');
};
</script>
</body>
</html>动手实践
图片放大特效
分析如何实现图片放大特效:
① 准备两张相同的图片,小图和大图。
② 小图显示在商品的展示区域。
③ 大图用于鼠标在小图上移动时,按比例的显示大图中的对应区域。
代码实现思路:
① 编写HTML页面,展示小图、隐藏鼠标的遮罩及大图。
② 当鼠标在小图上移动时,显示鼠标的遮罩和大图。
③ 当鼠标移动时,让遮罩跟着在小图中进行移动。
④ 限定遮罩在小图中的可移动范围。
⑤ 根据遮罩在小图中的覆盖范围,按比例的显示大图。
读到这里,这篇“JavaScript中的键盘、鼠标事件怎么实现”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。