本篇内容介绍了“部属vue项目访问路径设置非根显示白屏怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
问题:
访问页面,返回“We’re sorry but XXX doesn’t work properly without JavaScript enabled. Please enable it to continue.”
环境:
使用nginx部属vue项目时,没有把访问项目设置为根路径
说明:
当访问项目对应的nginx配置没有给项目的访问路径设置为根时,页面显示白屏,在network中可以看到所有资源都加载完成,
index.html会显示
“We’re sorry but XXX doesn’t work properly without JavaScript enabled. Please enable it to continue.”信息;
如果将项目的nginx配置访问路径设置成根路径,网站页面可以正常访问,但是请求的返回还是会有这样的信息,这段信息就写在了index.html页面中;
分析原因是vue项目中会有对访问路径的判断,如果不是根路径,就不执行js代码,进而显示白屏。
vue项目,访问路径不是根目录,依照以下几个步骤进行设置,就可以正常访问
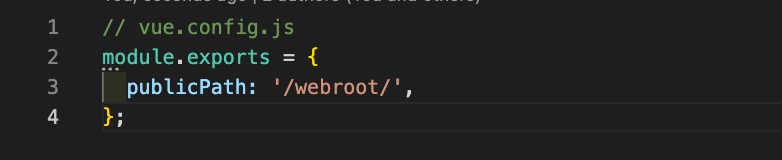
1.修改vue.config.js,设置pbulicPath路径

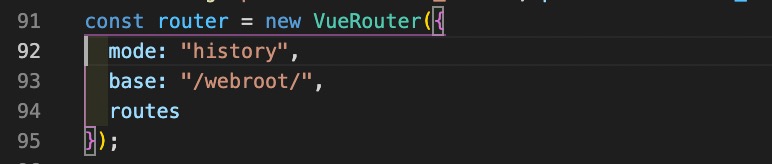
2.设置路由中的base信息

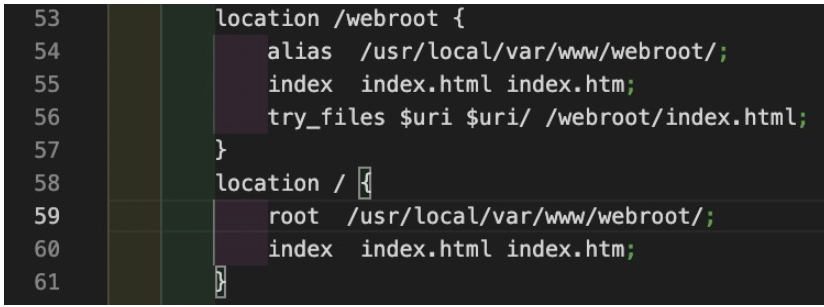
3.修改nginx,在serve中设置location /webroot

假设部署到根目录下app文件夹里
1.config => index.js
// Paths
assetsRoot: path.resolve(__dirname, "../dist"),
assetsSubDirectory: "static",
assetsPublicPath: "/app/", //修改打包后路径 修改这里把 assetsPublicPath: "/", 修改成 assetsPublicPath: "/app/",
2.router => index.js
const router = new Router({
mode: "history",
// base: getAbsolutePath(),
base: "/app/",
routes: [...]
......增加基础路径 base:"/app/"
3.网站根目录文件夹下修改配置文件,用的是IIS
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<defaultDocument>
<files>
<clear />
<add value="zkpt.asmx" />
<add value="index.html" />
<add value="Default.htm" />
<add value="Default.asp" />
<add value="index.htm" />
<add value="iisstart.htm" />
<add value="default.aspx" />
</files>
</defaultDocument>
<!-- 刷新白屏增加配置start -->
<rewrite>
<rules>
<rule name="Handle History Mode and custom 404/500" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/app/" />
</rule>
</rules>
</rewrite>
</system.webServer>
<!-- 刷新白屏增加配置end -->
</configuration>修改
<action type="Rewrite" url="/" />为
<action type="Rewrite" url="/app/" />“部属vue项目访问路径设置非根显示白屏怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。